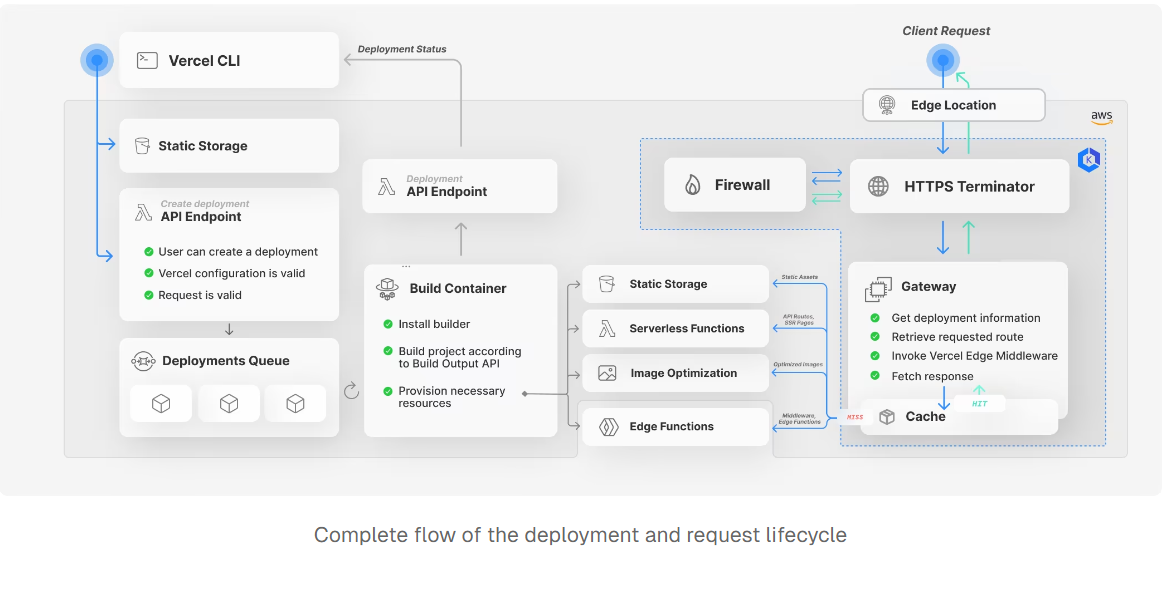
Vercel의 아키텍처는 Serverless Architecture 이다.
- Serverless Function :
- 요청에 따른 인스턴스가 생성되고, 처리가 끝나면 자동으로 스케일이 다운된다.
- 확장성 : 요청에 따라 자동으로 확장, 특정 트래픽 급증에도 대응 할 수 있다.
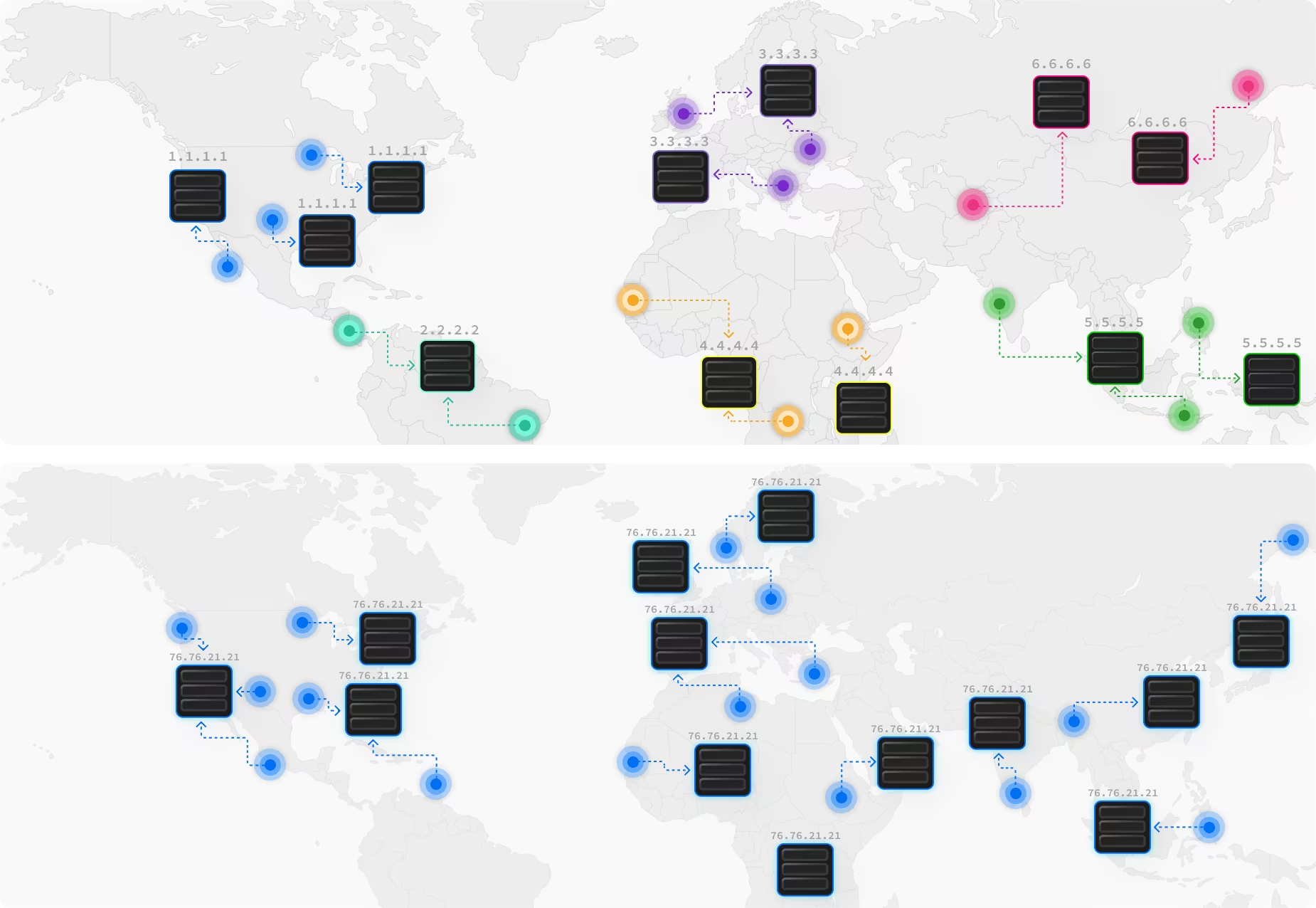
- Edge Network :
vercel에 프로젝트를 배포시, 전 세계에 분산된 에지 서버를 통해 배포 후,
사용자가 페이지를 요청하면, 자동으로 가장 가까운 Edge Location위치로 라우팅 한다.
- middleware : 사용자가 Client에 페이지 요청 시, Client는 Edge Location에 요청하고, auth,redirect 같이 조건부 라우팅이 있을 시, 미들웨어를 통해 요청을 가로채어 Gateway까지 가기 전, 응답을 빠르고 간소화 할 수 있다.
- 캐싱 :
SSG 또는 SSR으로 생성된 페이지, Static Assets(이미지, 폰트 등)는 Edge Location에 캐싱되어 빠르게 Request 요청을 서빙할 수 있다.
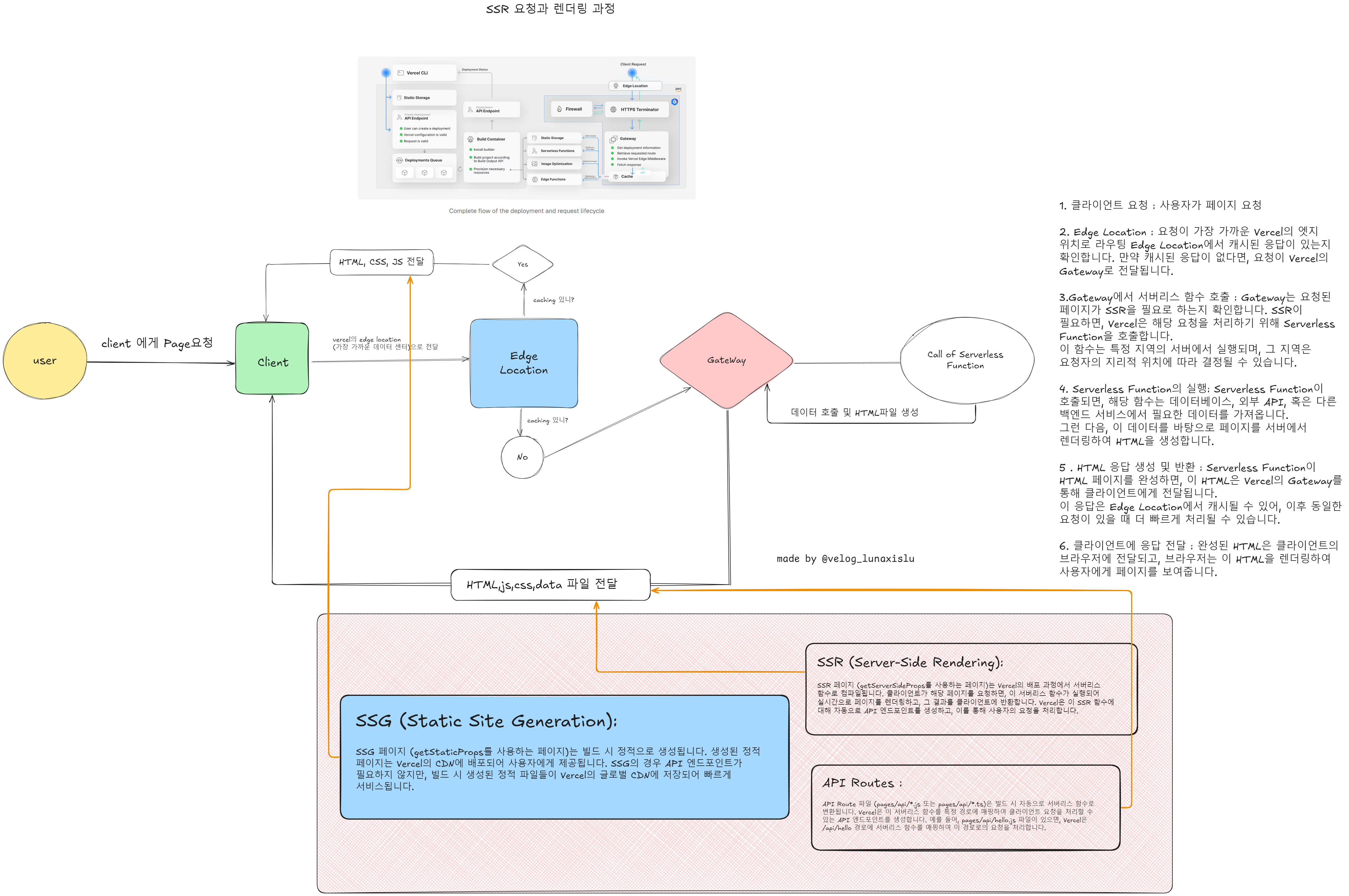
Vercel에서의 SSG와 SSR의 렌더링 과정
cf ) Next.js Page Router(프로젝트)를 배포 후의 Vercel에서의 렌더링 과정 이며,
직접적인 Request : url hit으로 인한 렌더링 과정입니다.
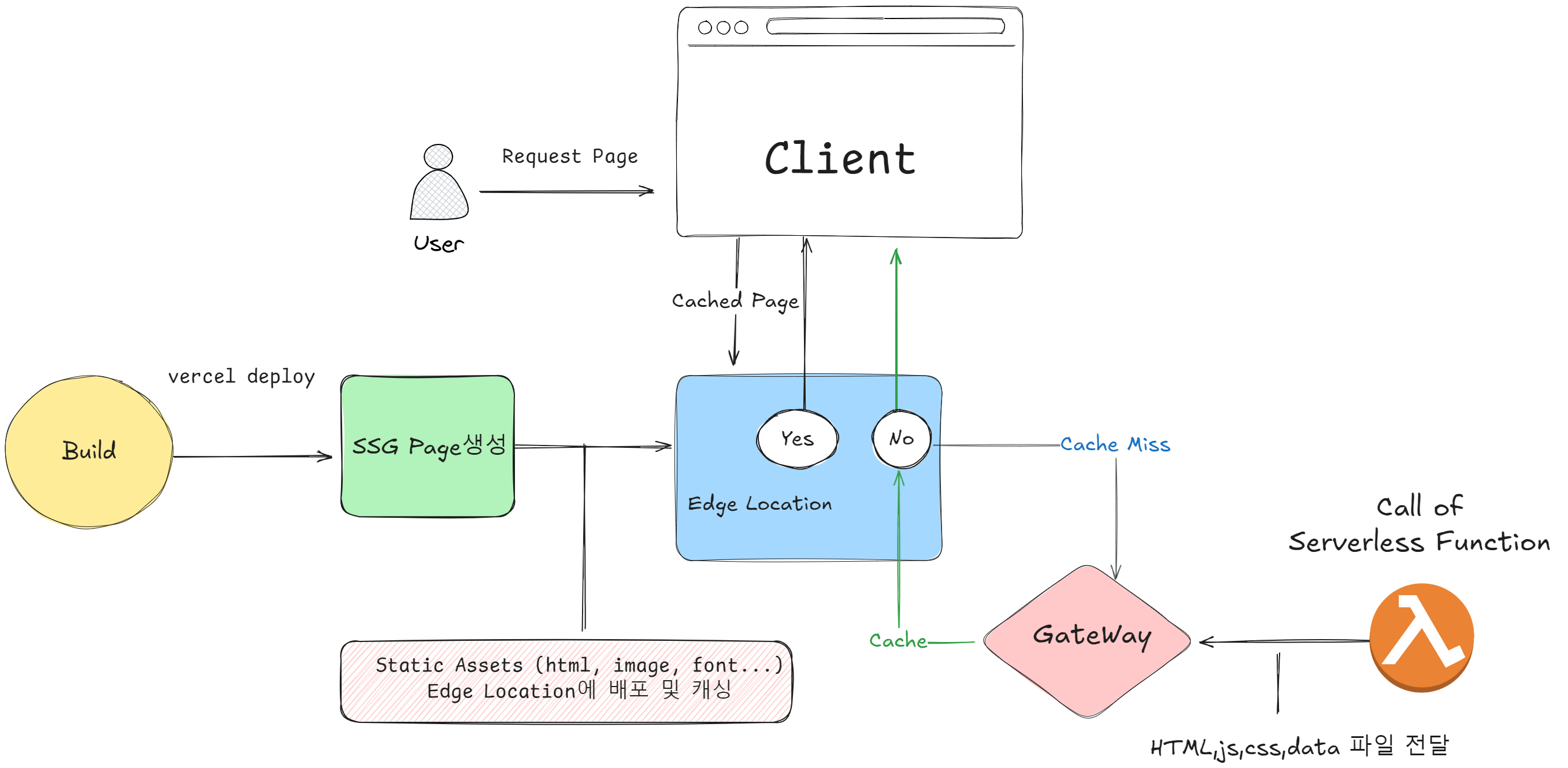
SSG 렌더링

vercel에 배포 하면 SSG, ISR의 페이지는 정적으로 생성(Static Assets) 된다.
생성된 정적 페이지는 Vercel의 CDN에 배포되어 사용자가 요청하면 CDN(Edge Location)에서 서빙한다.
ISR의 경우
validation에 따라 GateWay의 Serverless Function 호출이 이루어 진다.
 CDN EdgeLocation - G
CDN EdgeLocation - G
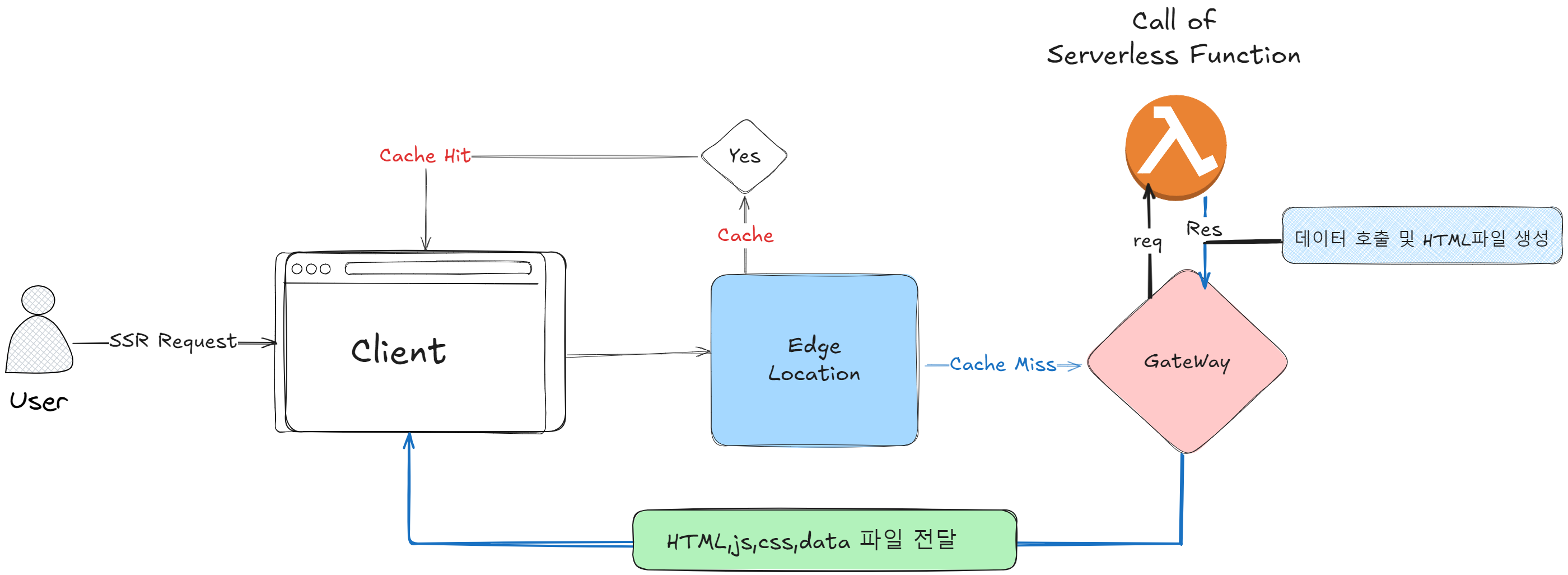
SSR 렌더링

사용자가 페이지를 요청하면,
-
사용자의 Client와 가장 가까운 CDN (Edge Location)의 위치로 라우팅하여 캐시된
Header: Cache-Control응답이 있는지 확인한다. -
캐시된 응답이 없다면, 요청이 Vercel의 Gateway로 전달하여, 페이지가 SSR을 필요로 하는지 확인하고, 배포시 설정된 위치에 있는 Servereless Function 을 호출한다.
vercel에 Next.js를 배포하면, SSR함수가 있는 페이지는 Serverless Function으로 바뀌게 된다. -> 확인 해봤음
-
Serverless Function이 호출되면서, 데이터와 필요한 페이지를 서버에서 렌더링하여 HTML을 생성한다.
( HTML과 응답을 헤더에 Cache관련이 있으면 Edge Location으로 캐시 ) -
Gatway와 Serverless Function을 통해 만들어진 HTML은 Client에 전달되고, 브라우저는 Rendering을 한다.
EdgeLocation / Gateway
Edge Location
Vercel의 글로벌 CDN 네트워크의 일부인 Edge Location에 Static Asset (HTML, CSS, JS파일, 이미지, 폰트등...)을 캐싱하고, 사용자에게 가장 가까운 위치에서 콘텐츠를 제공하는 역할을 한다.
vercel에서 deploy 했다면, 이미 edge Location이 자동 적용된다.

Gateway
Gateway의 역할 중 가장 큰 하나는 서버리스 함수를 호출하고 실행하는 역할을 한다.
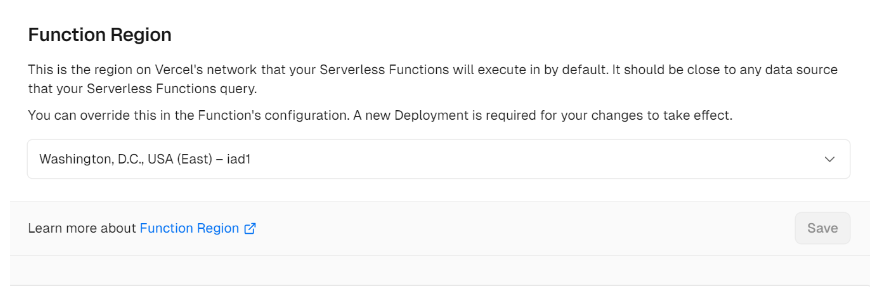
이 때, 함수가 실행될 위치가 Function Region에서 결정된다. 즉, 사용자가 지정한(default는 미국) 이 위치에서 Gatway는 서버리스 함수를 실행하여 요청을 처리한다.
- Function Region 설정 :
호출 지역을 통해 서버리스 함수가 실행될 물리적 위치를 제어 할 수 있고, 데이터 소스와의 지리적 근접성을 최적화하여 성능을 높일 수 있다.

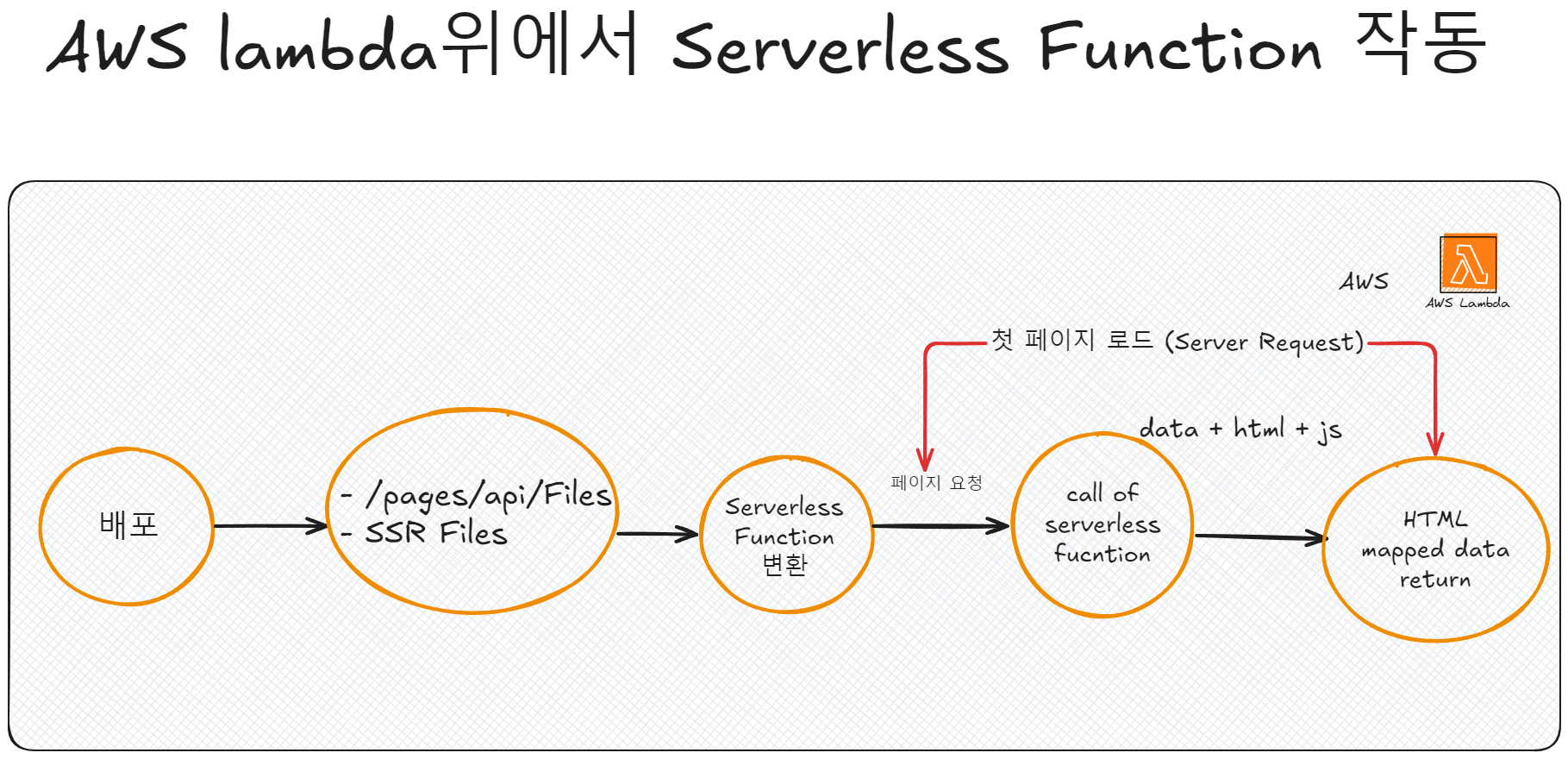
Serverless Function 작동

- vercel에서는 프로젝트의 디렉터리 구조와 파일 이름을 기반으로 서버리스 함수를 경로와 매핑한다.
// 단일 경로
pages/api/hello.ts -> /api/hello 경로로 매핑
// 동적 경로 : dynamic route
pages/api/[slug].ts -> `slug` 에 해당하는 값을 기반으로 매핑vercel은 위의 매핑기반으로 서버리스 함수가 필요할 때만 실행되도록 하여 리소스 사용을 최소화하고, 트래픽이 급증 할 때도 확장 가능 하게 만든다.
개발자는 서버나 인프라 관리를 신경 쓸 필요 없이 함수와 경로를 정의하는 것 만으로도 필요한 기능을 구현 한다.
Next.js
Next.js is based on React
Next.js는 React기반의 프레임워크이다. 기본적으로 CSR 방식을 사용한다.
물론 기본적으로 React를 통해 SSR을 구현할 수 있다. 그러나,
Next.js는 직접적인 환경을 구성할 필요 없이, SSR, SSG를 할수 있게 도와주는 것일 뿐 이다.
어떻게 Next.js가 SPA방식으로 작동하고, 어떻게 SSR,SSG를 할 수 있게 하는지 정리한 것을 간단히 풀어보고자 한다.
결론부터는 페이지 내에서는 SPA방식이다. url을 통한 직접적인 Request를 통해서는 SSG, SSR을 한다.
따라서 페이지 내에서 Routing과 url을 통한 Direct Request 두 가지 관점을 머릿속에 넣고 글을 읽어보자
Next.js는 빌드 시점에 SSR 함수 getServerSideProps 가 없는 한 자동적으로 SSG로 pre-render된 파일들을 캐싱해 놓고 (Edge Location) 프로젝트가 브라우저를 통해서 pre-render 된 파일을 보여주고, 그 이후에는 CSR을 통해 페이지를 이동?한 것처럼 ?? 한다.
글은 역시 보기 힘드니 아래의 그림들과 간단한 설명을 통해 보자
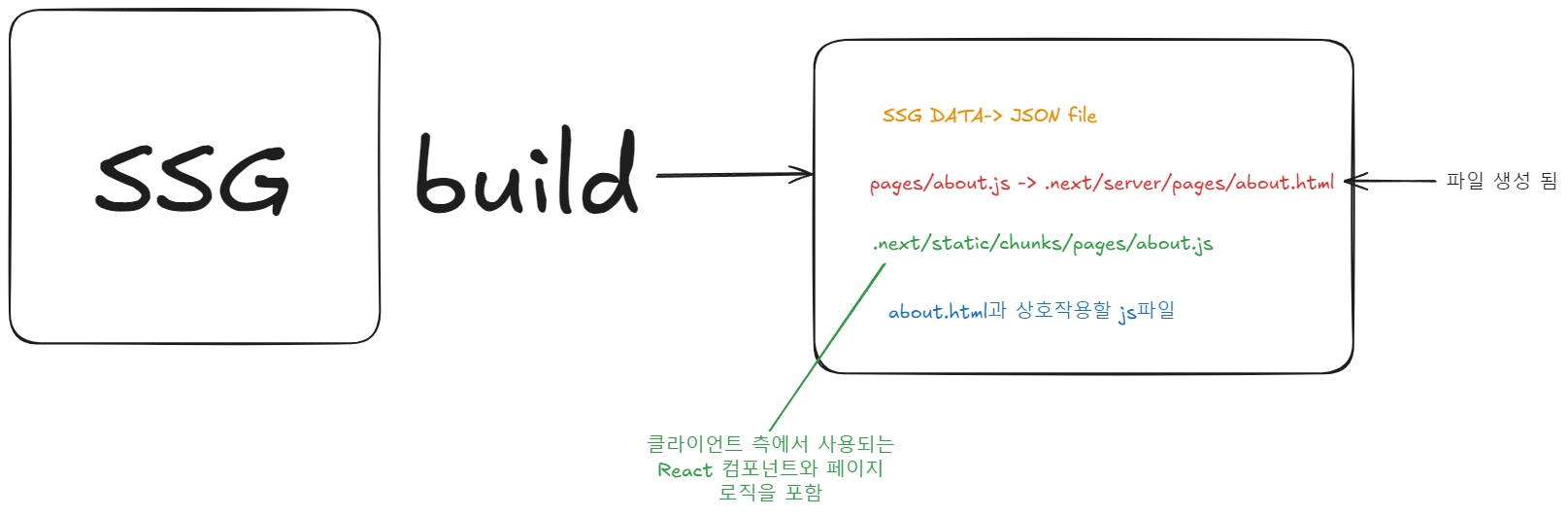
SSG : getStaticProps

- SSG가 빌드되면
getStaticProps호출 이후 SSG DATA가 JSON File로 변경된다. - pags/about.ts는 .next/server/pages/about.html 파일이 생성되고
- .next/static/chunks/pages/about.js가 생성된다. 이 chunk안에 있는
about.js는 클라이언트 측에서 렌더링에 사용되는 JS이다. (편의상 JSX,TSX라 부르겠다. ) - 그리고 나머지 CSS, 상호작용할 JS파일이 생성된다.
이렇게 SSG가 빌드되면 JSON파일과, html 파일, JSX 파일이 생성된다.
자신의 프로젝트를 빌드하면 생성되는 것을
.NEXT에서 확인 할 수 도 있고, Vercel의 OutPut에서 확인 할 수있다.
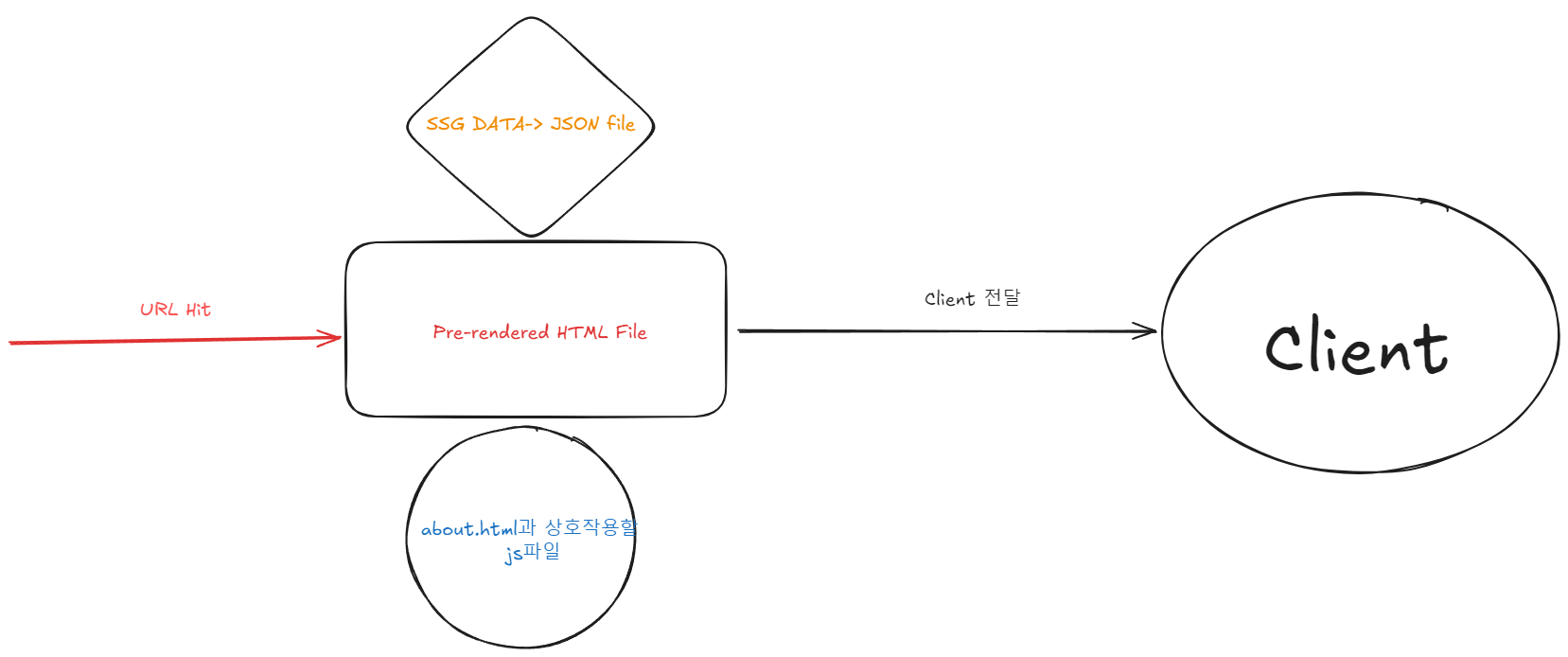
SSG : Direct Request

직접적인 요청이 들어오면 Vercel기준 Edge Location에서
- Static Asset
SSG DATA.json,- build시 미리 생성된 HTML
- about.html (예시임)과 상호작용할 (Hydrate) js파일
4가지등을 Client에 보내고 페이지를 그려준다.
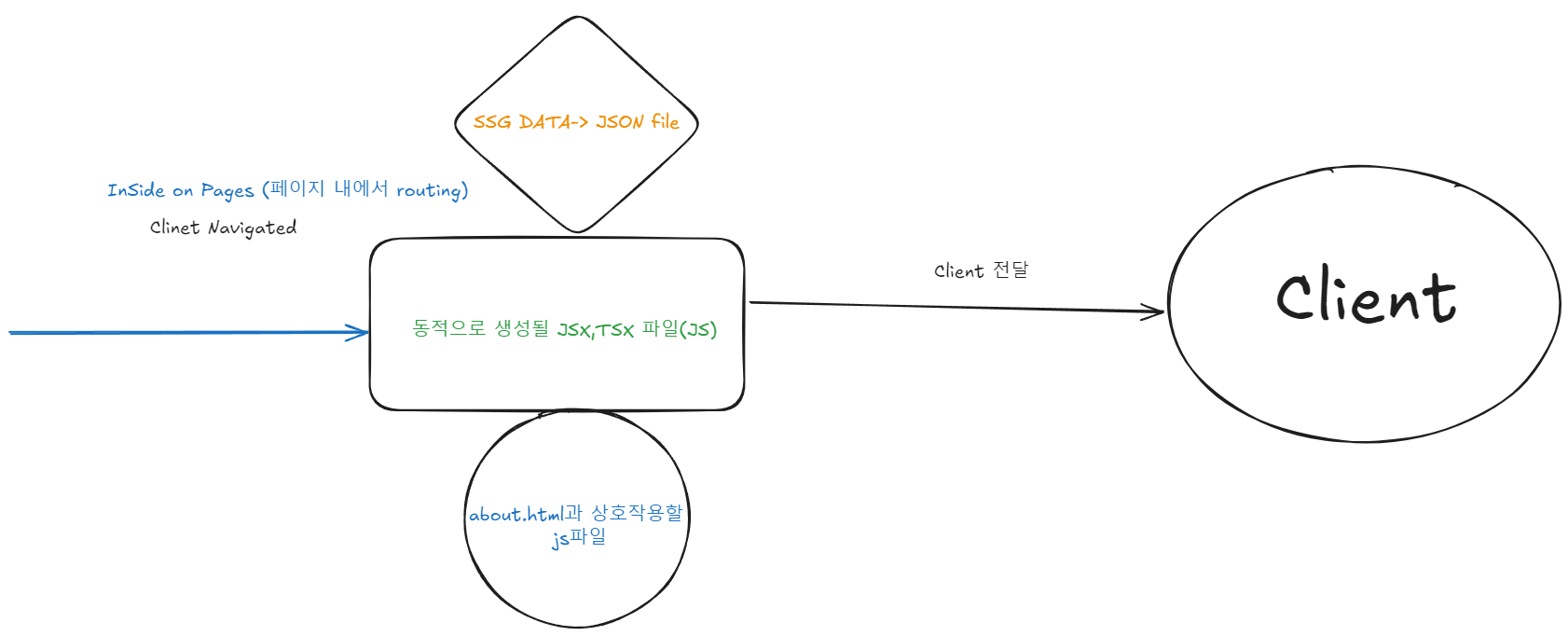
SSG : Navigate Client

페이지 내에서, <Link/> , useRouter 를 통해 이동 할 때는 위의 사진과 같이 HTML과 JS파일을 전체적으로 다시 불러오는 것이 아니라, 필요한 데이터들을 불러와 리렌더링을 한다.
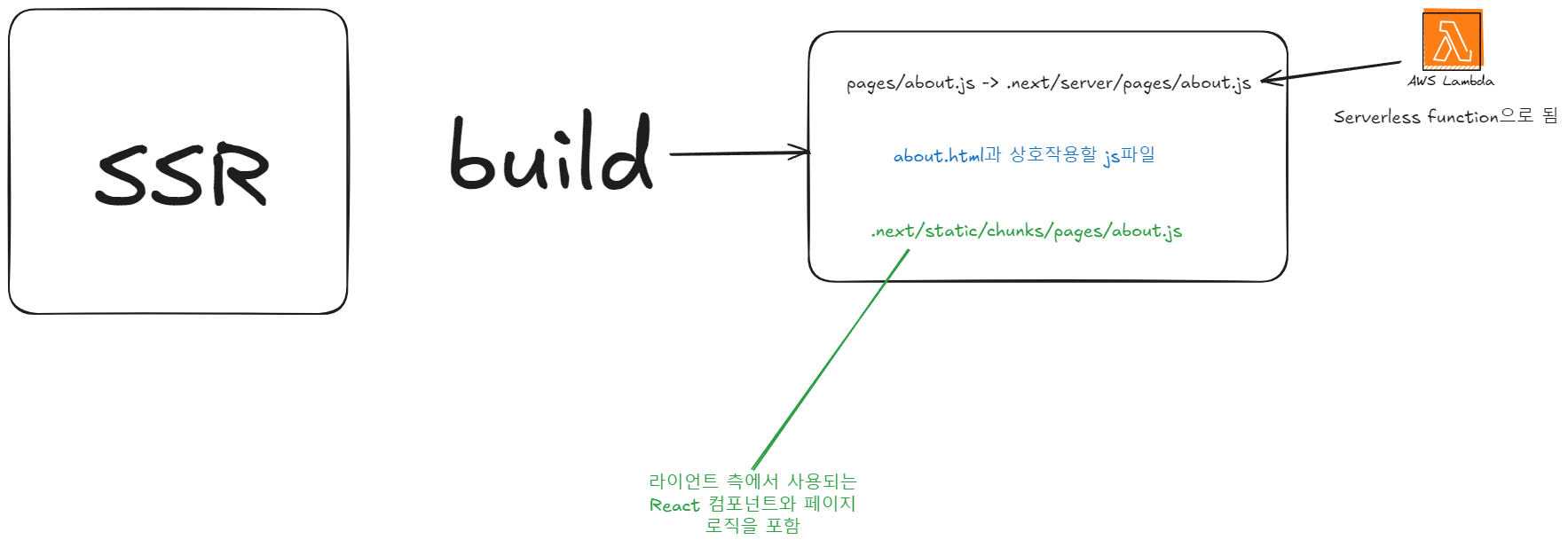
SSR : getServerSideProps

- SSR이 빌드되면 pages/about.ts는 .next/server/pages/about.js라는 파일이 생성 후 Serverless Function으로 맵핑된다.
- 그리고 about.js가 페이지에 렌더링 되어(Html파일)과 상호작용할 js파일이 생성
- 클라이언트 측에서 JSX,TSX로 사용될 컴포넌트 페이지가 생성된다.
Vercel에 배포 후 deployment->source->output에서 확인하면 된다.
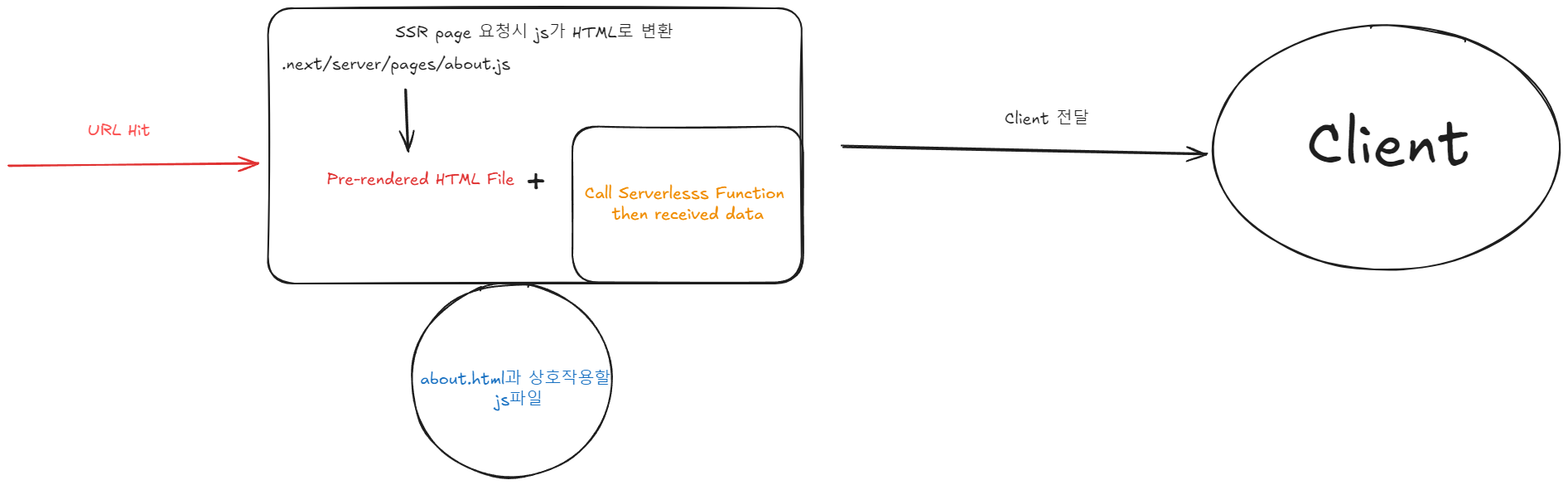
SSR : Direct Request

- 직접적인 요청이 들어오면, gateway를 통해 SSR임을 확인 후,
설정한 Region에서 Serverless Function을 호출 하여, Html 파일과 SSR을 통해 받은 데이터를 합친pre-render된 HTML파일을 Client에 보낸다.
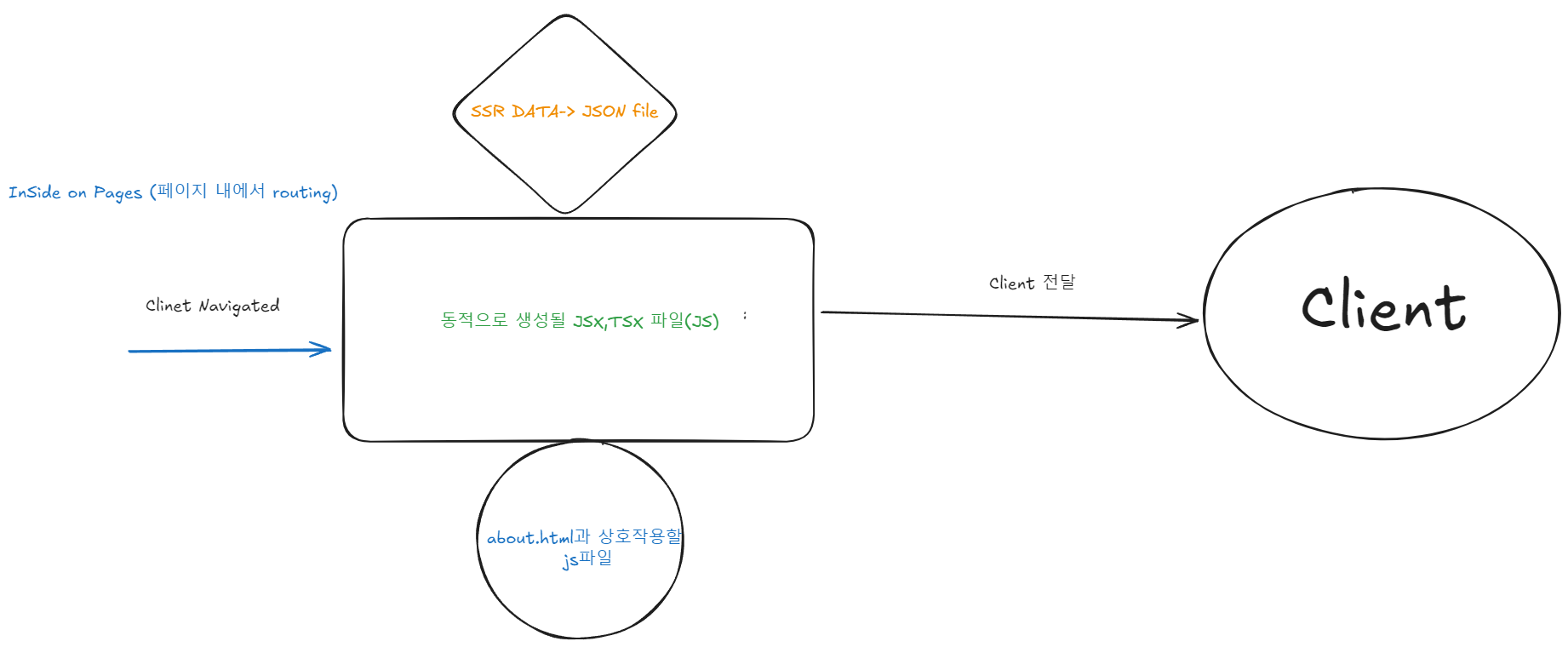
SSR : Navigate Client

페이지 내에서, Link / useRouter를 통해 페이지가 라우팅 될 때는, HTML과 JS파일을 전체적으로 다시 불러오는 것이 아니라, 필요한 데이터들을 불러와 리렌더링을 한다.
내가 페이지테스트를 하며 눈여겨 본것은
- SSR을 통해 내려준 데이터는 JSON으로 변경되고,
- 동적으로 생성될 JSX,TSX 파일들이 호출되는 부분이였다.
마무리
Vercel을 통해 Next.js를 배포하면, 리소스들이 caching되고 CDN을 통해 페이지를 보내준다는 직접적인 이해도가 부족했었다. 그렇기에 작동원리와 Next.js가 왜 React기반인지 공부하게 되었다.
그리고 SSR, SSG관련해서 정확하게 Next.js내에서는 무엇인지 확실한 개념을 다지는 계기가 된것 같다.
단순히 참고 한 것이 Vercel Blog와 공식문서가 다 였었다.
개념과 원리를 이해하기 위해 참고한 내용들이 부족하여, 직접 vercel을 통해 배포한 프로젝트 파일들을 확인하고, network창을 보면서 부족한 부분들을 채워 나가 보니 어느샌가 머릿속에 이미지가 잡혔고,
리팩토링을 해야 할 부분도 생겨났다.