👥 Shadow DOM
그림자에 숨어서 겉으로 드러나지 않는 DOM 요소
<input type="range"> 위 input 태그는 브라우저에서 아래와 같이 출력된다.
이걸 만드려면 최소 3개의 div(전체 영역, 버튼, 파란 영역)이 필요할 것 같은데,
개발자 도구로 확인하면 태그 하나밖에 나오지 않는다.
 개발자 도구의 설정에 들어가서 "사용자 에이전트 그림자 DOM 표시"에 체크를 해주면
개발자 도구의 설정에 들어가서 "사용자 에이전트 그림자 DOM 표시"에 체크를 해주면
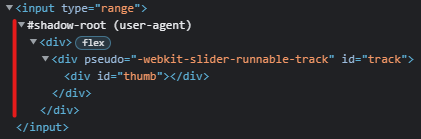
 Shadow-root에 숨어있던 것들이 나온다.
Shadow-root에 숨어있던 것들이 나온다.

➕ Shadow DOM 직접 만들어보기
추가!!!
What is the Shadow DOM?
📅 Table
🌊 CSS
block과 inline, inline-block
inline요소는
- width, height값이 적용되지 않는다. (img는 inline 요소이지만 적용 가능)
- margin을 좌우에만 사용할 수 있다.
block내엔 block, inline요소 모두 들어갈 수 있지만 inline요소 내에 block요소는 들어갈 수 없다.
대부분의 요소는 같은 형태의 다른 요소를 안에 포함할 수 있다. (블록 요소 안에 블록 요소, 인라인 요소 안에 인라인 요소)
대부분의 블록 요소는 다른 인라인 요소도 안에 포함할 수 있다.
But, 인라인 요소는 블록 요소를 포함할 수 없다.
헷갈리는 선택자들
일반 선택자
+
^
~
속성 선택자
+=
^=
*=
~=
상대적 단위
- rem
html의 최상위 rooot 태그인 <html>를 기준으로 하는 배율 단위 - em
부모에게 상속받은 폰트 사이즈를 기준으로 하는 배율 단위
