1. 소스트리
- 소스트리
- github 이용을 엄청 편리하게 해준다.
- 파일이 수정될 시 파일상태에 바로 표시해줌.
- 히스토리를 이용해 어떤 변경점이 있었는지 육안으로 바로 확인 가능.
- git init , git add, git commit 을 훨씬 보기 편하게
실행할 수 있도록 도와줌. - github 아이디를 등록하면 로컬/원격 레포를 한번에 볼 수 있다.
2. 웹 퍼블리싱
-
css 트랜지션
- 주로 이전 스타일과 다음 스타일을 부드럽게 연결시켜주는 애니메이션을 구현할 때 사용됨.
- css 속성을 변경할 때 애니메이션 속도를 조절하는 방법을 제공해줌.
- 간단한 마우스 hover, dropdown 등.
-
미디어쿼리
- 화면의 크기가 다른 장치마다 다른 디자인을 보여주기 위해 사용됨
- @media (max-width : 700px) {}
= 가로길이 700px 이하에선 {}스타일 적용해라! - 최근 현업에선 미디어쿼리 사용을 하지 않고 각 디바이스만의 디자인을
완전 분리하여 디자인 하는 추세!!!!!
-
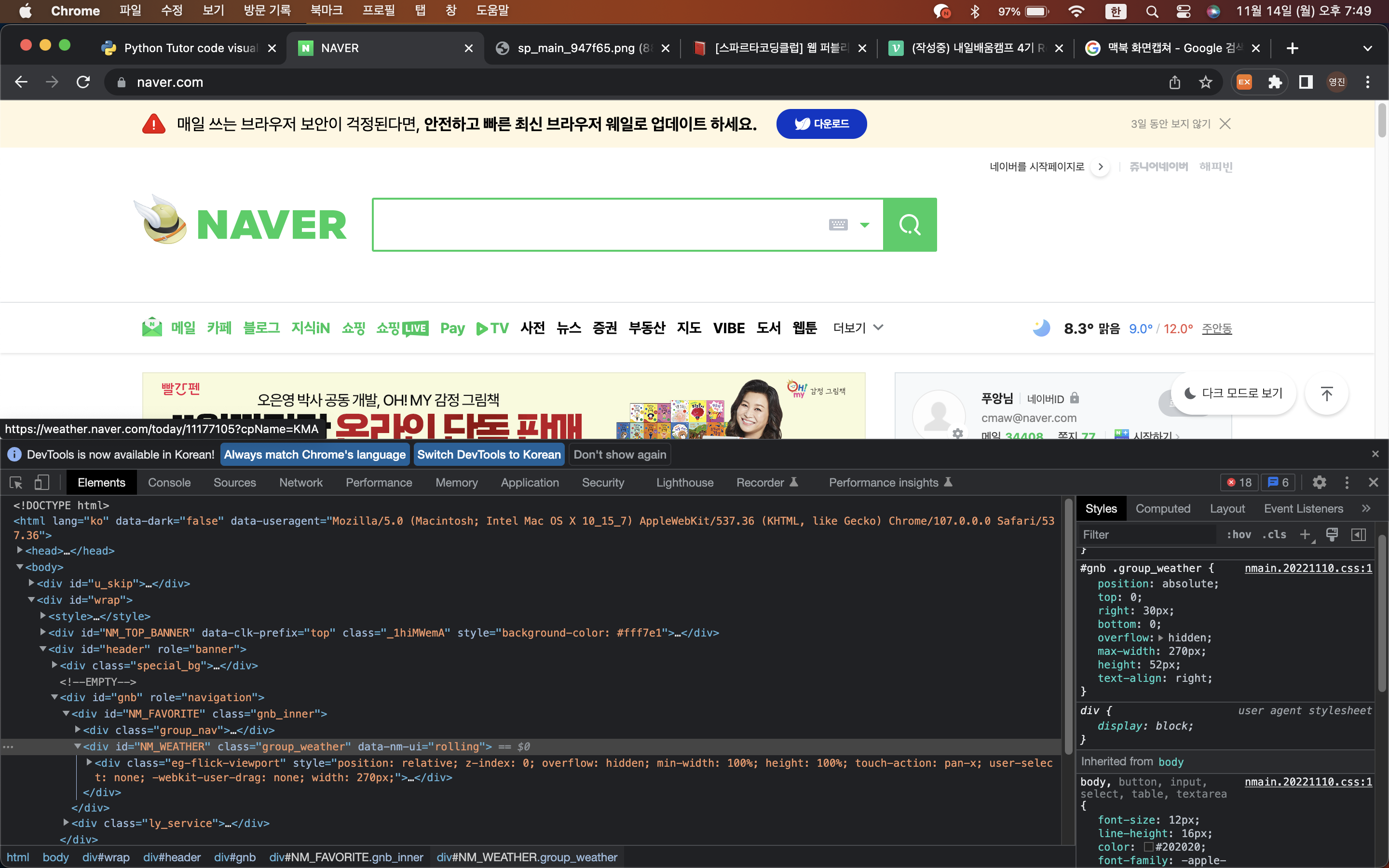
개발자도구

- 크롬이나 사파리 등에서 검사를 눌러 개발자도구로 들어갈 수 있다.
- Elements 를 분석하여 어떤 css 가 적용 되었는지 확인 가능
- blind 된 숨겨진, 사용하지 않는 기능들도 확인이 가능하다.
- 수치를 변경/ 적용,미적용 하여 자체에서 바로 css를 변경해 볼 수 있다.

소스트리 정말 편하죠? ㅎㅎ CLI 와 GUI 환경을 적절히 섞으시면 진짜 편합니다!