-
unzip z.zip
압축파일 z.zip을 압축해제한다. -
zip -r a.zip ./d
경로 d에 있는 파일들을 압축해서 a.zip이라고 한다. -
alias
현재 가명들의 목록을 출력한다. -
alias ls='ls -a'
ls -a라는 명령어를 ls라는 가명으로 한다 -
unalias ls
ls라는 가명을 삭제한다. -
apt-get install dnsutils
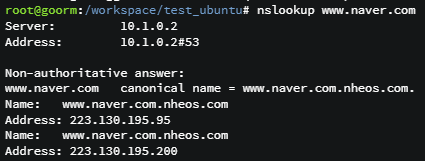
-nslookup www.naver.com
www.naver.com이라는 도메인의 IP주소를 출력한다.

-
apt-get install iputils-ping
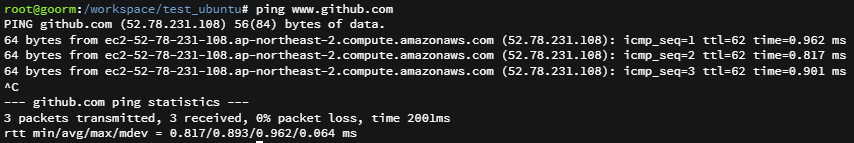
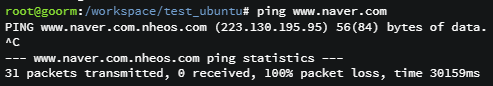
-ping www.github.com
www.github.com이라는 도메인의 핑을 계속 보낸다. ctrl + c로 중지할 수 있다.

네이버는 공격에 대비해 막아놓았다.

-
apt-get install traceroute
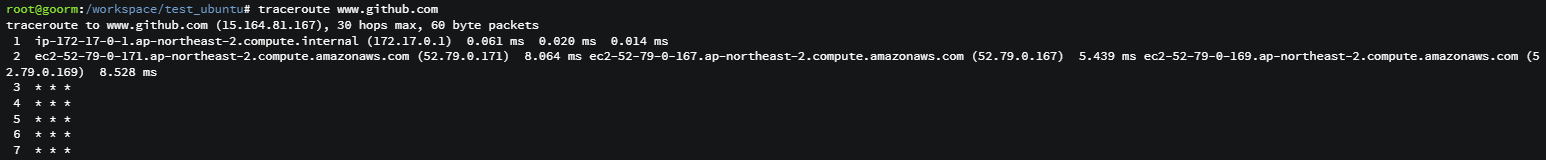
-traceroute www.github.com
www.github.com이라는 도메인까지 가는 경로를 출력한다.
 *는 숨김처리이다.
*는 숨김처리이다. -
curl -o index.html www.paullab.com
www.paullab.com이라는 도메인에서 받아온 데이터를 index.html라는 파일로 저장한다.

-
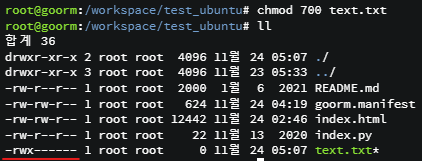
chmod 700 text.txt
chmod(Change Mode), 파일의 사용자 권한을 변경한다.
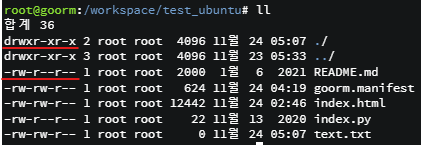
ll로 폴더 내부의 파일들의 자세한 정보를 출력하면, 아래와 같은 결과를 볼 수 있다.
빨간 줄로 표시한 부분은 다음을 의미한다.
파일의 종류 / 소유자 권한 / 그룹 사용자 권한 / 기타 사용자 권한
권한은 r, w, x가 있으며 각각 읽기(4), 쓰기(2), 실행(1)을 뜻한다.
괄호 안의 숫자는 점수인데 사용자가 갖는 권한들에 해당하는 숫자를 더해서 나타낸다.
1(실행), 2(쓰기), 3(쓰기+실행), 4(읽기), 5(읽기+실행), 6(읽기+쓰기), 7(읽기+쓰기+실행)
예를 들어, 700의 경우, 소유자(7), 그룹 사용자(0), 기타 사용자(0)으로 소유자는 rwx를 전부 가지고 있고 그룹 사용자와 기타 사용자는 아무 권한도 못 갖는 것이다.
아래의 이미지에서 원래 text.txt는 -rw-rw-r--인데 chmod 700 test.txt 이후에

-rwx------으로 변경된 것을 볼 수 있다.

SASS
Syntactically Awesome Style Sheet는 CSS의 preprocessor(전처리기)이다.
프로젝트의 규모가 커지면서 스타일시트의 유지보수가 힘들어지는 걸 보완하기 위해 나왔다.
특징
- CSS보다 가독성이 높고 재사용에도 유리하다.
- 브라우저가 SASS 파일을 읽지 못하므로 CSS 파일로 번역해주는 컴파일 과정이 필요하다.
- SASS를 작성하는 방식엔 .sass, .scss 두가지가 있는데 .scss가 CSS와 동일하게 중괄호를 사용하기 때문에 익숙하고 편하다.
파일 분리
컴포넌트, 용도 별로 파일들을 분리하고 이름 앞에 _를 붙이면 각자 컴파일되어 다른 파일로 분리되는 걸 방지하고 import 하고 있는 하나의 파일로 병합할 수 있다.
_header.scss, _main.scss, _footer.scss, _variables.scss, _mixin.scss
style.scss
@import "header";
@import "main";
@import "footer";
@import "variables";
@import "mixin";위 파일들은 컴파일을 거치면 style.css라는 하나의 파일로 컴파일 된다.
주석
scss 파일에서 // 한 줄 주석이나 /**/ 여러줄 주석 모두 사용가능하지만 css 파일로 컴파일하면 여러줄 주석만 남는다.
- scss
// 한 줄 주석
/* 여러줄 주석 */- css
/* 여러줄 주석 */중첩
scss는 HTML처럼 요소간 계층 관계를 시각적으로 보여주는 방식으로 작성할 수 있어서 가독성이 좋다.
- scss
ul {
list-style: none;
li {
color: red;
font-size: 20px;
}
}- css
ul {
list-style: none;
}
ul li {
color: red;
font-size: 20px;
}선택자 뿐만 아니라 속성도 중첩이 가능하다.
- scss
.add-icon {
background : {
image: url("./assets/arrow-right-solid.svg");
position: center center;
repeat: no-repeat;
size: 14px 14px;
}
}- css
.add-icon {
background-image: url("./assets/arrow-right-solid.svg");
background-position: center center;
background-repeat: no-repeat;
background-size: 14px 14px;
}&(ampersand)
&는 부모요소를 뜻한다. 기존 CSS에서 가상요소나 가상클래스 등을 붙일 때 꼭 부모요소를 명시해줘야 하는 것과 다르게 & 하나만 작성할 수 있어서 간편하다.
- scss
.box {
width: 100px;
height: 100px;
background-color: green;
transition: all 1s;
&:hover {
background-color: pink;
}
}
.box {
&:focus{}
&:hover{}
&:active{}
&:first-child{}
&:nth-child(2){}
&::after{}
&::before{}
}- css
.box {
width: 100px;
height: 100px;
background-color: green;
-webkit-transition: all 1s;
transition: all 1s;
}
.box:hover {
background-color: pink;
}
.box:focus{}
.box:hover{}
.box:active{}
.box:frist-child{}
.box:nth-child(2){}
.box::after{}
.box::before{}@at-root
계속 중첩되어 들어가다가 중첩에서 벗어나고 싶은 요소 앞에 붙이면 중첩에서 벗어난다.
- scss
.article {
display: flex;
justify-content: space-between;
align-items: center;
margin-top: 10px;
.article-content {
font-size: 14px;
opacity: 0.7;
@at-root i {
opacity: 0.5;
}
}
}- css
.article {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
margin-top: 10px;
}
.article .article-content {
font-size: 14px;
opacity: 0.7;
}
i {
opacity: 0.5;
}변수
CSS에서 var()와 비슷한 기능이다.
두 번 이상 반복되는 동일한 속성값을 변수로 만들면, 수정할 일이 생겼을 때 하나하나 수정할 필요가 없게 된다.
색상, 폰트, 이미지 url등 CSS 전체에 걸쳐 반복되는 속성값들을 정의해놓는 게 편하다.
- scss
$bg-color: #3e5e9e;
$font-p: 13px;
$base-font: "Noto Sans KR", sans-serif;
body {
background-color: $bg-color;
font-size: $font-p;
font-family: $base-font;
}- css
body {
background-color: #3e5e9e;
font-size: 13px;
font-family: "Noto Sans KR", sans-serif;
}변수 타입(자료형)
일반적인 프로그래밍 언어의 변수에 자료형이 있듯이 SCSS의 변수에도 자료형이 있다.
1. numbers : 1, .82, 20px, 2em 등
2. strings : "./images/a.png", bold, left, uppercase 등
3. colors : green, #FFF, rgba(255,0,0,.5) 등
4. booleans : true, false
5. null
6. lists
$font-size : 10px 12px 16px; //폰트사이즈 리스트
$image-file : photo_01, photo_02, photo_03 //이미지 파일명 리스트
//아래와 같은 형태로 사용(순회도 가능) - ruby sass
nth(10px 12px 16px, 2); // 12px
nth([line1, line2, line3], -1); // line3lists 관련 내장함수
- append(list,value,[separator]) : lists의 값을 추가하는 함수
- index(list,value) : lists의 값에 대한 인덱스를 리턴하는 함수
- nth(list, n) : lists의 인덱스에 해당하는 값을 리턴하는 함수
- scss
$font-size: 10px 12px 16px; //폰트사이즈 리스트
.one {
font-size: nth($font-size, 2);
}
.two {
font-size: nth($font-size, -1);
}- css
.one {
font-size: 12px;
}
.two {
font-size: 16px;
}7. maps
$font-weights: ("regular": 400, "medium": 500, "bold": 700); //글자 굵기 리스트
//아래와 같은 형태로 사용 - ruby sass
map-get($font-weights, "medium"); // 500
map-get($font-weights, "extra-bold"); // nullmap관련 내장함수
- map-get(map,key) : 키에 해당하는 값을 값을 리턴하는 함수
- map-keys(map) : map에 들어있는 키(key) 전부를 리턴하는 함수
- map-values(map) : map에 들어있는 값(value) 전부를 리턴하는 함수
- scss
$font-weights: (
"regular": 400,
"medium": 500,
"bold": 700,
);
div {
font-weight: map-get($font-weights, "medium");
}- css
div {
font-weight: 500;
}변수 스코프
변수답게 스코프도 존재한다. 전역변수는 어떤 선택자에서나 사용가능하고, 지역변수는 다른 선택자 내에서 사용하지 못한다.
- scss
$font-p : 15px; // 전역변수 선언
.info {
$line-normal: 1.34; // 지역변수 선언
font-size: $font-p; // 전역변수 사용가능
line-height: $line-normal;
text-align: right;
span {
line-height: $line-normal;
}
}
div {
color: red;
line-height: $line-normal; // 지역변수 사용불가
}지역변수를 전역변수로 강제하는 방법이 있다.
- scss
.info {
$line-normal: 1.34 !global; // 지역변수를 전역으로 강제함
font-size: 15px;
line-height: $line-normal;
text-align: right;
span {
line-height: $line-normal;
}
}
div {
color: red;
line-height: $line-normal; // 사용가능해짐
}mixin
선택자들 사이에서 반복되는 속성들을 mixin으로 묶어서 반복을 줄인다.
중복되는 속성은 mixin으로 만들어 놓고 원하는 선택자 블럭에 해당 mixin을 include하면 된다.
아래의 CSS 코드에서 .card와 .aside는 background 속성만 제외하고 같은 속성을 갖고있다.
.card {
display: flex;
justify-content: center;
align-items: center;
background: gray;
}
.aside {
display: flex;
justify-content: center;
align-items: center;
background: white;
}아래처럼 @mixin의 이름을 정해주고 { } 안에 공통된 속성을 작성한 뒤,
@include로 mixin을 불러서 사용하면 된다.
@mixin center-xy{
display: flex;
justify-content : center;
align-items : center;
}
.card{
@include center-xy;
}
.aside{
@include center-xy;
}