1. yarn prop-types
이런 멍청한!!
yarn React 시작하는 방법도 모르고있었다..
터미널 로 폴더를 생성할 곳으로 접속하여
yarn create react-app "폴더명"으로 가능!
또 react 에서 prop-types 를 사용하기 위해서
yarn add prop-typesprop types 를 설치한 후에
import PropTypes from "prop-types";
function Button({ text }) {
return ();
}
Button.prototype = {
text: PropTypes.string.isRequired,
};이런 식으로 Button 의 text 에 prop-types 를 지정해준다.
코드가 짧을 땐 꼭 따로 지정해주지 않아도 상관없지만 코드가 길어질 수록 각 prop 의 type 을 알기 위해 각각 알아야하기 때문에 미리 지정해놓으므로 에러방지와 식별을 편하게 해준다.
2. React module.css
module.css 는 class 명의 중복을 막아준다.
프로젝트할때 class 명이 겹쳐서 앞에 각자의 이니셜을 붙여가면서 만들었었는데...
css 파일을 생성할 때, App.module.css 이런 식으로 생성하면된다.
이름.module.css 로 생성한 다음 그 속에
.title{
color:red;}
이렇게 작성했다면
원래면 import ./App.module.css 로 import 가 되지만
import styles from "./App.module.css" 로 가져온다면
styles 가 object 로 styles 안에 title 을 가져오면 됨.
div className={styles.title} 로 css 를 입힌다음 개발자도구로 보면
class 명은 title 이 아닌 임의의 값을 담게 된다.
다른 css 파일에서 title 이란 클래스 명을 써도 임의로 배치되기 때문에
신경쓰지 않고 작업이 가능하다. 붸리 굳.
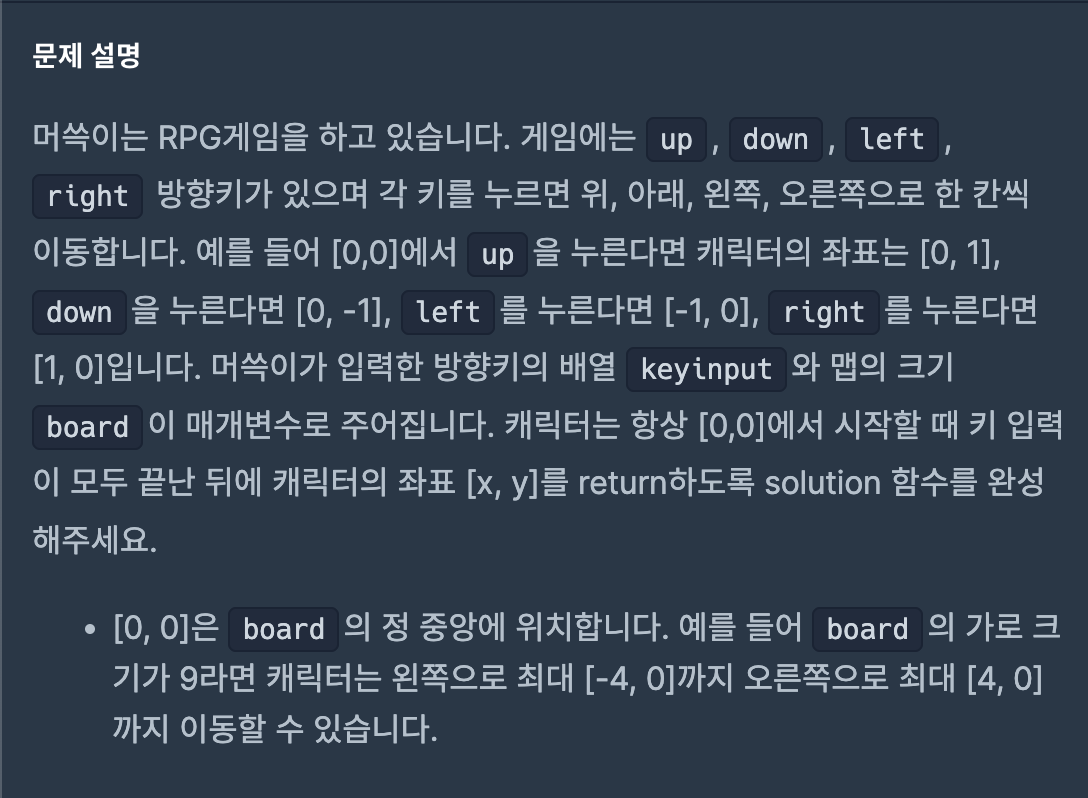
3. 프로그래머스 캐릭터의 좌표


조건
1. 'right' = [1,0] 'left'=[-1,0] 'up'=[0,1] 'down'=[0,-1]
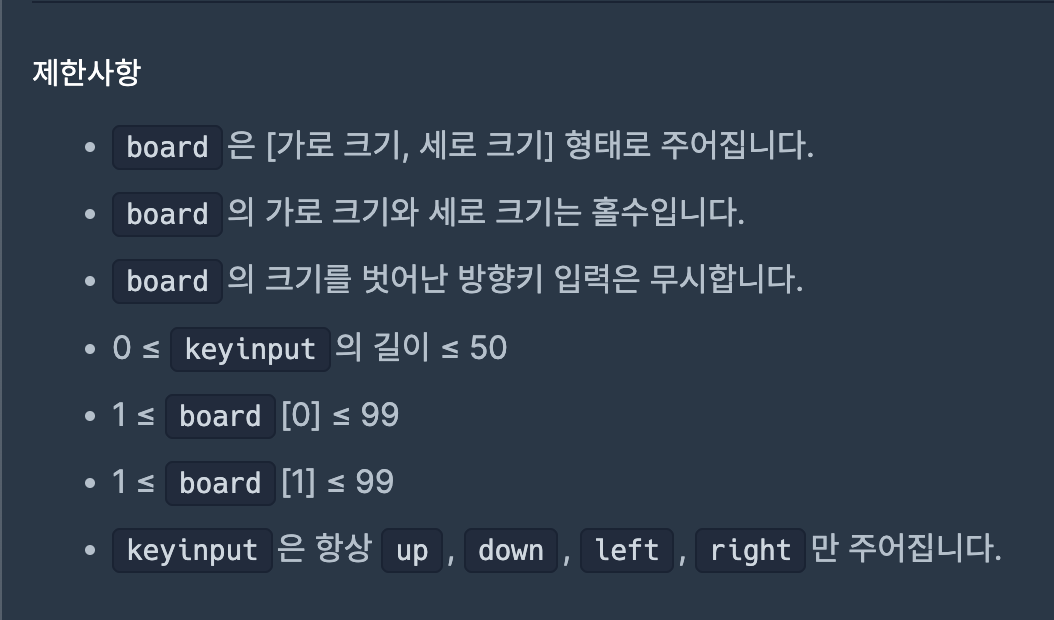
2. 주어진 board 를 벗어난 방향키는 무시!
3. 중앙은 [0,0] 로 주어지고 board 는 [가로, 세로] 크기로 주어진다.
풀이
일단 board 의 영역을 잡았다.
[7, 9] 로 입력이 되었다고 하면 가로 =7, 세로 =9 의 사각형이다.
중앙이 [0, 0] 이기 때문에 /2 를 하면 3.5, 4,5 로
가로 한방향으로 3칸 초과 전진할 수 없고, 세로 한방향으로 4칸 초과 전진 할수 없다.
Math.floor(board[0] / 2), Math.floor(board[1] / 2)for 문을 사용, keyinput 을 순회하여 if 문으로
"left", "right", "up", "down" 에 따라 방향 입력값을 더하거나 빼준다.
하지만 board 값에 이의 초과한 곳은 갈 수 없기 때문에
초과하게 된다면 다시 원래 값으로 되돌려준다.
음의 방향으로 갈 경우 - 값이기 때문에 board 와 비교시 항상 값이 작다.
Math.abs 를 이용하여 절댓값을 주어 비교하게 하였다.
function solution(keyinput, board) {
var answer = [0,0];
for (let i=0; i<=keyinput.length-1; i++){
if (keyinput[i] === 'left'){
answer[0] -= 1;
if(Math.floor(board[0]/2) < Math.abs(answer[0])){
answer[0] += 1;
}
}
else if (keyinput[i] === 'right'){
answer[0] += 1;
if(Math.floor(board[0]/2) < Math.abs(answer[0])){
answer[0] -= 1;
}
}
else if (keyinput[i] === 'down'){
answer[1] -= 1;
if(Math.floor(board[1]/2) < Math.abs(answer[1])){
answer[1] += 1;
}
}
else if (keyinput[i] === 'up'){
answer[1] += 1;
if(Math.floor(board[1]/2) < Math.abs(answer[1])){
answer[1] -= 1;
}
}
}
return answer;
}
꾸준히 하고계시네요 굿!