MVC 패턴이란?
-
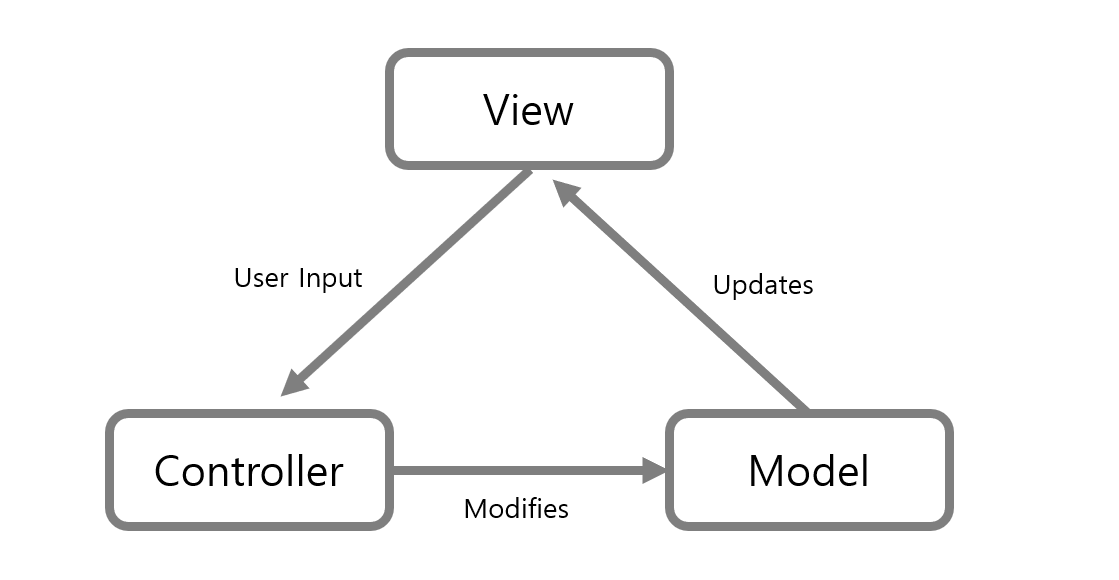
MVC 는 Model, View, Controller의 약자 입니다.
-
하나의 애플리케이션, 프로젝트를 구성할 때 그 구성요소를 세가지의 역할로 구분한 패턴입니다.

모델 Model
- 애플리케이션의 정보, 데이터를 나타냅니다.
- 처음의 정의하는 상수, 초기화값 변수 등을 뜻합니다.
- 여러 개의 데이터 변경 작업(ex. 추가, 변경, 삭제)를 하나의 작업으로 묶은 트랜잭션을 다루는 일도 합니다.
- Model은 다른 컴포넌트들에 대해 알지 못하고, 자기 자신이 무엇을 수행하는지만 알고있다.
뷰 View
-
최종 사용자에게 무엇을 UI로 보여줍니다.
-
input 텍스트, 체크박스 항목 등과 같은 사용자 인터페이스 요소를 나타냅니다.
-
데이터 및 객체의 입력, 그리고 보여주는 출력을 담당합니다.
-
View 역시도 다른 컴포넌트들에 대해 알지 못합니다.
컨트롤러 Controller
-
Model과 View 사이에 있는 컴포넌트이다.
-
데이터와 사용자 인터페이스 요소들을 잇는 다리역할을 합니다.
-사용자가 데이터 클릭, 수정하는 것에 대한 "이벤트"들을 처리하는 부분입니다.
- controller는 다른 컴포넌트들에 대해 알고, 자기 자신 외에 Model과 View가 무엇을 수행하는지 알고 있습니다.
MVC 패턴의 장단점
👍 장점
-
유연하고 확장하기 쉽습니다.
-
디자이너와 개발자의 협업이 용이합니다.
-
유지보수 비용을 절감할 수 있습니다.
👎 단점
-
기본기능 설계를 위해 클래스들이 많이 필요하기 때문에 복잡할 수 있습니다.
-
설계시간이 오래 걸리고 숙련된 개발자가 필요합니다.
-
Model과 View의 완벽한 분리가 어렵다.
-
Model과 View의 의존성이 완벽히 분리 할 수 없기 때문에 패턴이 모호해질 수 있고 변형이 올 수 있습니다.
왜 MVC패턴을 사용해야 할까?
View, Controller, Model이 각각 분리되어 자신의 역할에 집중할 수 있기 때문에 역할을 나누어 프로그램을 만들게 된다면 유지보수성,확장성,유연성이 증가하기 때문에 이를 위해 사용합니다.
