저번에 공부한 부분
Node.js란?
- 오픈소스, 크로스 플랫폼.
- JavaScrpit는 기본적으로 브라우저에서 돌아감. 개발자가 브라우저가 아니라 외부에서도 JavaScript로 개발할 수 있도록 해주는 런타임 환경
Express란?
Node로 간단한 웹 서버는 만들 수 있다.
하지만 Node 자체가 웹 개발 기능을 지원하진 않는다. GET,POST, ...등의 다양한 패턴을 구현하려면 기본적인 코드들을 직접 작성해야 한다.
이처럼 기본적인 것들을 직접 작성하는 것을 피하기 위해 「웹 프레임워크」를 사용한다
프레임워크를 사용하면
- 코드의 복잡성이 낮아진다.
- 웹애플리케이션 구현에 있어서 공통되는 부분들을 해결해준다.
Express란 그런 웹 프레임워크 중 가장 인기있는 프레임워크다.
Express 튜토리얼 해보기
https://expressjs.com/ko/starter/hello-world.html
튜토리얼을 마친 후 node app.js 명령어를 통해 실행할 수 있다.
하지만 이전에 공부한 Docker를 이용해보기로 했다.
Docker를 이용해 실행하기
사용된 파일
- app.js (튜토리얼 결과물)
- Dockerfile
- package.json
app.js (Express 튜토리얼 결과물인 웹 앱)
const express = require('express') const app = express() //앱은 서버를 시작하며 3000번 포트에서 연결을 청취함 const port = 3000 //루트 URL(/) 또는 라우트에 대한 요청에 “Hello World!”로 응답 app.get('/', (req, res) => { res.send('Hello World!') }) app.listen(port, () => { console.log(`Example app listening at http://localhost:${port}`) })
앞에서 공부한 내용들로 Dockerfile을 만들 수 있다.Dockerfile
FROM node:10 WORKDIR /app #npm install 을 위해, package.json과 package-lock.json을 먼저 copy해둠 COPY package*.json /app/ RUN npm install COPY . /app EXPOSE 3000 #컨테이너가 켜지자마자 실행할 명령어 #npm start : package.json의 scripts에 있는 start 명령어를 실행 CMD ["npm", "start"]
package.json
{ "name": "test", "version": "1.0.0", "description": "Node Server Test", "main": "app.js", "scripts": { "start": "node app.js" }, "author": "", "license": "ISC", "dependencies": { "express": "^4.16.4" } }
"start" : "node app.js": Dockerfile의CMD로 실행된 npm start란 명령어가 package.json의start의 명령어를 실행결과적으로 컨테이너가 켜질 때
node app.js 명령어가 실행되어 앱이 작동하는 것!
실행하기
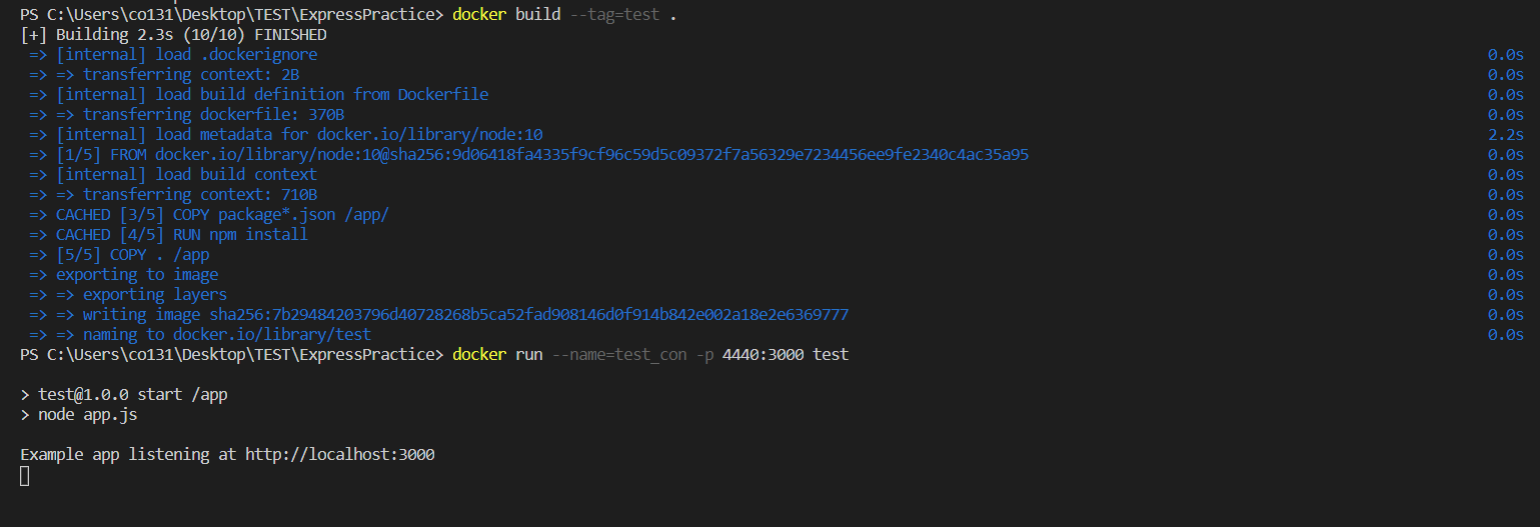
docker build --tag=test .명령어를 통해 이미지를 만들어준다. tag는 package.json의 name이다.
docker run --name=test_con -p 4440:3000 test만들어진 이미지(test)로 컨테이너를 실행한다. Docker host의 4440포트를 컨테이너의 3000포트로 연결한다. (4440 -> 3000 포트포워딩)

그럼 다음과 같이 node app.js 명령어가 실행되면서 앱이 작동한다.

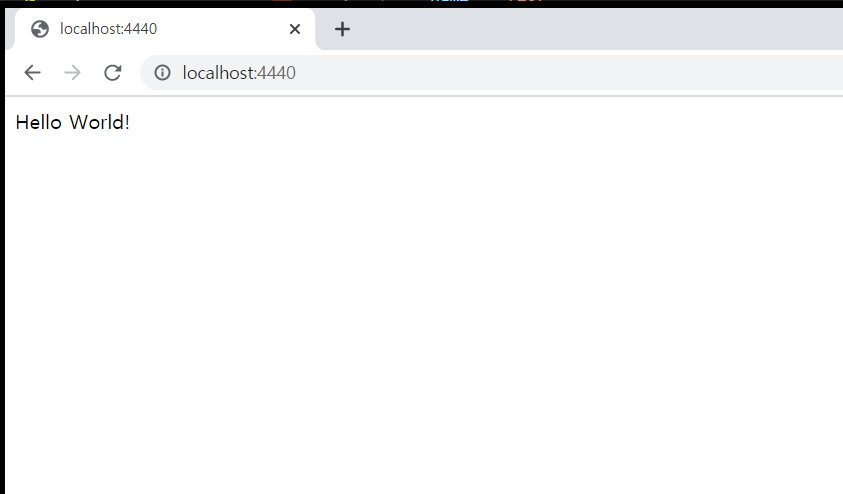
localhost:4440을 통해 접속할 수 있다!
