
📌 Nest js?
Node js 서버측 어플리케이션을 개발할 수 있는 프레임 워크이다.
자바스크립트와 타입스크립트를 모두 지원한다.
# nest js install
npm i -g @nestjs/cli
# create nest js project
nest new project-name
위의 명령어를 실행하게 되면
src/
│
├── app.controller.ts
│
├── app.module.ts
│
├── app.service.ts
│
└── main.ts
의 구조로 프로젝트가 생성되는데 각각의 파일의 역할을 살펴보자.
1. app.controller.ts
-
공식문서에서는
단일 경로가 있는 기본 컨트롤러라고 명시되어있다. -
앱의 controller는 req,res를 처리하는 로직이며, 특정 라우터에서 요청을 받아 처리한다.
import { Controller, Get } from '@nestjs/common'; import { AppService } from './app.service'; @Controller() export class AppController { constructor(private readonly appService: AppService) {} @Get() getHello(): string { return this.appService.getHello(); } }-
AppController 위에
@Controller를 선언한 후,get, post, delete, update의 req 요청을 선언한다@가 붙은 코드를 "데코레이터"라 칭한다.
-
위 코드의 경우
@Get데코레이터가 사용되어 기본 url로 접속시,getHello()함수가 실행된다. -
또한
@Get()은 HTTP Req의 엔드포인트를 지정한다.예를 들어
@Controller("test"),@Get("get")라는 데코레이터를 사용하면http://localhost:3000/test/get으로 접속해야 한다.@Get 이외에 @Post(), @Put(), @Delete(), @Patch(), @Options(), @Head(), @All()가 사용된다.
-
2. app.module.ts
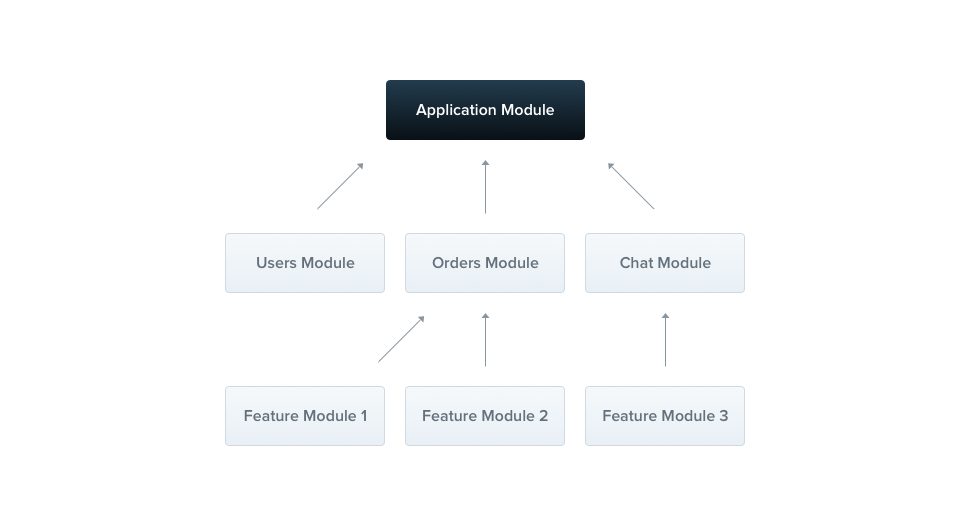
- Nest js 에서는 정상적인 앱의 실행을 위해 각각의 모듈을 모아 하나의 루트 모듈을 만들어야 한다.

이 역할을 하는 파일이app.module.ts이다.
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
@Module({
imports: [],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
-
@Module데코레이터를 사용한다. -
총 4가지의 속성을 가진다.
- imports
- 해당 모듈에서 사용하는 provider를 가지고 있는 모듈을 정의한다.
- exports
- 해당 모듈에서 사용하는 provider를 다른 모듈에서 사용할 수 있게 한다.
- controllers
- 인스턴스화 되야 하는 controller
- providers
- 인스턴스화 되야 하는 provider
- imports
3. app.service.ts
- Controller에서 하는 역할인 URL을 가져오는것과 function을 가져오는 것 외의 로직은 비즈니스 로직으로 취급되어 서비스로 오게된다.
import { Injectable } from '@nestjs/common';
@Injectable()
export class AppService {
getHello(): string {
return 'Hello World!';
}
}
- 따라서,
app.controller.ts에서 사용되었던getHello()메서드가 여기에서 구현된다.
4. app.main.ts
- 이 파일은 Nest의 NestFactory라는 기능을 사용하여 nest 앱 인스턴스를 생성한다.
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();
-
위 코드에서, app변수는
NestFactory.create()메서드가AppModule을 인자로 받아 Nest 앱 인스턴스를 생성한다. -
생성된 인스턴스에
listen()메서드를 사용하여 3000 포트에서 웹 서버를 실행하는 것이다.
