요번 프로젝트에서의 나의 목표는, 다양한 util을 알아가고, 사용하고, 수정해보고 싶었기에 굳이 안써두 되는 것을 써보면서 알아가는 시간이였다.
프로젝트에서 내가 맡은 기능/페이지를 구현하기에 앞서서,
전반적으로 프론트엔드 개발자분들이 사용할 UI 컴포넌트가 있을까 생각하다가
h1~h5 semantic tag들을 사용하기 편하게 공통 UI 컴포넌트를 만들면 좋겠다 싶어서 작업에 착수하게 되었다.
interface I_TitleProps {
className?:string,
text:string,
level:1|2|3|4|5 // cva의 조건에 따른 css 객체들이 들어있다.
}
const STYLE_LEVEL = cva('normal-case mb-7', {
variants: {
level: {
1: {
.... },
2: {
.... },
3: {
.... },
4: {
.... },
5: {
.... },
const Title: FunctionComponent<I_TitleProps> = ({ className, level, text }) => {
const Tag = `h${level}` as const;
return (
<Tag
className={cn(
STYLE_LEVEL({
level,
}),
className,
)}
>
{text}
</Tag>
);
};
위와 같이 만들어보았다. as const가 살짝 마음에 걸리기는 하지만, 전반적으로 만족했다.
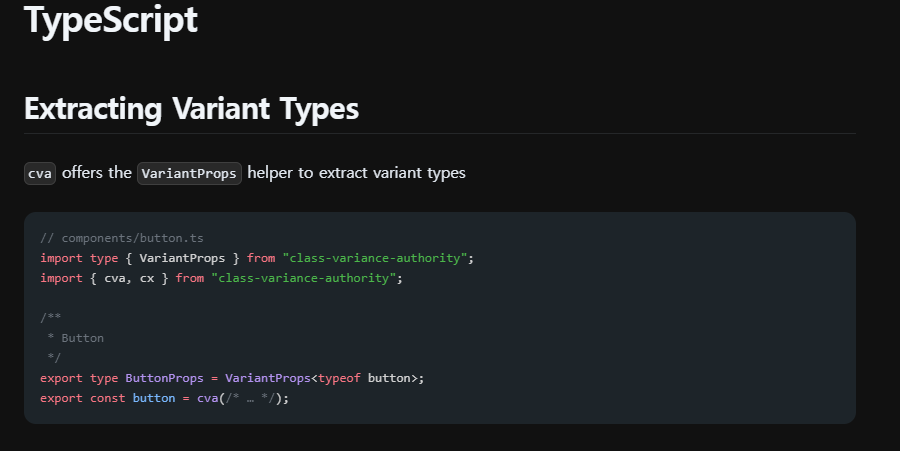
그렇지만, CVA의 공식 홈페이지에서 지원하는 utility가 있는지 찾아 보았었고, 찾았다.

바로
VariantProps<typeof cva>
CVA의 타입을 지정할 수 있는 VariantProps util인데 zod와 유사하게 type을 extract 할 수 있었다.
굳이 제공하는데 안 쓸 이유는 없기에, 사용 해보았다.
