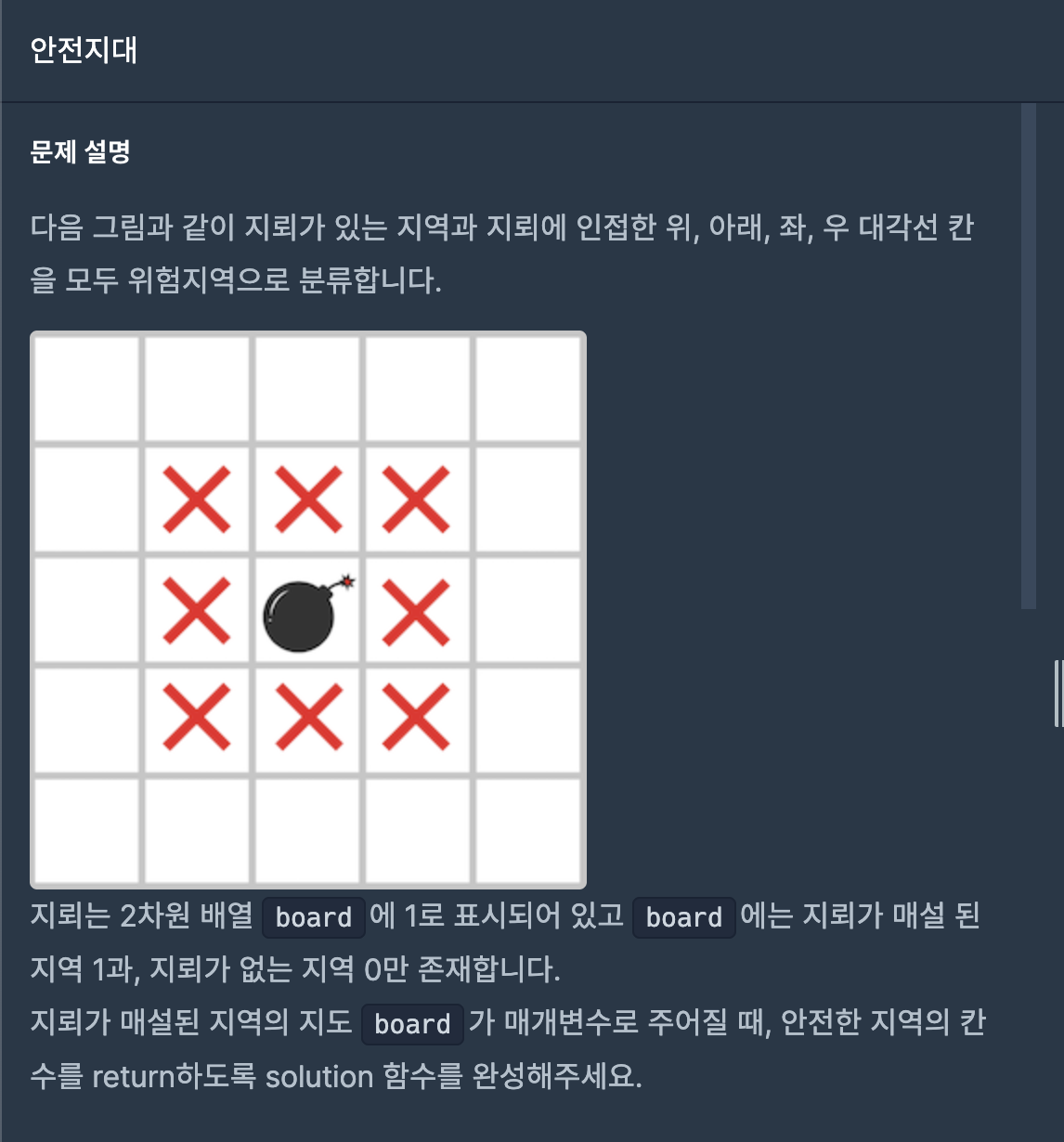
1. 안전지대


첫번째 풀이 - 실패
function solution(board) {
// 세로 폭탄 설치!
for (let i = 0; i <= board.length - 1; i++) {
for (let j = 0; j <= board.length - 1; j++) {
if (board[i][j] === 1) {
if (i === 0) {
if (board[1][j] !== 1) {
board[1][j] = 2;
}
} else if (i === board.length - 1) {
if (board[i - 1][j] === 1) {
// board[i - 1][j] = 1;
// } else {
board[i - 1][j] = 2;
}
} else {
if (board[i + 1][j] == 1) {
board[i - 1][j] = 2;
board[i + 1][j] = 1;
} else {
board[i - 1][j] = 1;
board[i + 1][j] = 2;
}
}
}
}
}
// 가로폭탄 설치!!
for (let i = 0; i <= board.length - 1; i++) {
for (let j = 0; j <= board.length - 1; j++) {
if ((board[i][j] === 1) | (board[i][j] === 2)) {
if (j === 0) {
if ((board[i][j + 1] === 1) | (board[i][j + 1] === 2)) {
board[i][j + 1] = 1;
} else {
board[i][j + 1] = 3;
}
} else if (j === board.length - 1) {
board[i][j - 1] = 1;
} else {
if ((board[i][j + 1] === 1) | (board[i][j + 1] === 2)) {
board[i][j - 1] = 1;
board[i][j + 1] = 1;
} else {
board[i][j - 1] = 1;
board[i][j + 1] = 3;
}
}
}
}
}
let answer = board
.map((array) => array.reduce((num, zero) => num + (zero === 0), 0))
.reduce((a, b) => (a += b));
return board;
}이중 for 문을 사용하여 2차원 배열을 돌면서
처음 전체를 돌땐 폭탄이 세로로 터지게 한다.
단, 위 or 아래가 1이라면 또 터져야되기 때문에 그대로 두고
0 이라면 폭발범위였기 때문에 2로 준다.
세로로 다 터뜨린 배열을 가로로 터뜨린다.
2중 for 문을 이용하여 1, 2가 있는 곳 양쪽에 값을 올려준다.
2인 곳 다음칸은 폭발한 범위기 때문에 3으로 올려주고
1인곳은 새로 폭발이기 때문에 2로 올려준다.
그런데,, 몇몇 문제들에서 오류와 런타임에러가 발생했다.
원인불명!!
두번째 풀이 - 성공
function solution(board) {
const long = board.length;
const arr = new Array(long);
for (var i = 0; i < long + 2; i++) {
arr[i] = new Array(long + 2).fill(0);
}
for (let i = 0; i <= long - 1; i++) {
for (let j = 0; j <= long - 1; j++) {
if (board[i][j] === 1) {
for (let a = i; a <= i + 2; a++) {
for (let b = j; b <= j + 2; b++) {
arr[a][b] += 1;
}
}
}
}
}
arr.shift();
arr.pop();
arr.map((a) => a.shift());
arr.map((a) => a.pop());
let answer = arr
.map((array) => array.reduce((num, zero) => num + (zero === 0), 0))
.reduce((a, b) => (a += b));
return answer;
}그러다 문득!
첫 행과 열, 끝 행과 열만 문제해결이 가능하다면 조건문이 확 줄거라 생각했다.
주어진 배열의 길이에서 행과 열에 2줄씩 더 붙여서
array.lenngh+2 의 2차원 배열을 생성했다.
이렇게 되면 행과 열 사방에 폭탄을 투하할 수 있게된다. ( +1)
폭탄을 다 터뜨린 후 가장자리 행과 열을 shift와 pop 으로 제거해 주고
0 의 갯수를 구하면 안전지대를 찾을 수 있다.
