⚙️ 스택
- 데이터를 차곡차곡 쌓아 올린 형태의 자료구조이다.
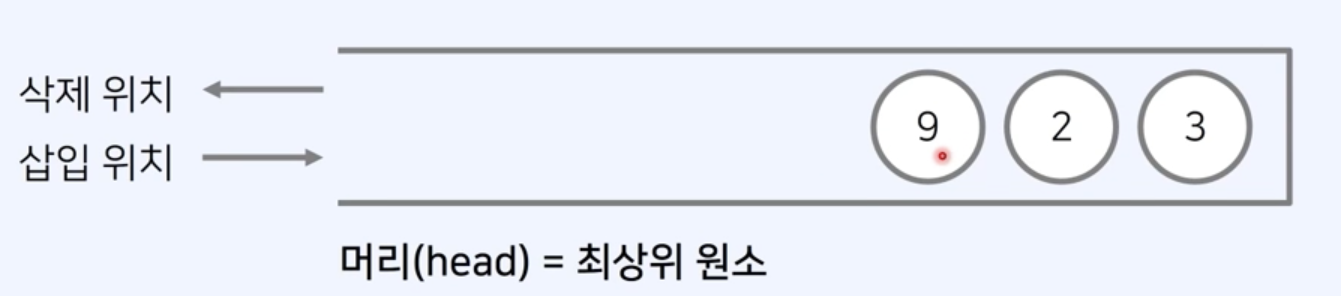
- 데이터가 순서대로 쌓이며 가장 마지막에 삽입된 자료가 가장 먼저 삭제되는 구조를 말한다.
- LIFO(후입선출)방식으로 가장 최근에 스택에 삽입된 자료의 위치를 top이라 한다.
🔑 스택(STACK)의 연산
- pop() : 스택에서 가장 위에 있는 항목을 제거한다.
- push(item) : item 하나를 스택의 가장 윗 부분에 추가한다.
- peek() : 스택의 가장 위에 있는 항목을 반환한다.
- isEmpty: 스택이 비어 있을 때에 true를 반환한다.
📖 스택(STACK)의 연산
ex) 전체 연산 : 삽입 3 - 삽입 5 - 삭제 삽입 7 - 삭제 - 삽입 8 - 삭제 - 삽입 2. 삽입 9
const arr = []
arr.push(3) // [3]
arr.push(5) // [3,5]
arr.pop() // [3]
arr.push(7) // [3,7]
arr.pop() // [3]
arr.push(8) // [3,8]
arr.pop() // [3]
arr.push(2) // [3,2]
arr.push(9) // [3,2,9]

⚙️ 큐(QUEUE)
- First inm First out 원칙으로 먼저 삽입된 데이터가 먼저 추출되는 자료구조이다.
- 자바스크립트 엔진에서 비동기 함수 실행시 콜백들이 대기열로 들어오는 Task queue가 대표적 예이다.
- 데이터를 삽입하는 enqueue, 데이터를 추출하는 dequeue 등의 작업을 할 수 있다.
- 큐(queue)는 순서대로 처리해야 하는 작업을 임시로 저장해두는 버퍼로서 많이 사용된다.
🔑 큐(QUEUE)의 메소드
- dequeue: 큐 맨 앞의 아이템을 제거 및 그 아이템을 반환한다.
- enqueue: 큐에 아이템을 추가한다.
- contains: 해당 아이템이 큐에 존재하는지 확인한다.
- size : 현재 큐에 있는 아이템의 총 개수를 반환한다.
📖 큐(QUEUE) 구현하기
class Queue{
constructor(){ //생성자
this.headIndex = 0;
this.tailIndex = 0;
}
enqueue(item){ //삽입
this.item[this.tailIndex] = item;
this.tailIndex++
}
//꼬리에 위치에 item을 넣어주고 꼬리 위치를 한칸 증가
dequeue(){ //추출
const item = this.items[this.headIndex];
delete this.items[this.headIndex];
this.headIndex++;
return item;
}
// 현재 헤드인덱스가 가리키는 위치에서 아이템을 꺼내서 리턴 해당 아이템이 들어있던 메모리를 할당 해제 헤드 인덱스를 증가한다.
peek(){ //
return this.items[this.headIndex];
}
// 헤드인덱스에있는 그 아이템을 리턴 (원소 꺼내기)
getLength(){
return this.tailIndex - this.headIndex
}
// 큐에 포함되어있는 아이템을 알고 싶을때 꼬리인덱스와 헤드인덱스를 빼주면 나온다.
}ex:) 삽입 5 - 삽입 2- 삽입 3 - 삽입 7 - 삭제 - 삽입 1 - 삽입 4 - 삭제
queue = new Queue(); // 구현된 큐 라이브러리 사용
queue.enqueue(5)
queue.enqueue(2)
queue.enqueue(3)
queue.enqueue(7)
queue.dequeue()
queue.enqueue(1)
queue.enqueue(4)
queue.dequeue()
while(queue.getLength() !== 0){
console.log(queue.dequeue());
}
결과값은 3,7,1,4
