Node Middleware
Node.js Middleware 란?
-
클라이언트에게 요청이 오고 그 요청을 보내기 위해 응답하려는 중간(미들)에 목적에 맞게 처리한다.
-
Next()를 통해 그다음 라우터중에 일치하는 곳으로 넘어간다.
-
모든 코드에 중복적인 코드가 있을 시 사용되기도 한다.
Middleware 동작 원리

[출처]
-
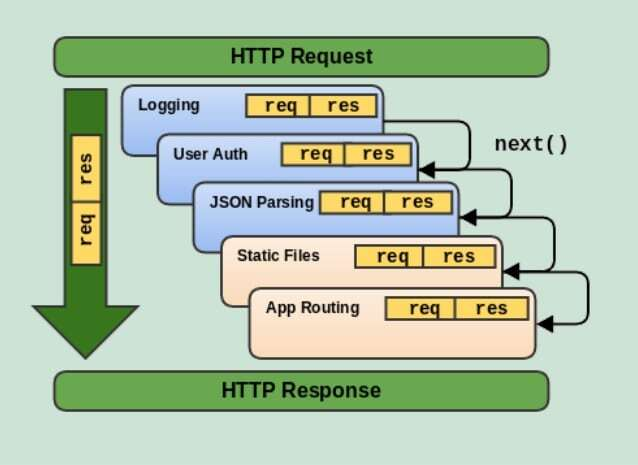
Express.js의 미들웨어는 HTTP 요청이 들어온 순간부터 순차적으로 시작이 된다.
-
미들웨어는 HTTP 요청과 응답 객체를 처리하거나, 다음 미들 웨어를 실행할 수 있다.
-
HTTP 응답이 마무리 될 때까지 미들웨어 동작 사이클이 실행된다.
📝 미들웨어의 작성법
-
req : HTTP 요청을 처리하는 객체
-
res : HTTP 응답을 처리하는 객체
-
next : 다음 미들웨어를 실행하는 함수
// 미들웨어
app.use((req, res, next) => {
console.log("모든 요청에 실행하고 싶어요");
next();
});
app.get("/", (req, res) => {
console.log("모든 요청에 실행하고 싶어요");
res.sendFile(path.join(__dirname, "/index.html"));
});
app.post("/", (req, res) => {
console.log("모든 요청에 실행하고 싶어요");
res.send("Hello, Express");
});
// 여기서 localhost:3000/about을 하게 된다면 위에 있는 두개를 지나고 일치하는 /about를 실행하게 된다.
app.get("/about", (req, res) => {
console.log("모든 요청에 실행하고 싶어요");
res.sendFile(path.join(__dirname, "/index.html"));
});-
req,res,next를 인자로 갖는 함수를 작성하면 미들웨어가 된다.
-
next() 함수가 호출되지 않는다면 미들웨어 사이클이 멈추기 때문에 주의해야 한다.
📝 Next() 활용법
- next()를 통한 에러 방식 보내기
// 와일드 카드: 라우트의 매개변수
// 만약 category 별로 라우터를 만드는 도중 많이 있을때,
// : name 안에 다른 라우터를 입력하게 되면 그 이름으로 실행된다.
// 실수로 지금 상황에서 node를 실행시키면 위에 먼저 읽기 때문에 와일드 카드가 나온다.
// 그래서 다른 라우터들 보다 아래에 위치해야한다. ('*') 또한 밑에 위치해야한다.
app.get(
"/category:name",
(req, res) => {
console.log("모든 요청에 실행하고 싶어요");
res.send(`hello wildcard`);
},
(req, res, next) => {
// throw new 이면 너무 대놓고 에러가 나는것이고,
try {
console.log(dasdsad);
} catch (error) {
//error 자체가 catch에서 발견된다.
// next가 되면 다음 라우터로 넘겨지지만 next의 인수가 있으면 에러로 처리되기 때문에 에러처리 미들 웨어로 넘어간다.
next(error);
}
}
);-
next()가 되면 다음 라우터로 넘겨지지만 만약 next의 인수가 있으면 에러로 처리되기 때문에 에러처리 미들 웨어로 넘어간다. 또한 try(),catch()사용한다면 catch안에 next(error)를 적는다.
-
와일드 카드: 라우트의 매개 변수이며, 만약 category 별로 라우터를 많이 만들 경우, (:) 와일드 카드를 사용하여 다른 라우터를 입력하게 된다면 그 이름으로 실행된다.
-
실수로 와일드 카드(:) 및 (*) 같은 경우 위에 작성했다면 순차적으로 내려오면서 먼저 읽히기 때문에 다른 라우터들 보다 아래에 위치해야 예상 외의 결과를 방지할 수 있다.
