1. 심화 프로젝트(typescript)



역사에 관련된 간단한 테스터를 만들어보았다.
타입스크립트로 만들면서
기본타입을 제외한 마우스 이벤트, 체인지 이벤트 같은 것의 타입들을 지정해 볼 수 있어서 좋았다.
프로젝트 진행 중 다음에도 쓸만한 코드를 뽑아보았다.
-
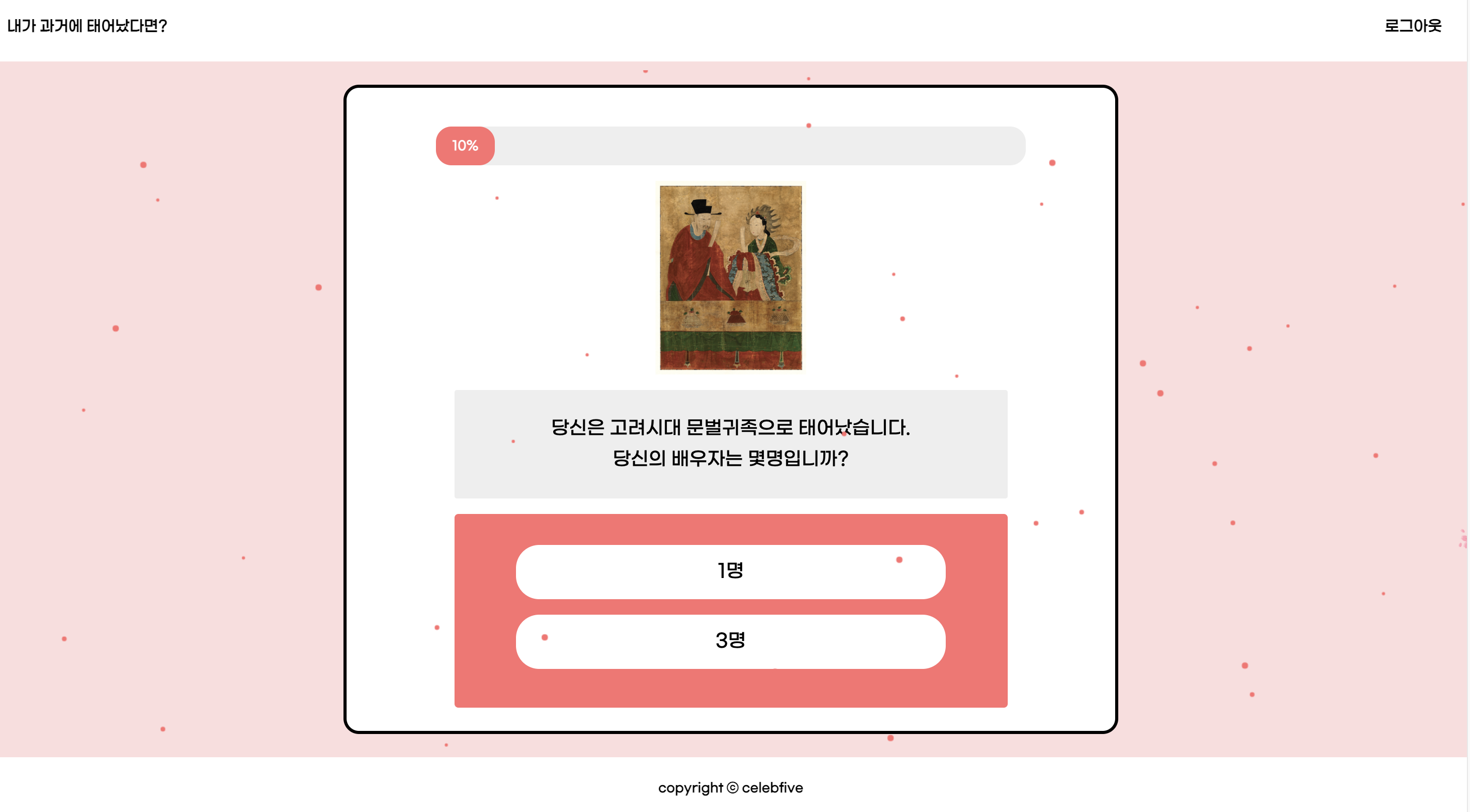
status bar props 로 처리한 것
count의 증가량에 따라 width 를 증가시켜 색을 채워가는 모습으로
상태바를 만들었다.
transition 효과로 뚝뚝 끊기지 않고 자연스럽게 채워지게 만들었다.
interface StatusBarProps {
count: number;
}
<StatusBar count={count}>
<StatusText>{(count + 1) * 10}%</StatusText>
</StatusBar>
const StatusBar = styled.div`
width: ${(props: StatusBarProps) => (props.count + 1) * 10}%;
height: 50px;
top: 50px;
border-radius: 20px;
display: flex;
justify-content: center;
align-items: center;
transition: width 0.4s ease-in-out 0s;
background-color: #ff6f6f;
@media ${(props) => props.theme.mobile} {
height: 20px;
}
`;-
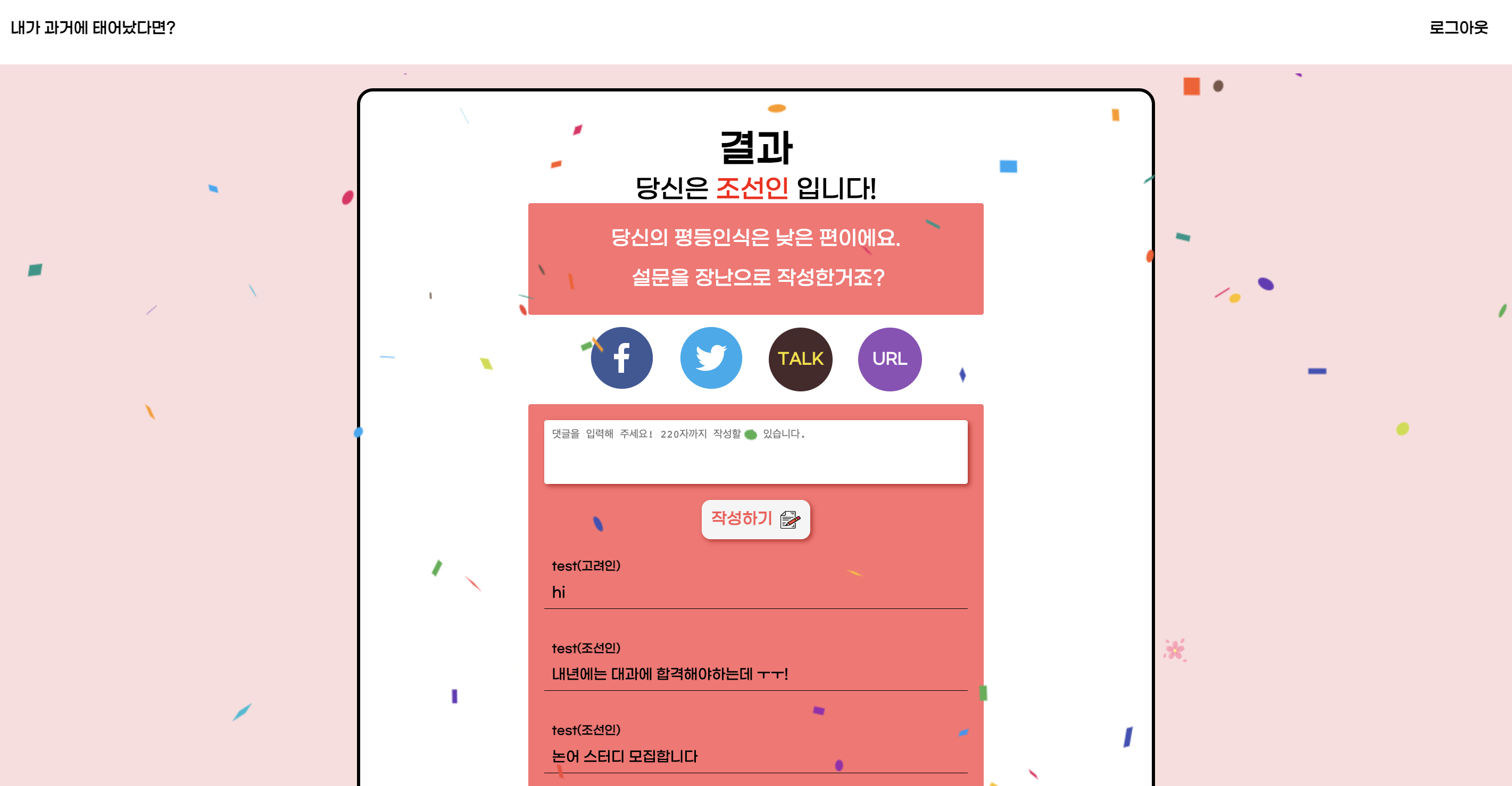
useLocation 을 이용하여 값을 전달한 것
페이지가 넘어갈 때 데이터를 함께 들고 넘어가야 했는데
useLocation 의 props 로 간단히 처리하였다.데이터를 보낼 때 여러개의 데이터를 보내야 할 때는 object 형태로
넘겨주어 처리할 수 있었다.
//보내는 곳
navigate("/result", { state: score });
navigate("/result", { state: {score:score, data:data} });
// 받는 곳
const { state } = useLocation();
