대부분 브라우저는 기본적으로 요소들이 가지고 있는 css스타일을 가지고 있음.
의도하지 않아도 기본 여백이 들어가있음.
그 값들은 각각 다르기 때문에 각각 조금 다른 결과물이 출력될 수 있음.
그 브라우저들의 css 스타일을 초기화하고 진행해야함.
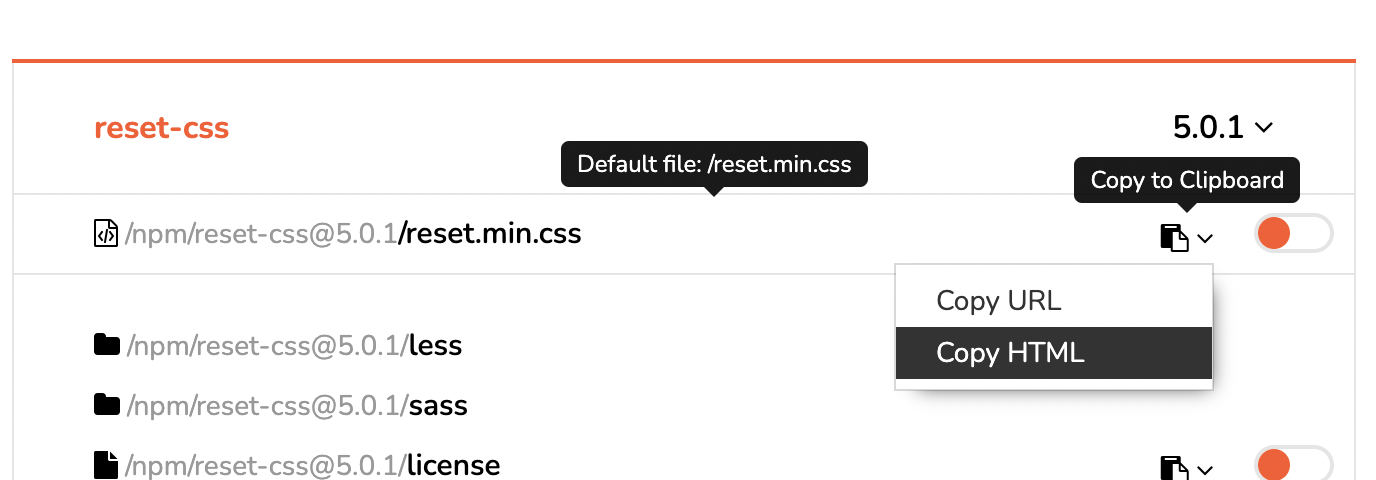
https://www.jsdelivr.com/package/npm/reset-css

copy html을 눌러줌.
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css">
<link rel="stylesheet" href="./main.css">
</head>복사한 것을 css파일 연결한 부분 바로 위에 붙여넣기 해준다.
붙여넣기 후 진행해보면 기존에 있던 여백이 사라진 것을 확인할 수 있음.
-
코드펜에서 여백 없애기
css패널 톱니바퀴 클릭
css basd에 neither 부분을 reset으로 변경
