내일배움캠프 4기 React 13일차(JS로 하는 SPA 특강, 알고리즘)
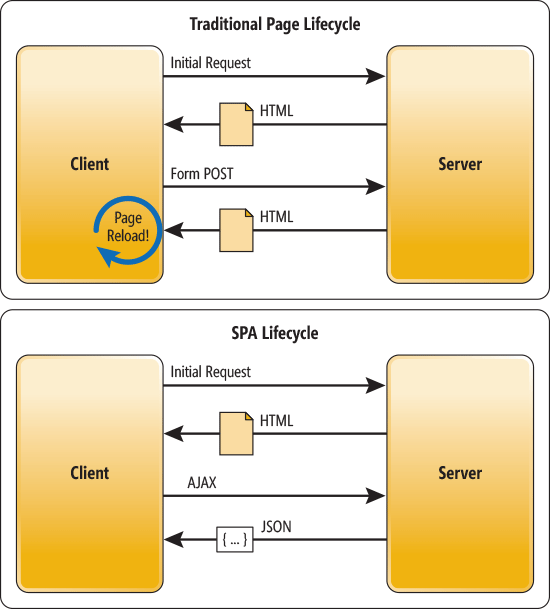
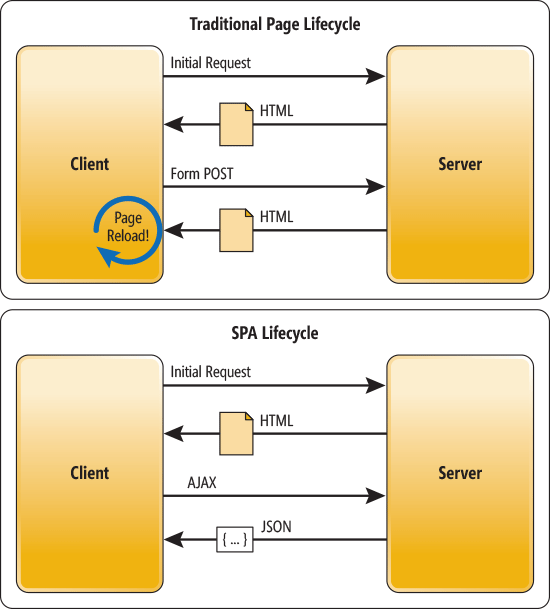
1. MPA 와 SPA 의 차이
- MPA(Multi-Page Application)
- 브라우저에서 변경사항이 있을 때 서버로 서브밋 데이터를 전달하여 새로운
페이지 렌더링을 요청하고 그 데이터를 표시함
- 새로운 페이지를 불러올 때 새로고침 됨
- SPA(Single-Page Application)
- 서버로부터 완전한 새로운 페이지를 불러오지 않고 현재의 페이지를
동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나
웹사이트를 말함
- 자연스러운 느낌을 준다. 새로고침 X


2. CSR 과 SSR 의 차이
- CSR(Client-Side Rendering)
- 브라우저 상에서 HTML, JS등 렌더링을 위해 필요한 것들을 모두 미리
다운로드하고 렌더링함
- SPA 동작과 비슷하다.
- SSR(Server-Side Rendering)
- 서버상에서 렌더링을 마치고 클라이언트에서 받아서 실행시킴
- 페이지 이동시 처음접속시 계속 새로고침이 일어난다.
3. hashed url path
- url 의 뒤쪽에 # hash는 브라우저에서 받지 않음
- #로 url경로를 구분하여 주어 로컬안에서 해당 경로를 가상으로 인식함
4. HTTP 상태코드
- 200 OK
- HTTP 200 OK는 요청이 성공했음을 나타내는 성공 응답 상태 코드 입니다. 기본값에서 200 응답은 캐시에 저장할 수 있습니다.
성공의 정의는 다음과 같이 HTTP 요청 메서드에 따라 나뉩니다.
- GET: 리소스를 가져왔고 메시지 바디에 전송되었다.
HEAD: 개체 헤더가 메시지 바디에 있다.
POST: 리소스가 명시하는 행동의 결과가 메시지 바디에 전송되었다.
TRACE (en-US): 서버가 요청받은 메시지가 메시지 바디에 포함되어있다.
- PUT 또는 DELETE의 성공 결과는 종종 200 OK가 아니라 204 No Content (리소스를 새로 생성한 경우 201 Created) 입니다.
- 304 Not Modified
- 클라이언트 리디렉션 응답 코드 304 Not Modified 는 요청된 리소스를 재전송할 필요가 없음을 나타낸다. 캐시된 자원으로의 암묵적인 리디렉션이다.
- 출처 : https://developer.mozilla.org/ko/docs/Web/HTTP/Status/200
5. 알고리즘