1. 기본문법, 주석
css의 기본 문법은
선택자 {속성 : 값;}
선택자는 스타일(css)을 적용할 대상(Selector)
선택자를 통해 특정한 요소를 찾으면 거기다가 중괄호 사이에 있는 스타일을 적용해야됨.
선택자{속성은: 값이다;}
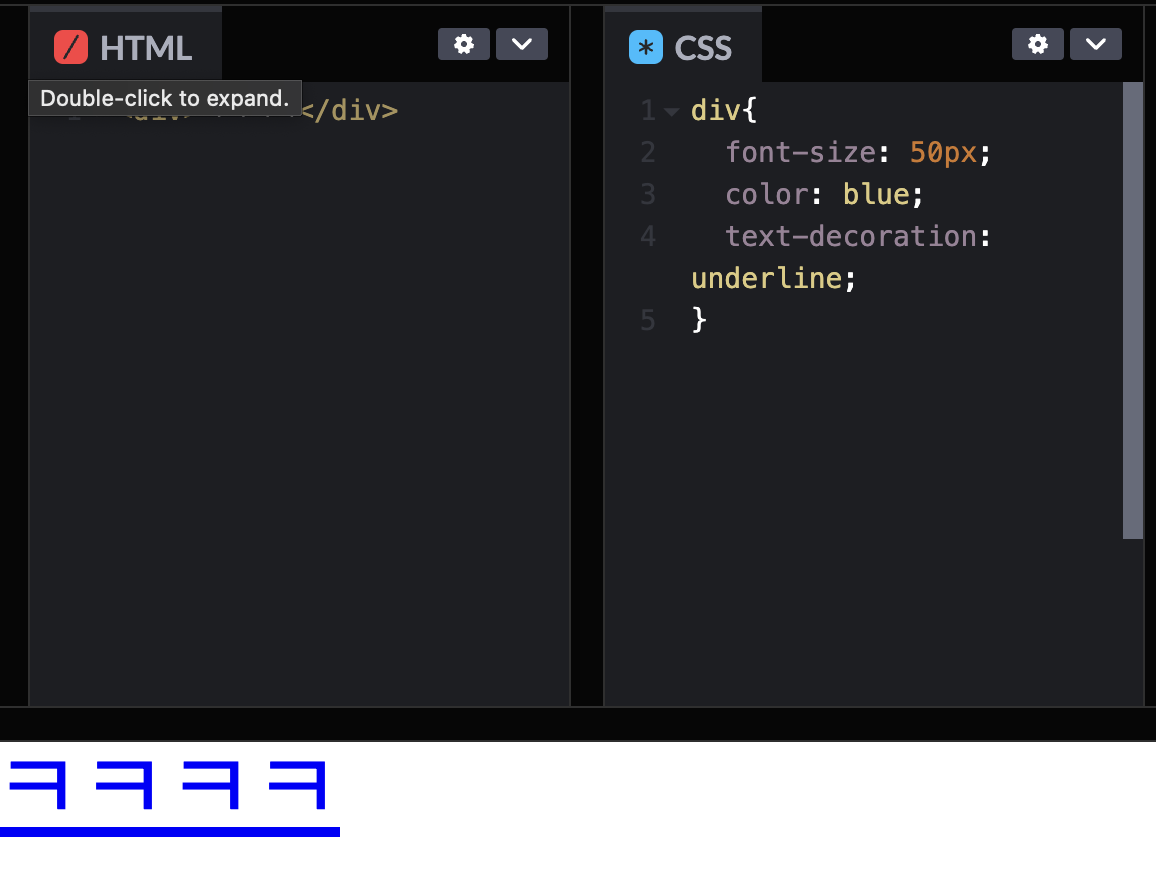
예시)

div 라는 선택자에 중괄호 사이 font-size,color,text-decoration은 속성에 해당하고
그 뒤에 50px, blue, underline은 값에 해당한다.
속성은 적용하려는 스타일(css)의 종류
값은 스타일의 값
속성과 값 사이에는 :과 ;가 들어가니 주의해서 입력하는 습관을 가질 것.
위에 예시처럼 여러가지 속성과 값을 넣을 수 있고,
작성되는 속성과 값의 세트는 중괄호가 열리고 닫히는 범위를 잡아서 범위 내용으로 선택자에 적용한다.
속성을 여러개 작성 할 때는 줄바꿈을 통해 구분해주는 것이 보기 좋다.
주석 작성은 주석 때 설명했듯 /**/ 를 통해, 혹은 ctrl/
2. css 선언방식
선언방식에는 총 4가지의 방식이 있다.
- 내장 방식
- 링크 방식
- 인라인 방식
- @import 방식
1) 내장방식
<style></style>의 내용으로 스타일을 작성하는 방식
<style>
div {
color : red;
margin : 20px;
}
</style>html의 head 부분의 style에 직접 css를 작성하는 방식
장 : 별도의 css 파일 만들지 않아도 됨
단 : css의 내용이 많아지면 html문서 내에서 한번에 처리하기 쉽지 않고, 구별해서 관리하는 것이 장점이 많음. 유지보수 측면에서 단점이 많음.
2) 인라인 방식
요소의 style 속성에 직접 스타일을 작성하는 방식 (선택자 없음)
<div style="color: red; margin:20px;></div>div 속성은 style이며 글자색은 빨간색 마진은 20px로 하겠다 라고 작성.
3) 링크 방식
로 외부 css 문서를 가져와서 연결하는 방식.<link rel="stylesheet" href="./css/main.css">
link 태그를 이용.
link의 속성은 stylesheet이며, 경로는 ./ 현재 html문서 주변 css 파일인 main.css파일을 불러 오겠다는 것임.
4) @import 방식
css의 @import 규칙으로 css 문서 안에서 또 다른 css 문서를 가져와 연결하는 방식.
html파일에서 link 태그로 css를 불러오는데
<<link rel="stylesheet" href="./css/main.css">
의 main.css 는
@import url ("./box.css")
div {
color : red;
margin : 20px;
}이며,import 규칙이 적용되고 있다.
url 안에는 가지고 올 css의 경로가 적혀 있다.
./는 상대 경로이므로 현재 main.css의 주변에서 box.css파일을 찾아 불러온다는 것.
@import한 box.css 내용은
.box {
background-color : green;
padding: 20px
}라는 css 내용이 적혀있다.
import방식은 css 파일을 직접적으로 html파일에 가지고 오는 것이 아닌 링크 태그로 이미 html과 연결되어있는 css 파일에서 또 다른 css를 연결해서 가지고 오는 방식!!!
이것을 직렬로 연결한다고 볼 수 있다.
직렬방식으로 연결하면 html에 연결된 main.css 가 해석되기 전까지는 box.css가 연결될 수 없고, 적용될 수 없다. 연결을 지연 목적으로 사용이 가능하지만, 연결이 진짜 지연될 수 있다는 단점도 있음.
링크 방식은 병렬방식.
순서대로가 아닌 한번에 가지고와서 연결됨.
3. css 선택자
css 선택자는 다섯가지 종류가 있다.
- 기본 선택자
- 복합 선택자
- 가상 클래스 선택자
- 가상 요소 선택자
- 속성 선택자
1) 기본 선택자
1-1 *
* 는 기본 선택자로 전체 선택자 (Universal Selector)
모든 요소를 선택한다.
html
<div>
<ul>
<li>사과</li>
<li>딸기</li>
<li>오렌지</li>
</ul>
<div>당근</div>
<p>토마토</p>
<span>수박</span>
</div>에서 css
*{
color: red;
}를 작성하면 css가 연결된 html의 글자를 빨간색으로 설정.
이 기호는 단독 사용은 거의 없고 복합 선택자와 같이 사용하기도 함.
1-2 태그 선택자
태그 선택자는 태그 이름을 가지고 있는 요소를 선택한다.
html
<div>
<ul>
<li>사과</li>
<li>딸기</li>
<li>오렌지</li>
</ul>
<div>당근</div>
<p>토마토</p>
<span>수박</span>
</div>에서 css
li {
color: red;
}를 입력하면 태그 이름이 li 인 요소의 글자색을 빨간색으로 설정함.
여기서 더 세부적으로 설정하려면 클래스 선택자를 사용하면 됨.
1-3 클래스 선택자
클래스 선택자는 html의 class 속성의 값을 선택.
html
<div>
<ul>
<li>사과</li>
<li>딸기</li>
<li class="orange">오렌지</li>
</ul>
<div>당근</div>
<p>토마토</p>
<span class="orange">오렌지</span>
</div>에서 css
.orange {
color:red;
}를 입력하면 class의 값이 orange인
<li class="orange">오렌지</li> 와 <span class="orange">오렌지</span> 의 글자색이 빨간색으로 변경됨
가장 중요한 것은 클래스를 의미하는 기호 . 를 꼭 앞에 입력해줘야한다.
1-4 아이디 선택자
아이디 선택자는 html id 속성 선택
html
<div>
<ul>
<li>사과</li>
<li>딸기</li>
<li id="orange" class="orange">오렌지</li>
</ul>
<div>당근</div>
<p>토마토</p>
<span class="orange">오렌지</span>
</div>에 css
#orange {
color:red;
}를 입력하면 id 값이 orange 인 <li id="orange" class="orange">오렌지</li> 의 글자색이 빨간색으로 설정됨.
아이디 선택자의 기호는 #
2) 복합 선택자
2-1 일치 선택자
일치 선택자 (Basic Combinator) 는 선택자 1과 2를 동시에 만족하는 요소를 선택한다.
기본 선택자를 이용해서 조합해서 사용하는 선택자.
html
<div>
<ul>
<li>사과</li>
<li>딸기</li>
<li class="orange">오렌지</li>
</ul>
<div>당근</div>
<p>토마토</p>
<span class="orange">오렌지</span>
</div>에서 css
span.orange {
color : red;
}를 입력하면 span 이라는 태그 선택자와 뒤에는.이 붙은 클래스 선택자가 붙어있는데 이것을 동시에 만족하는
<span class="orange">오렌지</span> 의 글자색이 빨간색으로 설정됨.
주의할 점은 태그선택자는 기호가 없어 구분이 안돼 브라우저가 인식을 못하므로 태그선택자가 앞에 오게 해야함.
2-2 자식 선택자
자식선택자(Child Combinator)는 선택자 1의 자식 요소 2를 선택하는 선택자. 기호는 >가 사용된다.
html
<div>
<ul>
<li>사과</li>
<li>딸기</li>
<li class="orange">오렌지</li>
</ul>
<div>당근</div>
<p>토마토</p>
<span class="orange">오렌지</span>
</div>에서 css
ul > .orange {
color:red;
}를 입력하면 ul 태그의 자식요소인 class 값이 ornage인 <li class="orange">오렌지</li> 의 글자색이 빨간색으로 설정된다.
핵심요소는 꺽쇠 괄호를 닫는 것!! >
2-3 하위(후손) 선택자
하위 선택자 (Descendant Combinator)은 선택자1의 하위 요소 2를 선택하며 띄어쓰기가 선택자의 기호이다.
html
<div>
<ul>
<li>사과</li>
<li>딸기</li>
<li class="orange">오렌지</li>
</ul>
<div>당근</div>
<p>토마토</p>
<span class="orange">오렌지</span>
</div>에 css
div .orange {
color:red;
}를 입력하면 div의 하위 요소인 class가 orange 인 <li class="orange">오렌지</li> 와 <span class="orange">오렌지</span> 의 글자색이 빨간색으로 설정된다.
2-4 인접 형제 선택자
인접 형제 선택자(Adjacent Sibling Combinator)는 선택자 1의 다음 형제요소 2 하나를 선택하는 선택자이다. 형제요소는 같은 부모요소를 공유하는 요소를 말함. 기호는 + 기호가 사용된다.
html
<div>
<ul>
<li>사과</li>
<li>딸기</li>
<li class="orange">오렌지</li>
<li>망고</li>
<li>수박</li>
</ul>에 css
.orange + li {
color:red;
}를 입력하면 class 이름이 orange 인 <li class="orange">오렌지</li> 의 다음 형제 요소인 <li>망고</li>의 글자색이 빨간색으로 설정된다.
2-5 일반 형제 선택자
일반 형제 선택자(General Sibling Combinator) 는 선택자 1의 다음 형제 요소를 모두 선택하는 것이다. 기호는 ~를 사용한다.
html
<div>
<ul>
<li>사과</li>
<li>딸기</li>
<li class="orange">오렌지</li>
<li>망고</li>
<li>수박</li>
</ul>에 css
.ornage~li {
color:red;
}를 입력하면 클래스 이름이 orange인 <li class="orange">오렌지</li> 의 다음 형제요소인 <li>망고</li> 와 <li>수박</li> 의 글자색이 빨간색으로 설정된다.
3) 가상 클래스 선택자 (1)
가상 클래스 선택자는 어떤 행동을 했을 때 동작하는 개념. 기호는 :를 사용.
3-1 hover
어떤 요소에 마우스 커서가 올라가 있는 동안 선택한다.
html
<a href="https://www.naver.com">NAVER</a>에 css
a:hover {
color:red;
}라고 입력을 하면 a태그의 글자가 마우스가 올라가 있는 동안 빨간색으로 변경된다.

3-2 active
어떤 요소에 마우스를 클릭하고 있는 동안 선택한다.
html
<a href="https://www.naver.com">NAVER</a>에 css
a:active {
color:red;
}라고 입력을 하면 a태그의 글자가 마우스가 클릭할 때 빨간색으로 변경된다.
3-3 focus
어떤 요소가 포커스 되면 선택한다.
html
<input type = "text"/>에 css
input:focus {
background-color:red;
}focus가 될 수 있는 요소는 html 대화형 콘텐츠가 해당한다.
input, a, button, lavel, select 등 여러 요소가 있다.
그리고 대화형 콘텐츠가 아니더라도 tabindex 속성을 사용한 요소도 focus가 될 수 있다.
(검색 : html 대화형 콘텐츠 mdn)
인풋 요소 안 텍스트를 입력하려고 커서를 넣어 활성화 되었을 때를 포커스 되었다고 볼 수 있음. 그때 배경색상이 오렌지 색으로 변함.
focus가 될 수 없는 요소를 focus되게 하려면 tabindex 속성을 사용하면 된다.
<div class="box" tabindex="-1"></div>tabindex="-1" 을 입력해주면 div 태그도 포커스가 가능해진다.
focus 는 한 페이지에 한가지만 가능하기 때문에
.box:focus {
width: 300px;
background-color: yellow;
}
input:focus {
background-color: blue;
}이렇게 입력이 되어있다면 div를 focus하면 input의 focus가 해제되고, input을 focus하면 div의 focus가 해제된다.
4) 가상 클래스 선택자 (2)
가상 클래스 선택자 1은 동작을 나타내는 선택자였고,
2는 특정 요소를 선택하는 가상요소 선택자
4-1) first-child
어떤 선택자가 형제 요소 중 첫째라면 선택한다.
html
<div class = "fruits">
<span>딸기</span>
<span>수박</span>
<div>오렌지</div>
<p>망고</p>
<h3>사과</h3>
</div>에 css
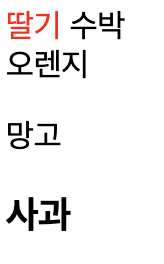
.fruits span:first-child{
color: red;
}를 입력하면 fruit 이라는 클래스의 하위 요소 (띄어쓰기) span 태그들의 형제 요소의 첫번째 요소의 글자색을 빨간색으로 설정하겠다는 것이고 여기서 span 과 :first-child 가 붙어 있으므로 일치 선택자에 해당한다.
결과 fruit 클래스의 하위 태그들 중 span이면서 첫번째 요소인 딸기의 글자색이 빨간색으로 변한다.

여기서 span 자리에 div를 넣으면
.fruits div:first-child{
color: red;
}형제들 중 첫번째 요소이면서 div 인 요소가 없으므로 아무것도 변경되지 않는다.

4-2 last-child
어떤 요소가 형제 요소 중 막내라면 선택한다.
html
<div class = "fruits">
<span>딸기</span>
<span>수박</span>
<div>오렌지</div>
<p>망고</p>
<h3>사과</h3>
</div>에 css
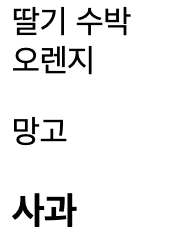
.fruits h3:last-child{
color: red;
}를 입력하면 요소들 중 형제 요소들 중 막내이면서 h3요소여야 하고 fruits의 하위 요소인 사과의 글자색을 빨간색으로 설정하게 된다.

4-3 nth-child(n)
어떤 요소가 형제 요소 중 (n)번째라면 선택한다.
html
<div class = "fruits">
<span>딸기</span>
<span>수박</span>
<div>오렌지</div>
<p>망고</p>
<h3>사과</h3>
</div>에 css
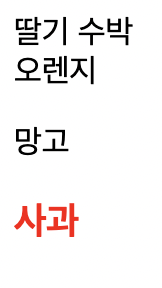
.fruits *:nth-child(2) {
color:red;
}를 입력하면 전체 (* 기본선택자. 전체 선택) 형제 요소들 중 2번째이며 fruits 의 하위 요소인 수박의 글자색이 빨간색으로 설정된다.

추가로 .fruits *:nth-child(2) 의 2 뒤에 n 을 붙여서 사용할 수 있는데
n이라는 키워드는 숫자를 0부터 세기 시작한다. 2n은 n*2 를 의미하며
0*2 = 0
1*2 = 2
2*2 = 4
3*2 = 6
이런 식으로 2의 배수가 되고, 2번째 4번째 6번째 요소, 짝수번째의 요소가 선택된다.

홀수번째 요소는 .fruits *:nth-child(2n) 2n 뒤에 +1을 붙이면 된다.
0*2+1 = 1
1*2+1 = 3
2*2+1 = 5
3*2+1 = 7
이므로 홀수번째 요소가 선택된다.

마지막으로 n에다가 +를 해주면
.fruits *:nth-child(n+2)
0+2 = 2
1+2 = 3
2+2 = 4
3+2 = 5
이므로 1번째 요소를 제외하고부터 선택이 된다.

4-4 부정 선택자
선택자 요소1이 아닌 요소2를 선택한다.
html
<div class = "fruits">
<span>딸기</span>
<span>수박</span>
<div>오렌지</div>
<p>망고</p>
<h3>사과</h3>
</div>에 css
.fruits *:not(span){
color:red;
}를 입력하면 .fruits의 하위 요소 중 전체 (*)요소들 중 span이 아닌 것들을 선택하게 되고, 결과 div, p, h3인 오렌지, 망고, 사과의 글자색이 빨간색으로 설정된다.

5) 가상 요소 선택자
기호로 :가 두번 들어간다!
5-1 before
선택자 요소1의 내부 앞에 내용(contents)을 삽입한다.
-> 가상의 요소를 만들어 실제 내용 앞에 삽입.
html
<div class="box">
content!
</div>에 css
.box::before{
content: "앞!";
}box라는 class를 가진 요소가 있고 그 안에 ::를 붙인 상태로 before이라는 가상 요소를 적용을 한다.
box라는 class를 가진 div 의 내용은 content! 이고 그 앞에 내용(content)를 삽입하는 것으로 content 라는 속성의 값으로 "앞!" 을 명시해주면 div 요소 내용 앞에 "앞!" 이 삽입되게 된다.

이때 삽인되는 요소는 인라인(글자)요소 이다.
5-2 after
선택자 요소1의 내부 뒤에 내용(contents)을 삽입한다.
html
<div class="box">
content!
</div>에 css
.box::after{
content: "뒤!";
}라고 입력하면 box class를 가진 div의 내용 content! 뒤에 "뒤!" 라는 가상의 인라인 요소가 삽입된다.

before와 after는 실제로 요소를 삽입해야 되기 때문에 요소의 내용이 무엇인지 꼭 명시해야 되며, 그것을 명시하는 css 속성은 content가 사용되어야 한다. 이들을 세트라고 생각하면 됨. 값을 명시하지 않더라도 우선 작성은 해야됨.
<div class="box">
ririri!
</div>.box {
width: 100px;
height: 100px;
background-color: yellow;
}
.box::before{
content: "앞!";
}
.box::after{
content: "";
display: block;
width: 30px;
height: 30px;
background-color: red;
}
6) 속성 선택자
속성 선택자(Attribute) 요소를 포함한 요소 선택함. []가 사용됨
6-1 [ATTR]
html
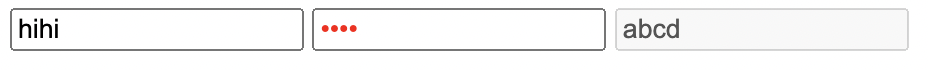
<input type="text" value="hihi">
<input type="password" value="1234">
<input type="text" value="abcd" disabled>에 css
[disabled] {
color: red;
}을 입력하면 disabled 라는 속성을 가진 요소를 선택해 글자색을 빨간색으로 설정한다.

6-2 [ATTR="VALUE"]
속성 1을 가지고 있고 그 값이 2인 요소를 선택한다.
html
<input type="text" value="hihi">
<input type="password" value="1234">
<input type="text" value="abcd" disabled>에 css
[type="password"] {
color: red;
}를 입력하면 속성은 type이고 값이 password인 요소의 글자색을 빨간색으로 설정한다.

4. 스타일 상속
html
<div class="ecosystem"> 생태계
<div class="animal"> 동물
<div class="tiger">호랑이</div>
<div class="lion">사자</div>
<div class="elephant">코끼리</div>
</div>
<div class="plant">식물</div>
</div>에 css
.animal {
color: red;
}를 입력하면 class 이름이 animal인 요소의 글자 색상이 빨간색으로 설정됨.

화면을 출력해보면 동물이라는 글자까지 포함해서 빨간색이 된 것을 확인할 수 있음.
animal이라는 클래스를 가진 요소에 css를 적용했을 때 그 요소의 자식요소, 하위 요소까지 전부 css가 영향을 미치는 것을 스타일 상속이라고 함.
물론 전부 다 상속되는 것은 아니며 대부분 글자, 문자와 관련된 속성들이 상속된다.
font-style , font-size, font-weight, line-height, fon-family, color, text-align 등등...
강제상속
실질적으로 상속이 되지 않는 속성도 강제적으로 상속시키는 방법.
html
<div class="parent">
<div class="child"></div>
</div>에 css
.parent {
width: 300px;
height: 200px;
background-color: orange;
}
.child {
width: 100px;
height: 200px;
background-color: green;
}일 때,

이런 화면이 출력된다.
이때 parent라는 부모요소와 child라는 자식요소가 있는데, 부모요소의 높이가 변경될 때 자식요소도 함께 높이가 변경되게 하려면 자식요소의 height의 값을 inherit 이라고 명시해주면 된다.
height가 기본적으로 상속이 되는 속성이 아님에도 부모요소가 변경되면 자식요소의 height도 부모요소와 같은 값으로 변경이 된다.
css
.parent {
width: 300px;
height: 400px;
background-color: orange;
}
.child {
width: 100px;
height: inherit;
background-color: green;
}를 입력하면

처럼 자식요소도 부모요소와 같은 값의 높이로 변경되는 것을 확인할 수 있다.
5. 선택자 우선순위
우선순위란 같은 요소가 여러 선언의 대사잉 된 경우, 어떤 선언의 css 속성을 우선 적용할지 결정하는 방법을 말한다.
1. 점수가 높은 선언이 우선함
2. 점수가 같으면 가장 마지막에 해석된 선언이 우선함.html
<div
id="color_yellow"
class="color_green"
style="color: pink;">
Hello world!
</div>에 css
div {color: red !important;} (태그선택자)
#color_yellow {color: yellow;} (id 선택자)
.color_green {color: green;} (class 선택자)
div {color: blue;} (태그선택자)
* {color: darkblue;} (기본 선택자_전체)
body {color: blueviolet;} (태그선택자)css의 내용들이 전부 Hello world의 글자 색상을 변경하겠다고 하는데 이것을 점수를 매겨 우선순위를 적용할 수 있고 점수가 같다면 마지막에 해석된 선언이 우선하게 된다.
이 경우 html의 div style="color:pink;" 가 인라인 선언으로 1000점
css의 id 선택자는 100점
class 선택자는 10점
태그 선택자는 1점
기본 전체 선택자는 0점.
태그 선택자 중 body 태그는 정확하게 div 요소를 가르키는 것이 아니고, body 태그의 색상을 적용하면 상속되면서 색상이 적용되는 것이기 때문에 상속이라는 개념은 점수를 별도로 계산하지 않는다.
이 중 태그선택자 중 div {color : red !important}의 !important 는 9999999 점. 무한대라 할 수 있다.

따라서 결과적으로 Hello world의 글자 색상은 빨간색이 선택되었다.
이렇게 css의 우선순위 점수를 계산하는 것을 명시도라고 한다.
!important 키워드를 사용하는 것은 중요도라고 부른다.
이것 외에 점수가 같을 시 마지막에 해석된 코드가 우선하는 것을 선언 순서에 따라 우선한다고 표현한다.
점수계산 연습
.list li.item {color: red;}
클래스 선택자, 태그선택자, 클래스 선택자
=>21점.
.list li:hover {color: red;}
클래스 선택자, 태그선택자, 가상 선택자 (클래스)
클래스 2개 태그 1개
=> 21점
.box::before {content : "Good"; color : red;}
클래스 선택자, 가상요소선택자 = 태그선택자
=> 11점
#submit span {color : red;}
아이디선택자, 태그선택자
=> 101점
header .menu li:nth-child(2) {color : red;}
태그선택자, 클래스, 태그, 클래스
=> 22점
hi { color : red;}
태그선택자
=> 1점
:not(.box) {color : red;}
가상클래스, 클래스 선택자
가상클래스 중 not은 부정선택자. 그래서 부정하는 것이기 때문에 클래스를 부정하기 때문에
not은 계산 X. 클래스만 계산
=> 10점
점수가 늘어나는 순서를 잘 기억해둘 것.
기본선택자 0점
태그선택자 1점
클래스선택자 10점
아이디선택자 100점
인라인 1000점
!important 9999점

