
CSS
body {
font-size: 16px;
line-heigth: 1;
font-family: "Roboto", "Noto Sans KR", sans-serif;
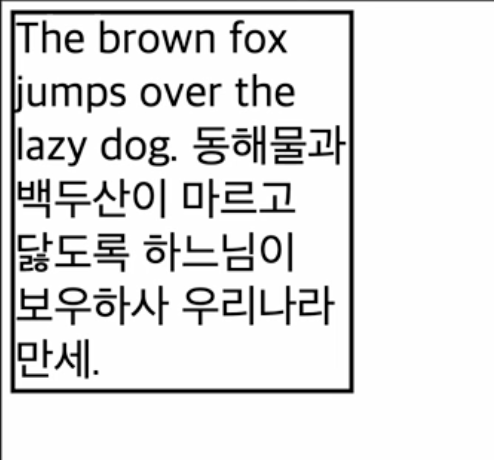
word-break: keep-all;
}-
line-heigth : 줄높이 1배 ; 줄높이 더이상 늘어나지 않는 것으로 하고 필요할 때 추가적으로 조절
-
word-break : 영어는 단어 단위로 글씨가 줄바꿈 처리가 되는데 한글은 안됨. 단어 단위를 제대로 인식을 못해서 사용해주는 것. keep-all을 입력해주면 글자가 단어 단위로 줄바꿈 됨.
nomal , break-all, keep-all, break-word 의 값이 있음
nomal 은 기본 줄바꿈 규칙이며 영어는 당연히 줄바꿈이 됨.
한중일 텍스트에서 단어를 끊지 않고 줄바꾸려면 keep-all 을 사용해야 함.
