이전 포스팅에서 Map Page에서 서울시 공공데이터 API들을 호출하여, 좌표계 변환 및 카카오맵에 표시 하는 것을 포스팅 하였다.
이제 완벽하게 끝난 줄 알았지만,
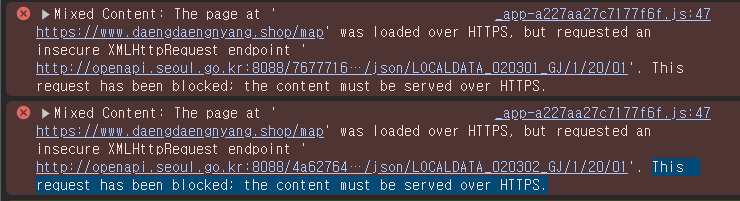
또 다른 하나의 이슈가 발생하였는데, 바로 Mixed Content Error 가 발생하였다.

댕댕냥 웹사이트와 서울시 공공데이터 서버의 프로토콜 차이로 일어난 에러
Mixed Conent Error
"Mixed content" refers to securely loaded web pages that use resources to be fetched via HTTP or another insecure protocol. This kind of web page is potentially unsafe because any resources that are sent insecurely can be viewed, possibly revealing sensitive information, and/or modified by an attacker. Scripts are particularly dangerous because they can modify any aspect of the page, but all types of resources have some risk. For example, images can be modified to give the user false or misleading information, or to change the apparent function of a button.
'혼합 콘텐츠'는 HTTP 또는 기타 안전하지 않은 프로토콜을 통해 가져오는 리소스를 사용하여 안전하게 로드된 웹 페이지를 의미합니다. 이러한 종류의 웹 페이지는 안전하지 않게 전송된 모든 리소스를 공격자가 볼 수 있고 민감한 정보를 노출하거나 수정할 수 있기 때문에 잠재적으로 안전하지 않습니다. 스크립트는 페이지의 모든 측면을 수정할 수 있기 때문에 특히 위험하지만 모든 유형의 리소스에는 어느 정도 위험이 있습니다. 예를 들어 이미지를 수정하여 사용자에게 허위 또는 오해의 소지가 있는 정보를 제공하거나 버튼의 겉보기 기능을 변경할 수 있습니다.
Mixed Content Error는 웹 페이지가 보안상의 문제로 인해 발생하는 에러이다.
이 에러는 주로 HTTPS로 로드된 페이지에서 HTTP를 통해 로드된 리소스를 포함하려고 할 때 발생한다.
- 리소스 : HTML 문서, CSS 파일, JavaScript 파일, 이미지 파일, AJAX 요청을 통해 받는 데이터,
- 로드 : 웹 페이지를 구성하는 요소들(리소스)이 있는데, 이 리소스들은 브라우저가 웹 페이지를 로드할 때 각각의 서버에서 받아오는 파일들
Ajax vs XMLHttpRequest vs Fetch
-
Ajax는 개념적으로 비동기 통신을 위한 패러다임을 가리키며, XMLHttpRequest와 fetch는 실제로 이를 구현하는 기술이다.
-
XMLHttpRequest는 오래된 기술이고, 비교적 복잡하며 가독성이 낮다. fetch는 더 간결하고 현대적인 API를 제공한다.
-
XMLHttpRequest는 기본적으로 콜백 기반의 처리 방식을 사용하며, fetch는 Promises와 함께 사용하여 더 편리한 비동기 코드 작성을 지원한다.
=> 정리하면, Ajax는 비동기 통신의 개념을 가리키며, XMLHttpRequest와 fetch는 이 개념을 실제로 구현하는 기술이다. 최근에는 fetch를 사용하는 것이 더 효과적이고 권장
HTTP의 위험성
HTTP는 데이터를 암호화하지 않고 평문으로 전송하는 프로토콜이다.
그러나 HTTPS는 데이터를 암호화하고 서버, 웹사이트와 통신한다.
공격자가 HTTP 리소스를 가로채는 방법은 주로 "중간자 공격" (Man-in-the-Middle, MITM)을 통해 이루어진다. 이를 통해 공격자는 사용자의 요청이나 응답을 가로채고 변조할 수 있는데,
공격자가 트래픽을 가로채거나 변조하여 악성 Javascript 코드 삽입등, 사용자의 정보등을 탈취 할 수 있다.
그러나 HTTPS를 사용하면 데이터를 암호화하고, 데이터 통신을 하기에 중간자 공격에 안전하다.
- 트래픽 : 트래픽은 네트워크를 통해 이동하는 모든 데이터이며, 웹 브라우저가 서버에 웹 페이지를 요청할 때, 그 요청과 서버의 응답이 트래픽이다.
Http와 Https의 작동원리
Http는 데이터를 평문으로 서버와통신을 하여 "중간자 공격"을 받는다고 서술 했는데, 그렇다면 Http와 Https의 작동원리에 관해 정리할 필요가 있어보였다.
우선, OSI 모델에 관해 알아야할 것 같다.
OSI 모델은 네트워크 통신을 7개의 계층으로 나누어 설명하며, 각 계층은 특정 기능을 수행하여 데이터의 전송과 처리를 관리한다.
즉, 각 네트워크 통신을 하기 위해 데이터(리소스)를 7개의 계층으로 상세히 나누어 각 레이어(계층)에 따라서 의 전송과 처리를 한다는 이야기이다.
http 작동원리
-
Application Layer (응용 계층) : 클라이언트가 HTTP 요청을 생성하여 응용 계층에서 시작
-
Transport Layer (전송 계층) : TCP 프로토콜을 사용하여 데이터 전송을 관리
-
Network Layer (네트워크 계층) : IP 프로토콜을 사용하여 데이터 패킷의 경로를 설정
-
Data Link Layer (데이터 링크 계층) : 네트워크 장치와의 직접 연결에서 데이터 전송을 관리
-
Physical Layer (물리 계층) : 전기 신호, 광 신호 등을 이용하여 물리적인 데이터 전송을 처리
- 데이터 패킷 : 데이터의 전체 데이터의 일부
https 작동원리
-
Application Layer (응용 계층) : 클라이언트와 서버 간의 SSL/TLS 핸드셰이크를 시작
-
Transport Layer (전송 계층) : SSL 또는 TLS 프로토콜을 통해 데이터의 암호화와 안전한 전송을 관리
-
Network Layer (네트워크 계층) : 암호화된 데이터 패킷의 경로 설정과 IP 프로토콜을 사용한 데이터 전송을 처리
-
Data Link Layer (데이터 링크 계층) : SSL 또는 TLS를 이용한 안전한 데이터 전송 관리를 추가로 수행
-
Physical Layer (물리 계층) : 전기 신호, 광 신호 등을 이용하여 안전하게 암호화된 데이터를 전송
http와 https 정리
http 동작
-
Application Layer (응용 계층)
- 사용자가 브라우저의 주소 표시줄에 http:// URL을 입력하여 HTTP 웹 사이트를 방문
- 브라우저는 HTTP 요청 메시지를 생성하여 서버에 전송
-
Transport Layer (전송 계층)
- TCP 프로토콜을 사용하여 HTTP 요청 메시지를 전송
-
Network Layer (네트워크 계층)
- IP 프로토콜을 사용하여 데이터 패킷의 경로를 설정하고, 서버에 도달
-
Data Link Layer (데이터 링크 계층)
- 네트워크 장치와의 직접 연결에서 데이터 전송을 관리
-
Physical Layer (물리 계층)
- 실제 데이터 전송을 처리
https 동작
-
Application Layer (응용 계층)
- 사용자가 브라우저의 주소 표시줄에 https:// URL을 입력하여 HTTPS 웹 사이트를 방문
- 브라우저는 SSL/TLS 핸드셰이크를 시작하여 안전한 연결을 설정
-
Transport Layer (전송 계층)
- SSL 또는 TLS 프로토콜을 사용하여 SSL/TLS 핸드셰이크를 수행
-
Network Layer (네트워크 계층)
- SSL/TLS가 설정된 TCP 연결을 사용하여 데이터를 안전하게 전송
- IP 프로토콜을 이용하여 데이터 패킷의 경로를 설정하고, 서버에 도달
-
Data Link Layer (데이터 링크 계층)
- SSL 또는 TLS를 이용하여 안전한 데이터 전송 관리를 추가로 수행
-
Physical Layer (물리 계층)
- 암호화된 데이터를 전송
http와 https의 차이점
Transport Layer (전송 계층)
- HTTPS는 SSL (Secure Sockets Layer) 또는 TLS (Transport Layer Security) 프로토콜을 사용하여 데이터를 암호화하고 전송
http와 https의 가장 큰 차이점은 데이터 전송의 보안성이며 Transport Layer에서 결정적으로 다르다.
http와 https 요약
http
- 클라이언트가 HTTP 요청
- 서버는 HTTP 응답을 반환
- 데이터는 평문으로 전송
https
- 클라이언트와 서버 사이에 SSL/TLS 핸드셰이크
2.클라이언트가 서버의 인증서를 검증
3.세션 키를 교환하여 데이터를 암호화 - 암호화된 데이터가 전송
마무리
Mixed Content Error라는 이슈로 인해 통신관련 이슈를 하나 더 알게 되어 나름 좋다.
뿐만아니라, 다시 한번 더 http와 https의 동작원리와 새롭게 OSI 계층구조에 따른 작동원리를 알수있게 된 계기였다.
처음 이 댕댕냥 프로젝트를 하게 되면서 세우게 된 목표인, 많은 것을 알아가자는 목표를 다시 한 번더 지킬 수 있게 되어 좋다.
다음 포스팅에서는 Mixed Content Error 해결 방법들과 내가 Next.js에서 어떻게 문제를 해결했는지 올릴 예정이다.
