CORS 란?
브라우저에서는 보안적인 이유로 cross-origin HTTP 요청들을 제한합니다. 그래서 cross-origin 요청을 하려면 서버의 동의가 필요합니다. 만약 서버가 동의한다면 브라우저에서는 요청을 허락하고, 동의하지 않는다면 브라우저에서 거절합니다. 이러한 허락을 구하고 거절하는 메커니즘을 HTTP-header를 이용하여 가능합니다. 이를 CORS라고 부릅니다.
cross-origin
-
프로토콜 - http와 https는 프로토콜이 다릅니다.
-
도메인 - domain.com과 other-domain.com은 다릅니다.
-
포트 번호 - 8080포트와 3000포트는 다릅니다.
CORS는 왜 필요한가..?
CORS가 없이 모든 곳에서 데이터를 요청할 수 있게 되면, 다른 사이트에서 원래 사이트를 흉내낼 수 있게 됩니다. 예를 들어 기존사이트와 완전히 동일하게 동작하도록 하여 사용자가 로그인을 하도록 만들고, 로그인했던 세션을 탈취하여 악의적으로 정보를 추출하거나 다른 사람의 정보를 입력하는 등 공격을 할 수 있습니다. 이렇게 공격을 할 수 없도록 브라우저에서 보호하고, 필요한 경우에만 서버와 협의하여 요철 할 수 있도록 하기 위해서 필요합니다.
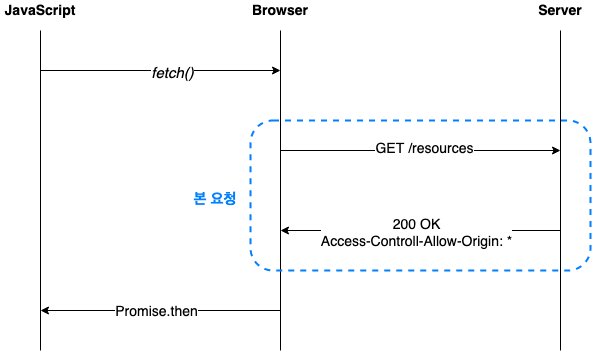
Simple Requset
단순 요청방법은 서버에게 바로 요청을 보내는 방법입니다. API를 요청하고, 서버는 Access-Control-Allow-Origin 헤더를 포함한 응답을 브라우저에 보냅니다. 브라우저는 Access-Control-Allow-Origin 헤더를 확인해서 CORS 동작을 수행할지 판단합니다.
Simple request 조건
-
요청 메서드(method)는 GET,HEAD,POST 중 하나여야 합니다.
-
Accept, Accept-Language, Content-Language, Content-Type, DPR, Downlink, Save-Data, Viewport-Width, Width를 제외한 헤더를 사용하면 안 됩니다.
-
Content-Type 헤더는 application/x-www-form-urlencoded, multipart/form-data, text/plain 중 하나를 사용해야 합니다.
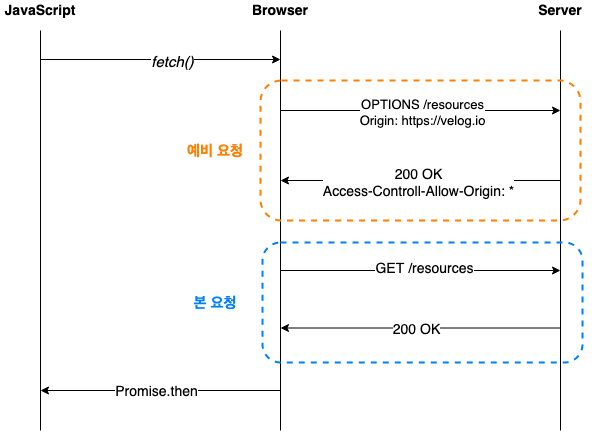
Preflight request

Preflight 요청은 서버에 예비 요청을 보내서 안전한지 판한한 후 본 요청을 보내는 방법입니다. OPTIONS 메서드로 서버에 예비 요청을 먼저 보내고 서버는 이 예비 요청에 대한 응답으로 Access-Control-Allow-Origin 헤더를 포함한 응답을 브라우저에 보냅니다. 브라우저는 단순 요청과 동일하게 Access-Control-Allow-Origin 헤더를 확인해서 CORS 동작을 수행할지 판단합니다.