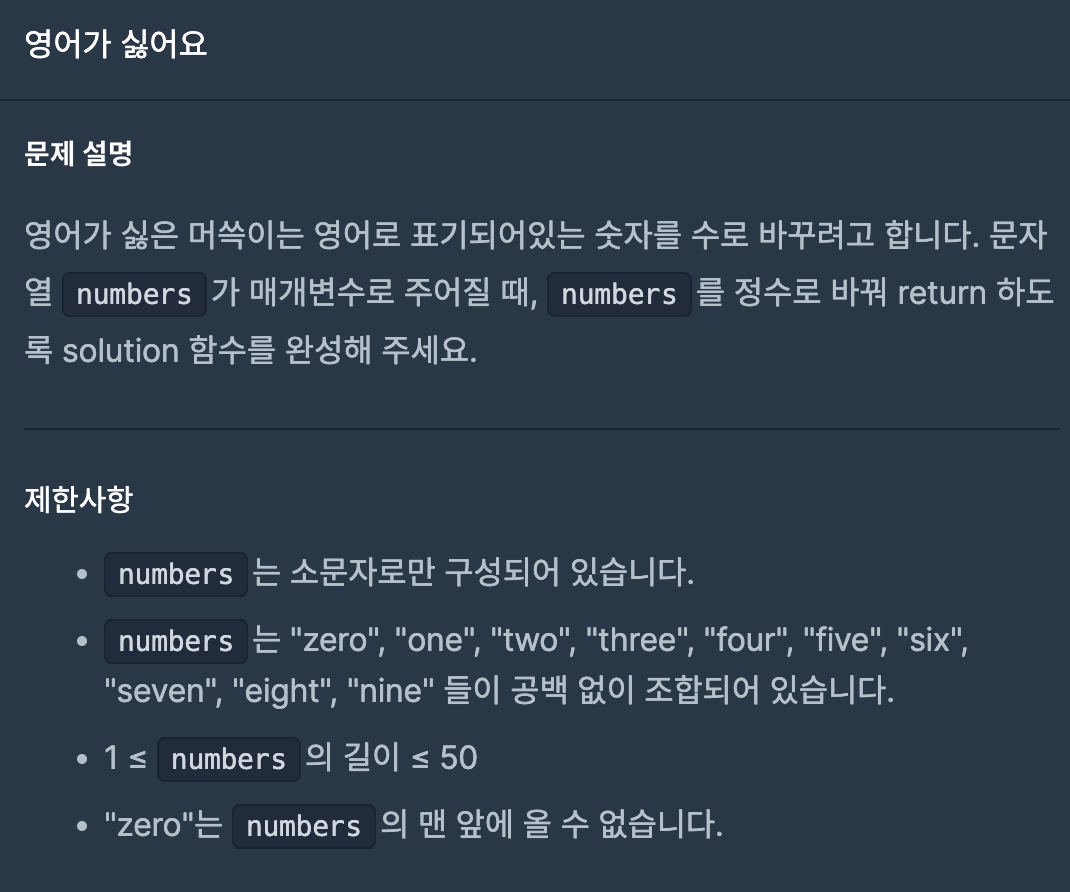
1. 영어가 싫어요!
실제로 영어는 싫다.


function solution(numbers) {
var answer = numbers
.replaceAll("zero", "0")
.replaceAll("one", "1")
.replaceAll("two", "2")
.replaceAll("three", "3")
.replaceAll("four", "4")
.replaceAll("five", "5")
.replaceAll("six", "6")
.replaceAll("seven", "7")
.replaceAll("eight", "8")
.replaceAll("nine", "9");
answer = Number(answer);
return answer;
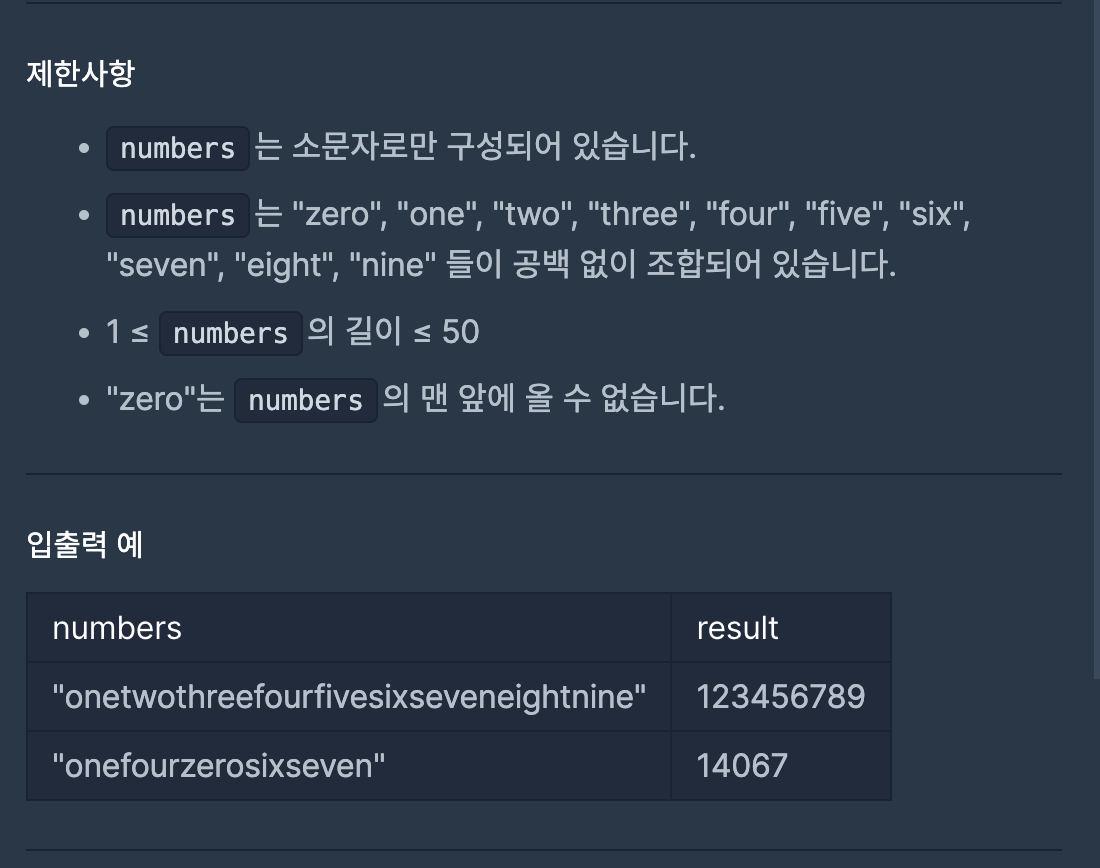
}각 숫자에 맞게 문자열이 왔을때 replace 를 통해 재 배치 해주었다!
replace 는 첫문자열만 변환하기 때문에
replaceAll 을 사용하여 안에 있는 문자열 전부를 변환시켰다.
2. redux - todolist
css 는 입문차에서 했던 그대로 가져왔다.
진짜 하나도 모르겠따;;
일단 추가까진 성공하였다.
리듀서 부분의 이해가 있다.
const todos = (state = initialState, action) => {
switch (action.type) {
case CREATE_TODO: {
return {
...state,
todos: [...state.todos, action.payload],
};
}
default:
return state;
}
};state 는 상태이다.
todo 를 생성할때 현 상태를 ...state 로 깔아주고
그 중 todos 에 ...todos 를 깔고 생성한 새로운 todo 를
action.payload 로 추가해준다.
이게 계속 빈공간으로 작업하다보니 되는지 안되는질 몰라서 좀 오래걸렸다.
또한
const todos = useSelector((state) => state.todos.todos);useSelector 를 이용하여 값을 가져왔어야 하는데 그냥 쓰려고 하니 당연히 값이 나오지 않았다;;
일단 오늘을 추가까지 했고 주말에 삭제기능을 해봐야겠다.
또 id 값을 다르게 주어야하는데 이게 또 고비다..
