1. 미니프로젝트 진행
🌕 프론트 엔드 : 이기동, 최영진, 손강익
🌑 백 엔드 : 홍희진, 홍다경
난 main 페이지에 팀원카드를 맡았다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Batang:wght@400;700&display=swap" rel="stylesheet">
<title>기동대 Main</title>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=Dongle:wght@300&family=Nanum+Gothic:wght@400;700&display=swap" rel="stylesheet">
<title>Title</title>
<style>
.wrap{
max-width: 1200px;
width: 95%;
margin: 20px auto 20px auto;
}
.card-body{
position: relative;
}
.card-body > button{
width: 100px;
height: 35px;
right: 10px;
bottom: 10px;
position: absolute;
}
</style>
<script>
</script>
</head>
<body>
<div class="wrap">
<div class="row row-cols-1 row-cols-md-5 g-3">
<div class="col">
<div class="card h-100">
<img src="https://ca.slack-edge.com/T043597JK8V-U045RJEFMSM-68ffb26ac791-512" class="card-img-top"
alt="...">
<div class="card-body">
<h5 class="card-title">대장 이기동</h5>
<p class="card-text" >📧 dlrlehd7@daum.net</p>
<p class="card-text" >프론트 엔드</p>
<button type="button" onclick="window.open('url');" class="btn text-white" style="background-color: deepskyblue;">introduce</button>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://ca.slack-edge.com/T043597JK8V-U045RA9GKS5-74cf7c59e4c2-512" class="card-img-top"
alt="...">
<div class="card-body">
<h5 class="card-title">대원 최영진</h5>
<p class="card-text">모라모라</p>
<p class="mycomment">샬라샬라샬</p>
<button type="button" onclick="window.open('url');" class="btn text-white" style="background-color: black;">introduce</button>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://ca.slack-edge.com/T043597JK8V-U046T1Y768K-675b39a15319-512" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">대원 손강익</h5>
<p class="card-text">모라모라</p>
<p class="mycomment">샬라샬라</p>
<button type="button" onclick="window.open('url');" class="btn text-white" style="background-color: green;">introduce</button>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://ca.slack-edge.com/T043597JK8V-U046QT0TJUU-f1ed149d22f3-512" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">대원 홍희진</h5>
<p class="card-text">모라모라</p>
<p class="mycomment">샬라샬라</p>
<button type="button" onclick="window.open('url');" class="btn text-white" style="background-color: #FEDB39;">introduce</button>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://ca.slack-edge.com/T043597JK8V-U046BCLRRB9-299935bf9015-512" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">대원 홍다경</h5>
<p class="card-text">모라모라</p>
<p class="mycomment">샬라샬라</p>
<button type="button" onclick="window.open('url');" class="btn text-white" style="background-color: #8D72E1;">introduce</button>
</div>
</div>
</div>
</body>
</html>코드를 입력하세요처음 모습니다.
깃허브를 뒤져보고 구글링을 해봐도 어떻게 검색을 해야할지 감이 오지 않았기 때문이다.
담임매니저 선생님께서 처음엔 그게 정상이니 부트스트랩을 이용해 꾸미는 연습부터 하라고 하셔서 거의 다 부트스트랩을 이용하여 카드를 만들었다.
하지만 원하는대로 나오지 않고
특히 버튼이 계속 position: absolute; 를 해주지 않으면
오른쪽 아래에 고정이 되지 않았는데
결국 해결하지 못하여 글자수를 줄이는 것으로 합의를 보았다.
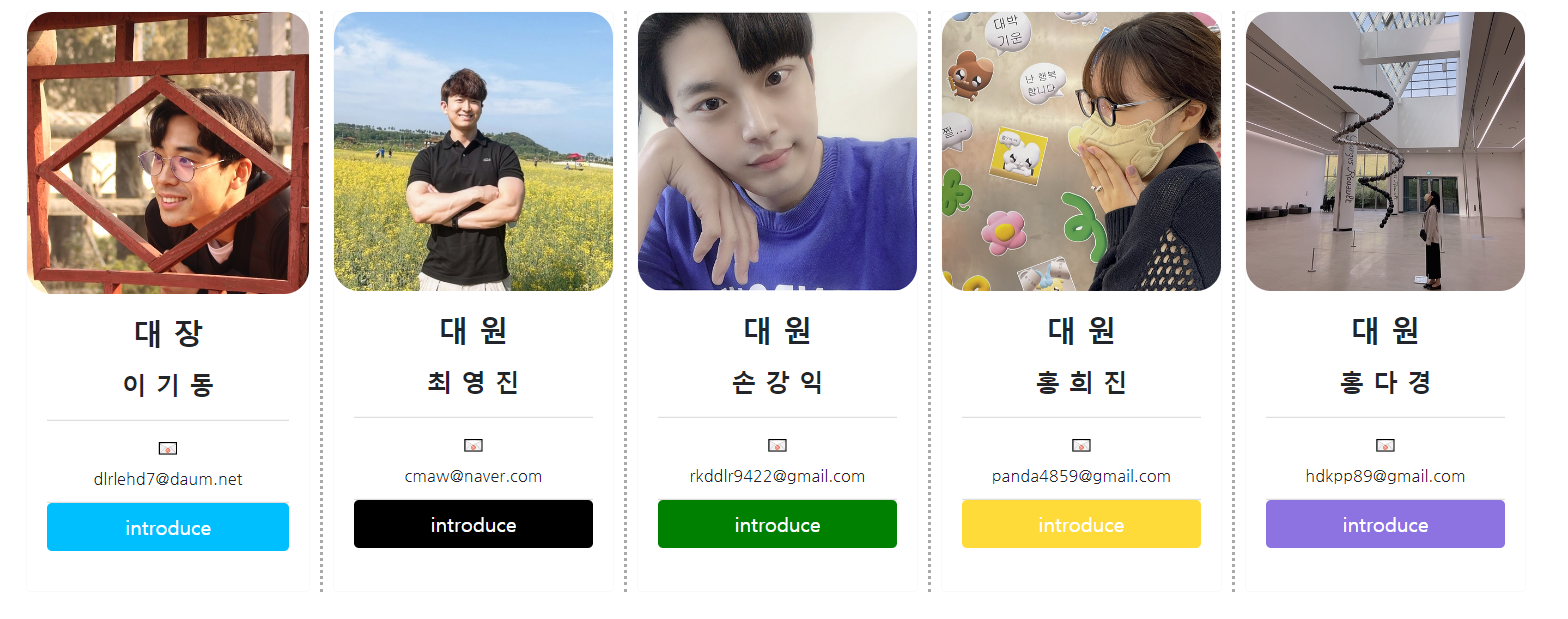
최종적으로

이런 형태가 될 것 같다.
부트스트랩에 카드형식에 border 가 지정된 색 밖에 없어서
색 purple 을 표현하지 못하였다.
그래서 투명한 라인을 잡고 border-style을 새로 잡아주서
구획을 나누었다.
카드 하나를 만드는데
어떤 식으로 만들지 구상하다 2시간
생각한대로 만들지를 못해서 1시간
부트스트랩을 이용하여 만드는데 5시간은 걸린것 같다.
이 시간들이 아깝다는 생각을 하지 말고 다음번엔 더 이쁘게
시간도 단축시켜 만들겠다!

와 벌써 이런 레이아웃이...? 너무 예쁜데요? ㅎㅎ
처음엔 오래걸리지만 하실수록 시간은 줄어들거에요
화이팅입니다!