먼저 SSR을 하기 위해 CSR과 SSR을 비교하고자 한다.
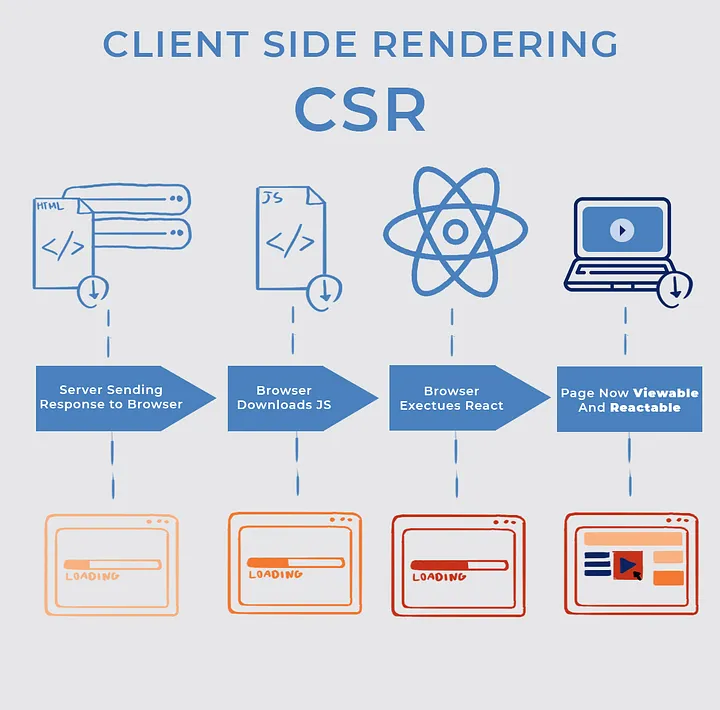
CSR

말 그대로 클라이언트에 Rendering을 맡긴다.
CSR의 방식으로 렌더링을 진행하는 대표적인 예로는 SPA인 React , Vue 가 있다.
브라우저 URL입력 창에, 주소를 입력하면 서버측에서 HTML과 링크된 Javascript파일을 브라우저에게 넘겨준다.
넘겨준 리소스들을 브라우저내의 Javascript엔진이 파싱하며 동적으로 컨텐츠를 생성하고 렌더링하여 사용자에게 페이지를 표시한다. 즉, HTML보다 Jascript가 웹 애플리케이션의 렌더링을 주도한다.
장점
Client Side Rendering은 서버에서 파일을 생성하고 사용자에게 넘겨주지 않고 브라우저에게 실행하게 시키므로,
-
사용자의 요청에 따라 콘텐츠가, 전체 페이지 새로고침 없이 부분적으로 화면 업데이트를 하기에, 사용자에게 부드러운 페이지전환을 보여줄 수 있다. 뿐만 아닌, 이미 콘텐츠를 다 다운로드 한 이후이므로, 페이지 전환이 SSR보다 빠르다.
-
클라이언트 측에서 연산, 라우팅을 모두 직접 처리 하기 때문에 반응속도가 빠르다.
-
서버 트래픽을 감소시킨다.
단점
- 클라이언트 측에 페이지 렌더링을 시키기에, 컴퓨터의 성능등에 따라 첫 페이지 로딩까지 사용자에게 흰 화면과 같이, UX측면에서 반감을 주고, 초기 로딩 속도가 늦다.
- 흔히 아는 SEO에 불합리하다.
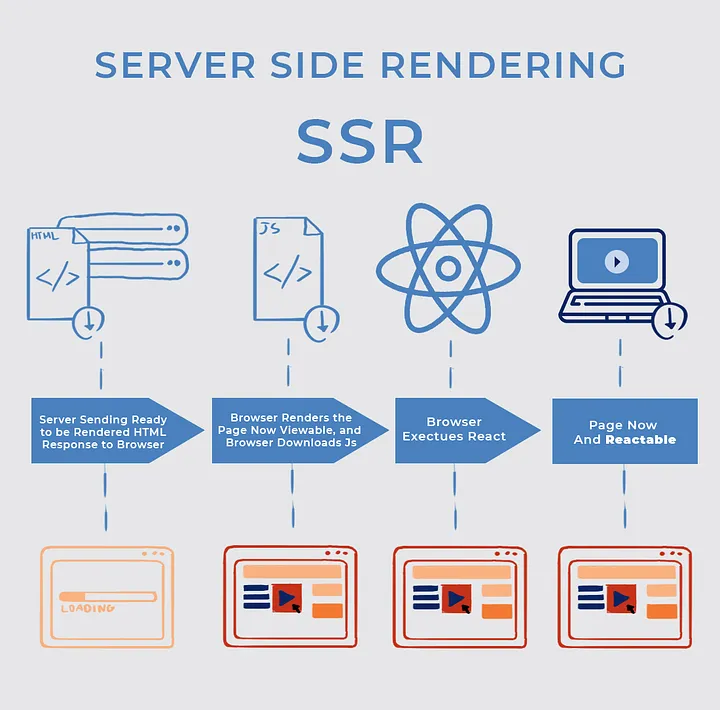
SSR

CSR의 단점으로는 초기 로딩속도가 역시나 가장 큰 문제점이라 생각한다.
Javascript만이 웹 애플리케이션을 리드하기에는 방대한 양의 페이지, 혹은 정보를 다루는데 사용자의 컴퓨터 사양이라 던지, 여러 요인이 중요하게 작용 한다는 점에서 다소, 리스크가 크다 생각한다.
이때 다시 되돌아 온것이 SSR측에서 렌더링하는 개념이다.
어차피 SSR 방식의 프레임워크를 사용한다고 해도 네트워크 요청등의 이유로 대다수를 클라이언트에서 하는데, HTML파일을 구성하는 주도권을 어디서 가지고 있는지에 따라 갈리는 개념이라 생각하면 될 것 같다.
동작원리
SSR의 진행 순서는 다음과 같다.
-
주어진 정보를 가지고 서버에서 HTML 파일을 구성
-
클라이언트의 요청에 따라 웹 서버로 부터 HTML을 받을 수 있다.
-
클라이언트는 HTML에 들어있는 내용을 일단 화면에 보여주고 필요한 Javascript를 가져온다.
-
가져온 Javascript와 HTML을 매칭시키는 과정이 있는데, 이를 Hydration이라고 한다.
-
Hydration과정과 Javascript가 해줘야 하는 렌더링까지 마치고나면, 비로소 유저가 완성된(상호작용 가능한) 페이지를 보게 된다.
따라서 서버로 부터 만들어진 HTML 소스를 가져와 브라우저에 렌더링 시키는 것이므로,
CSR의 단점을 해소시켜준다. 이는 사용자 경험을 향상시키는 요인이라 생각한다.
뿐만아닌, SEO, 검색엔진 최적화를 해주므로, 마케팅이 필요한, 초기 스타트업을 웹 상에서 알리는데, 이익을 가져다 준다. (물론 CSR과 상대적이므로)
단점
그러나 단점도 존재한다.
SSR의 경우,
-
서버에서 미리 웹페이지를 생성하여 전송하기 때문에,
일대일 대응으로 모든 사용자에게 해당 웹페이지를 생성하고 전송하므로, 많은 사용자가 동시 접속 할 경우 서버에 부담과 트래픽으로 인해 셧다운 될 수 있다. -
개발적 제한이 있는데(물론 익숙해지면 괜찮지만), window, document같은 전역객체는 서버에서 접근 하지 못하는 상황
-
클라이언트 측의 업데이트와 서버 측의 렌더링 결과가 동기화 되는 문제에 직면하게 된다. (Hydration)
이 때문에 SSR의 패치 및 유지 관리는 복잡해질 수 있다.
궁금점
서버로부터 페이지를 만들고 브라우저에 건내서 브라우저내의 엔진을 통해 HTML을 파싱하여 렌더링하는데, 왜 초기 로딩속도가 빠른지 조금은 의구심?이든다.
SSR은 서버에서 HTML을 생성하는 시간이 걸리긴 하지만, 클라이언트에서 자바스크립트를 다운로드하고 실행하여 페이지를 구성하는 시간보다 빠르다.
그리고
서버는 클라이언트의 요청을 받을 때마다 HTML파일에 데이터를 채워 완전환 HTML 페이지를 생성하고 이를 클라이언트로 전송한다. 이 과정에서 서버는 필요한 데이터를 데이터베이스나 다른 리소스를 가져와 동적으로 페이지를 구성하게 된다.
따라서 SSR의 장점은 클라이언트가 처음 페이지를 로드 할 때, 이미 완전한 HTML을 받아오기 때문에 페이지가 빠르게 표시된다는 점이고, 클라이언트는 추가적인 데이터를 가져와 페이지를 렌더링 할 필요가 없으므로 초기 로딩속도가 빨라진다.
Hydration
Hydration은 '수분 공급' 을 의미한다 .
위에서 SSR의 동작원리에서 Hydration과정이 있다고 했는데,
Hydration이란, 서버측에서 HTML을 생성하지만, 실제로 브라우저가 렌더링 한 것이 아니기 때문에 Javascript의 코드를 DOMElement와 매칭시켜서 동적인 페이지를 구현하지는 못한다는 점이 있다 .
그래서 SSR로 인해 렌더링 된 HTML 페이지는 뼈대만 존재하는 바싹 마른 형태로 존재하게 되는데 이렇게 건조한 웹 페이지에 수분 공급을 통해 동적인 이벤트를 Element에 할당 하게 한다.
SSR과 Hydration
- 서버측에서 데이터를 데이터베이스나 다른 리소스에서 가져온다.
- 서버는 데이터를 이용해 HTML을 생성 및 데이터를 HTML에 삽입한다 .
- 생성된 HTML은 " 데이터 " 를 포함한 완전한 상태로 클라이언트에게 전송한다 .
SSR로 생성된 HTML 페이지는 데이터가 포함되어 있지만, 클라이언트 측에서 Javasccript를 통해 동적인 기능을 활성화하기 위해 Hydration 과정을 거친다 .
- 브라우저는 HTML을 정적으로 렌더링 한다.
- 브라우저는 HTML을 렌더링한 후, 클라이언트 측에서 Javascript를 파싱한다.
- Javascript는 SSR로 렌더링된 HTML과 매칭되어 DOM 노드를 바인딩하고, 이벤트리스너를 설정 등, 동적인 기능을 활성화 한다.
SSR과 Hydration의 문제점
보여주기 전 모든 것을 다 가져와야 한다 .
SSR에서는 컴포넌트가, 데이터가 기다리는 것을 허용하지 않는다 .
API들을 사용하기 위해서는 HTML이 렌더링 할 때,
서버 측에서 컴포넌트에 필요한 데이터를 모두 준비해둬야 한다 .
Hydration을 위해선 모든 것을 다 불러와야 한다 .
- React는 컴포넌트를 렌더링하는 과정에서 서버측에서 생성된 HTML파일을 순회하며 이벤트 핸들러를 부착시킨다.
이게 동작하기 위해서는 브라우저에서 컴포넌트를 기반으로 생성한 tree가 서버에서 생성한 tree와 일치해야 한다 .
마무리
CSR과 SSR의 작동원리와 장 단점을 간단히 알아보았다 .
그리고 SSR을 하기 위해 Hydration이라는 개념을 알아보았다.
이렇게 SSR과 Hydration을 가지고 내 프로젝트에 적용해볼거임
참고
이미지 출저
CSR & SSR 사진 출저 : 출처: https://kruschecompany.com/ssr-or-csr-for-progressive-web-app/

View가 아니라 Vue 입니다.