Font 적용하기
expo font 적용방법
1. expo-font 설치
yarn add expo-font2. 작업 root에 폴더 생성 및 font 파일 추가하기

작업 폴더 안 최상단에 assets > font 폴더 생성 후
font 폴더 안에 사용할 font 파일 추가하기 (ttf, otf)
3. Font import 및 state 생성
// 사용할 js 파일
import * as Font from "expo-font";
// state 생성
const [isFont, setIsFont] = useState(false);
// 폰트 적용
useEffect(async () => {
await Font.loadAsync({
"원하는 폰트": require('../assets/font/"원하는 폰트".otf'),
"원하는 폰트": require('../assets/font/"원하는 폰트".ttf'),
});
setIsFont(true);
},[]);화면에 렌더링 될때 useEffect 를 통해 원하는 폰트를 "원하는폰트" 변수에 폰트를 넣어주어 사용하면 된다.
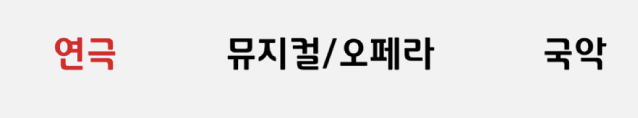
// twayair 폰트를 적용한 모습.
const ListTitle = styled.Text`
font-family: "twayair";
`