허망하다...
지금은 2023년 11월 17일 새벽 5:25붕...
5시간 째 찾다가
practice 파일에서 react 만들어서
<TestProvider>
<List />
<Nav />
</TestProvider>
--------------------------
export function TestProvider({ children }) {
console.log(children);
const [count, setCount] = useState(0);
return <Test>{children}</Test>;
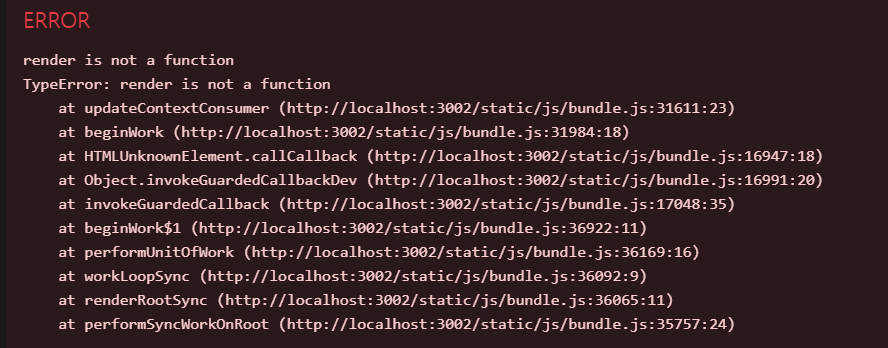
}이거 만들어봤는데 위 에러 사진하고 똑같이 나와서 멀까?
했는데 와...
.Provider를 안적어줘서 5시간 헤맸다.
Context를 사용 해서 props 던져 공급해 줄때 절대 안까먹겠다.
return <Test.Provider>{children}</Test>; // .Provider 붙이자...