⚡ Rect Transform이란
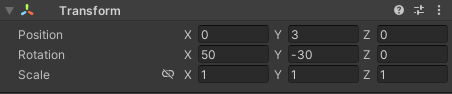
기본적인 오브젝트의 경우 Transform 컴포넌트를 가지고 있다.

하지만 UI를 생성하고 보면 Transform 컴포넌트 대신 Rect Transform이 적용된 것을 알 수 있다.

Rect Transform 컴포넌트는 유니티에서 UI 요소에 적용되는 특별한 Transform 이다.
Transform 컴포넌트에도 있는 Rotation과 Scale 프로퍼티 외에도 Anchors, Pivot 등 UI 구성에 유용하게 사용할 수 있는 프로퍼티가 존재한다.
⚡ 앵커(Anchor)
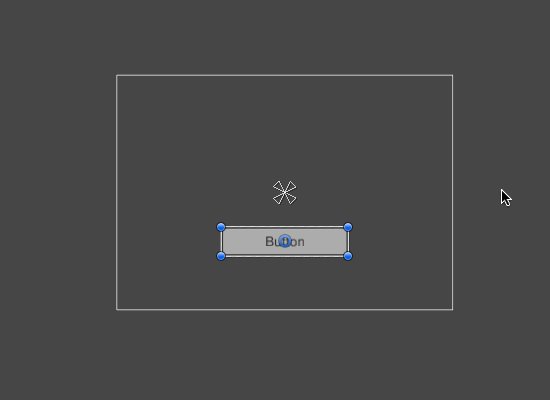
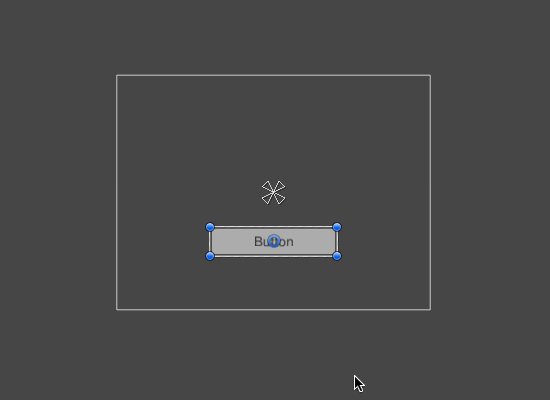
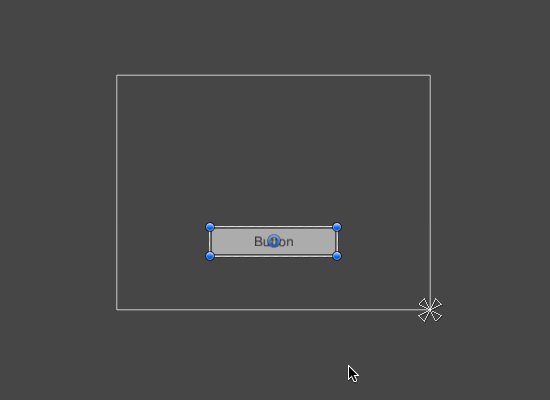
Rect Transform을 가지고 있는 오브젝트를 클릭하면 꽃 모양의 앵커를 확인할 수 있다.

앵커는 4개의 핸들로 이루어져 있으며, UI 오브젝트를 특정 방식으로 특정 오프셋에 따라 고정하는 역할을 한다. 방식은 앵커를 어떻게 두느냐(핸들 4개가 모여있는 경우, 2개씩, 따로)에 따라 다르게 정해진다.
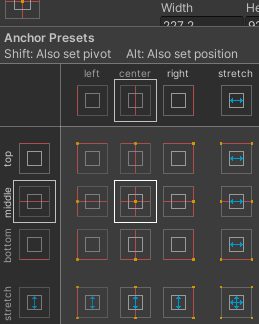
Anchors 프로퍼티 위의 그림을 클릭하면 앵커 프리셋을 확인할 수 있으며, Alt (Pivot도 함께 설정), Shift (Position도 함께 설정), 혹은 둘 다 눌러서 여러가지 프리셋을 사용할 수 있다.

1. 핸들 4개가 모인 앵커, 혹은 Stretch가 포함되지 않은 앵커 프리셋


이미지는 유니티 Docs 에서 가져왔다.
해당 이미지가 앵커의 개념을 가장 잘 설명했다고 생각하여 부득이하게 첨부하였다.
앵커는 UI요소를 특정 포인트에 고정시킨다.
위의 이미지처럼 핸들 4개를 모두 모아 놓은 경우에는 해상도가 바뀔 때 오브젝트의 스케일이 바뀌지(Stretch) 않으며, 앵커와의 간격이 유지된 채 이동된다.
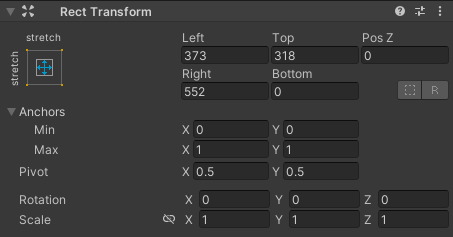
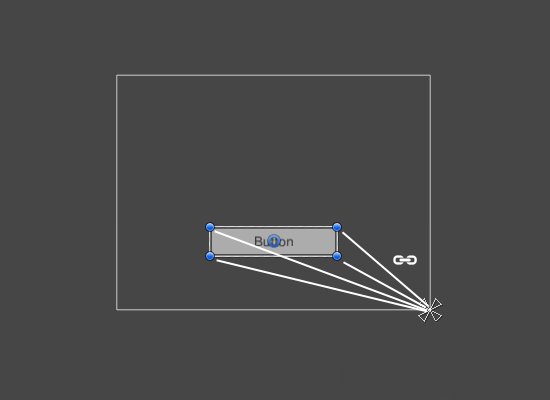
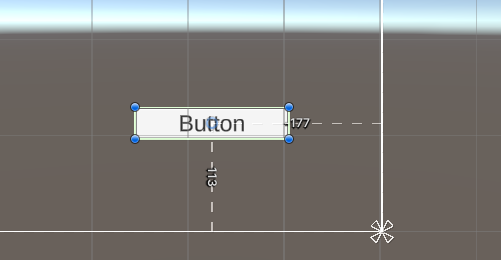
 UI 오브젝트를 클릭하면 오프셋 정보를 확인할 수 있다.
UI 오브젝트를 클릭하면 오프셋 정보를 확인할 수 있다.
해당 수치는 오브젝트가 앵커에서 X 축으로 -177 (PosX) 만큼,
Y 축으로 113 (PosY)만큼 떨어져 있음을 의미한다.
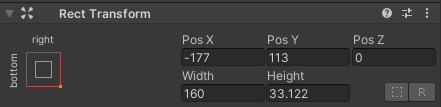
 오프셋은 인스펙터에서도 확인할 수 있다. 참고로 오프셋의 수치는 절댓값이다.
오프셋은 인스펙터에서도 확인할 수 있다. 참고로 오프셋의 수치는 절댓값이다.
2. Stretch가 포함된 앵커 프리셋
 이전의 것과 가장 큰 차이점은 오브젝트가 Stretch 될 수 있는 것이다.
이전의 것과 가장 큰 차이점은 오브젝트가 Stretch 될 수 있는 것이다.
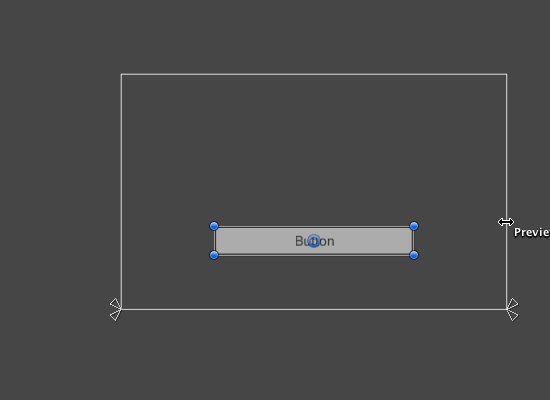
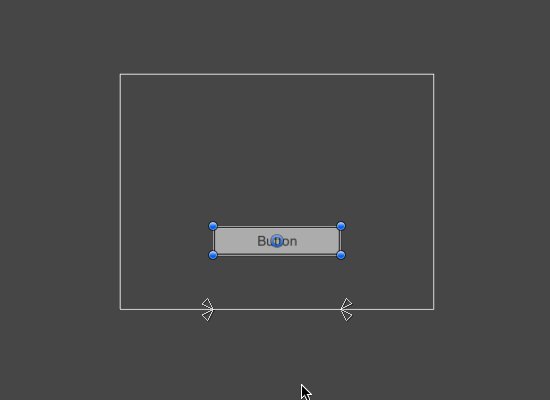
 앵커를 가로로 고정하였다.
앵커를 가로로 고정하였다.
프리셋 아이콘을 보면 가로로 Stretch 될 수 있다는 것을 알 수 있다.
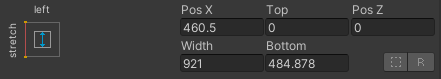
PosX 프로퍼티가 Left 로, Width 프로퍼티가 Right 로 변경되었다.
Left 프로퍼티는 오브젝트가 왼쪽에서 얼마만큼 떨어져 있어야 하는지,
Right 프로퍼티는 오브젝트가 오른쪽에서 얼마만큼 떨어져 있어야 하는지를 나타내는 수치이다.
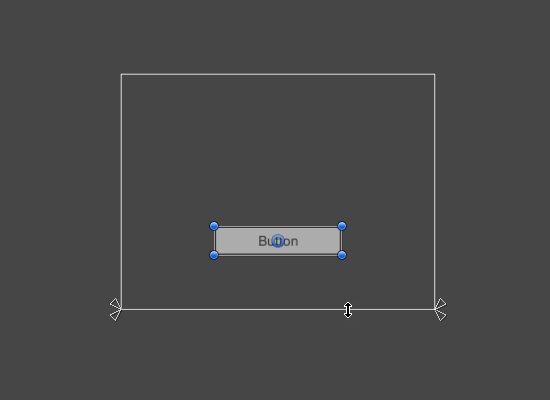
 반대로 앵커를 세로로 고정하였다.
반대로 앵커를 세로로 고정하였다.
프리셋 아이콘을 보면 세로로 Stretch 될 수 있다는 것을 알 수 있으며,
PosY 프로퍼티가 Top 으로, Height 프로퍼티가 Bottom 으로 변경된 것을 확인할 수 있다.
3. 기타 커스텀 앵커
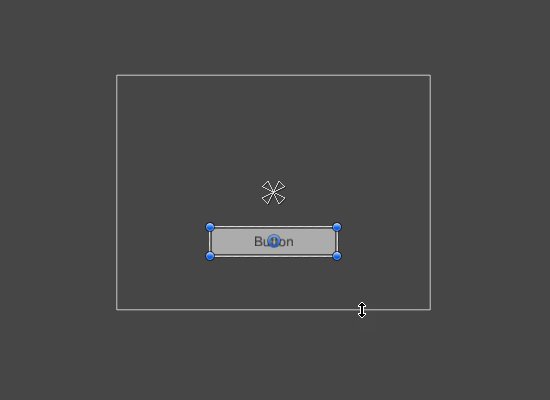
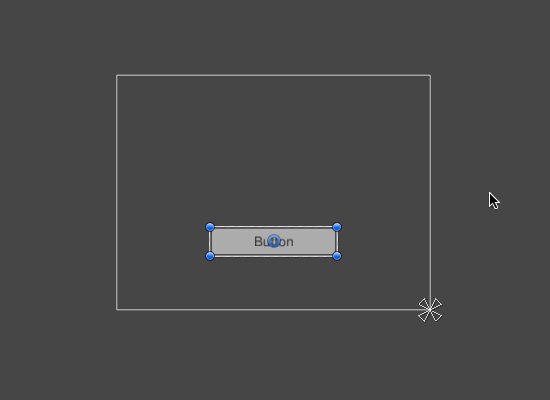
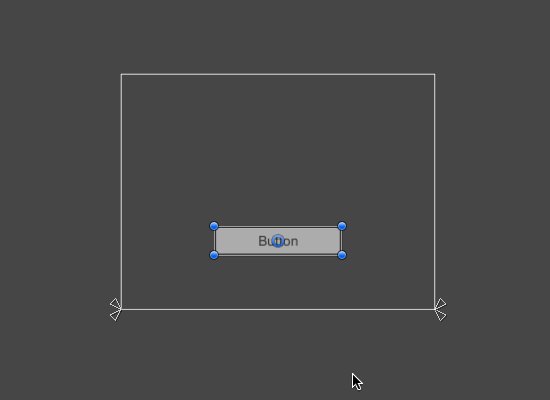
앵커 핸들을 원하는 대로 옮겨서 커스텀할 수 있다.

 이 경우, 커스텀 앵커를 뜻하는 프리셋 아이콘이 표시되고
이 경우, 커스텀 앵커를 뜻하는 프리셋 아이콘이 표시되고
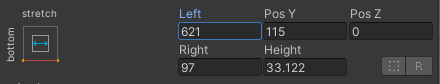
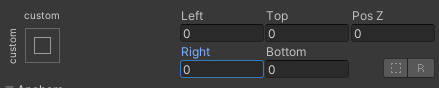
PosX 프로퍼티가 Left 로, PosY 프로퍼티가 Top 으로,
Width 프로퍼티가 Right 로, Height 프로퍼티가 Bottom 으로 변경된 것을 확인할 수 있다.
해당 수치는 2. Stretch가 포함된 앵커 프리셋 의 것과 동일한 역할을 한다.
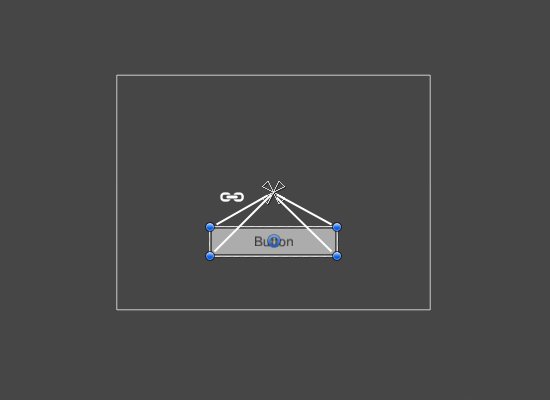
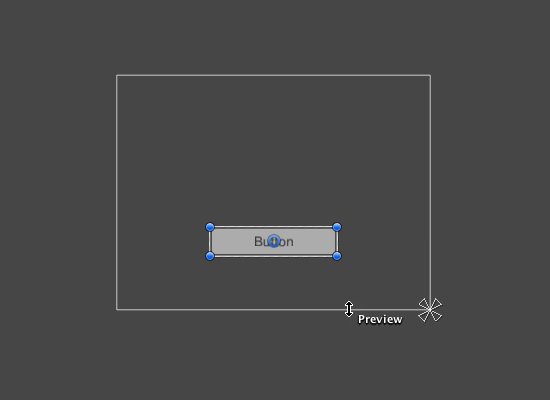
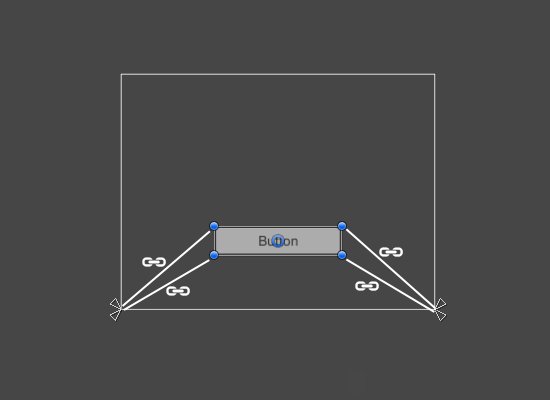
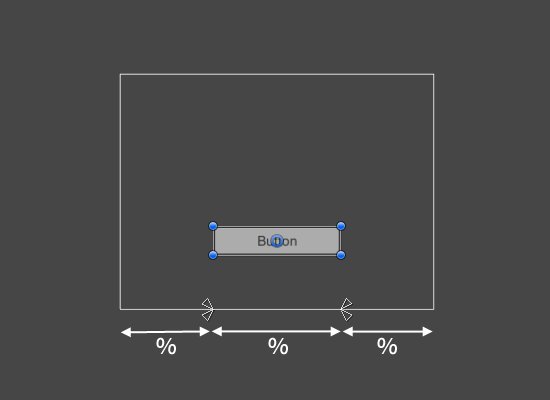
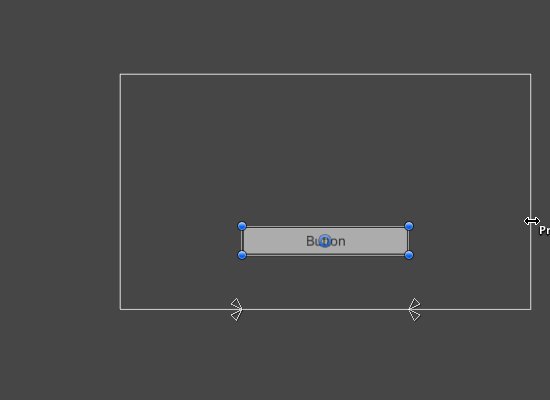
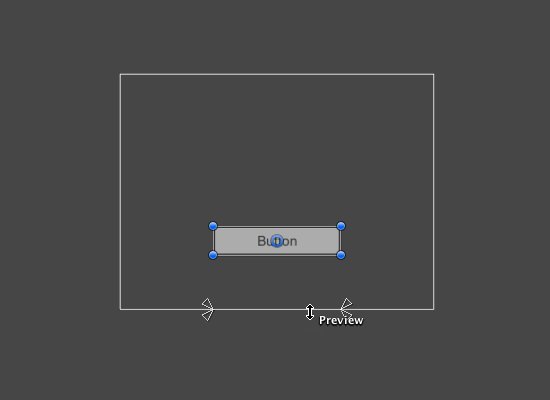
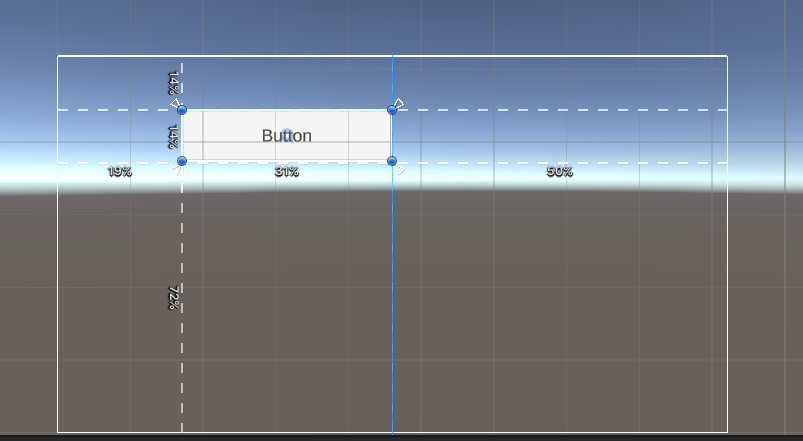
 앵커를 만지면 다음과 같이 % 수치가 나타난다.
앵커를 만지면 다음과 같이 % 수치가 나타난다.
이 수치는 해당 화면에서 몇 퍼센트의 비율로 오브젝트를 표시할 지를 나타내는 수치이다.
절대값이었던 이전의 다른 프로퍼티와 다르게 해당 수치는 비율이며,
따라서 다양한 해상도에 맞춰서 UI 배치를 유지할 수 있다.
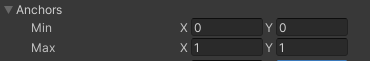
 참고로 PosX, PosY, Width, Height 수치를 모두 0으로 설정하고,
참고로 PosX, PosY, Width, Height 수치를 모두 0으로 설정하고,
Anchors의 Min, Max 프로퍼티를 다음과 같이 설정한 후,
앵커 핸들을 Shift+클릭 하여 조정하면 크기와 앵커 핸들 위치를 동시에 조작할 수 있다.
⚡ TextMeshPro란
TextMeshPro는 유니티에서 지원하는 텍스트 UI 관련 시스템이다.
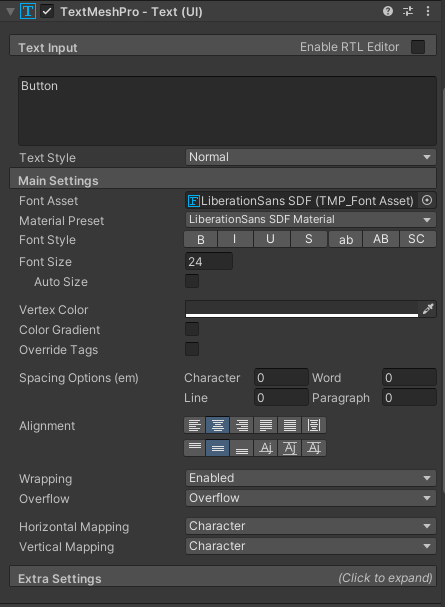
 텍스트 관련 UI 오브젝트를 생성해보면 TextMeshPro 컴포넌트가 자동으로 적용되어 있는 것을 확인할 수 있다.
텍스트 관련 UI 오브젝트를 생성해보면 TextMeshPro 컴포넌트가 자동으로 적용되어 있는 것을 확인할 수 있다.
⚡ TextMeshPro 글씨 바꾸기
게임 도중 UI로 보여지는 글씨를 바꿔야 하는 상황이 많다.
이 경우 스크립트를 작성한다.
...
using TMPro;
public class NameUI : MonoBehaviour {
public TextMeshProUGUI textMesh;
private void Start() {
textMesh.text = /*플레이어의 이름*/;
}
}위와 같이 TextMeshProUGUI 클래스 변수를 선언해서 .text 에 접근하면 된다.
이 경우 인스펙터에서 TextMeshPro 컴포넌트를 드래그앤드롭 해주어야 한다.
혹은 GetComponent<>()로 가져와도 된다.
⚡ 버튼 액션 구현
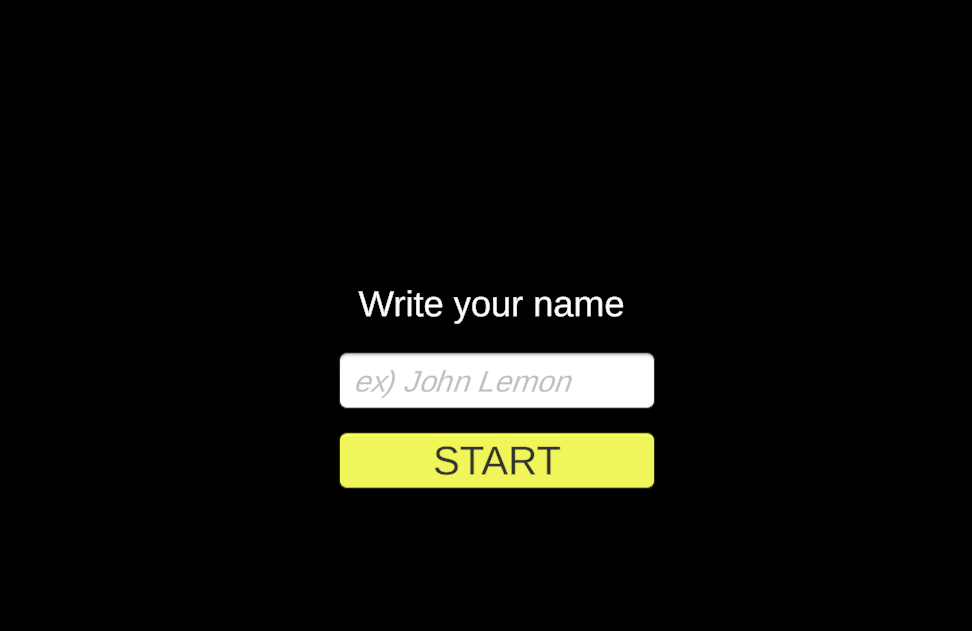
John Lemon 프로젝트에서 게임 시작 전 플레이어의 이름을 정하는 UI를 만드려고 하였다.

Scene을 새로 생성하여 이름을 입력받고, START 버튼을 클릭하면 Main Scene으로 이동하게 하고자 하였다.
이를 위하여 다음의 코드를 작성하였다.
...
using TMPro;
using UnityEngine.SceneManagement;
public class SetGame : MonoBehaviour {
public TextMeshProUGUI input;
public void StartGame() {
GameManager.playerName = input.text;
SceneManager.LoadScene("MainScene");
}
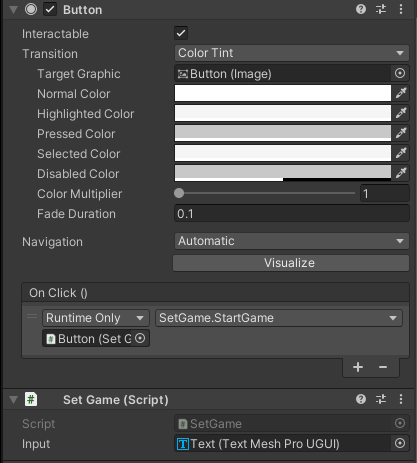
}input에는 인스펙터로 InputField의 자식 오브젝트 Text의 TextMeshPro 컴포넌트를 등록하였다.
이후 해당 스크립트를 Button 오브젝트에 추가해준 후,

Button 오브젝트의 Button 컴포넌트에서 OnClick()을 찾는다.
여기에서 추가한 스크립트의 StartGame() 함수를 등록해주면..

정상적으로 동작하는 것을 확인할 수 있다. ‡