react-native-swiper
native에서 제공하는 swiper 기능이다.
설치
npm i react-native-swiper --save
or
yarn add react-native-swiper간단 사용예시!
import Swiper from 'react-native-swiper'
export default class SwiperComponent extends Component {
render() {
return (
<Swiper style={styles.wrapper} showsButtons={true}>
<View style={styles.slide1}>
<Text style={styles.text}>Hello Swiper</Text>
</View>
<View style={styles.slide2}>
<Text style={styles.text}>Beautiful</Text>
</View>
<View style={styles.slide3}>
<Text style={styles.text}>And simple</Text>
</View>
</Swiper>
)
}
}
swiper 하고자 하는 목록을 swiper 태그로 감싼다.
방향에 따라서 width, height 가 지정되어 있지 않으면 전체사이즈를 타겟 잡기 때문에
swiper 할 목록의 사이즈를 지정해 주어야 동작한다.

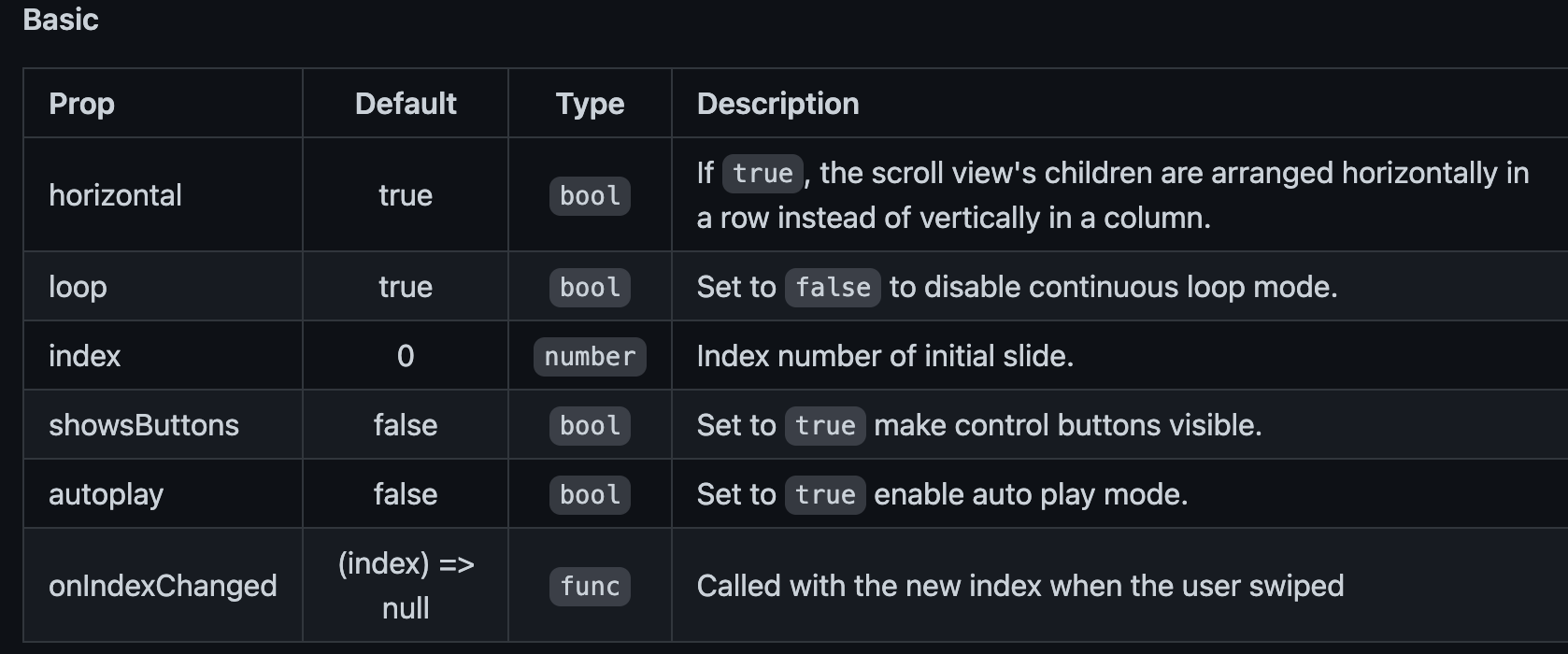
loop, autoplay 등의 기능들을 쓰기만 하면 간편히 사용 가능함.
<Swiper height="100%" showsPagination={false} autoplay loop>
</Swiper>
// pagination 기능 off, 자동넘기기, loop 기능