Alert
alert 는 웹개발을 하면서 쉽게 유저에게 경고성 메시지나 안내 메시지를 보낼 수 있다.
하지만 디자인적으로 alert가 표출 되기 때문에 조금 더 이쁘게 사용하기 위해
Alert 를 사용할 수 있겠다.
import { Alert } from "react-native";
ex)
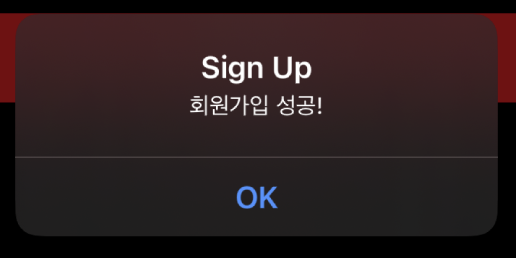
Alert.alert("Sign Up", "회원가입 성공!");
ex)
const onDelete = async () => {
Alert.alert("리뷰 삭제", "리뷰를 삭제하시겠습니까?", [
{ text: "취소", style: "destructive" },
{
text: "삭제",
onPress: async () => {
try {
await removeReview(reviewId);
} catch (err) {
console.log("err:", err);
}
},
},
]);
};