! 읽기 전
이 시리즈에 있는 모든 글은 블로그 지향 기반 개발 & 공식 문서 기반으로 작성되었습니다 내용은 정확하지 않을 수도 있으며, 100% 신뢰하지 마시길 바랍니다

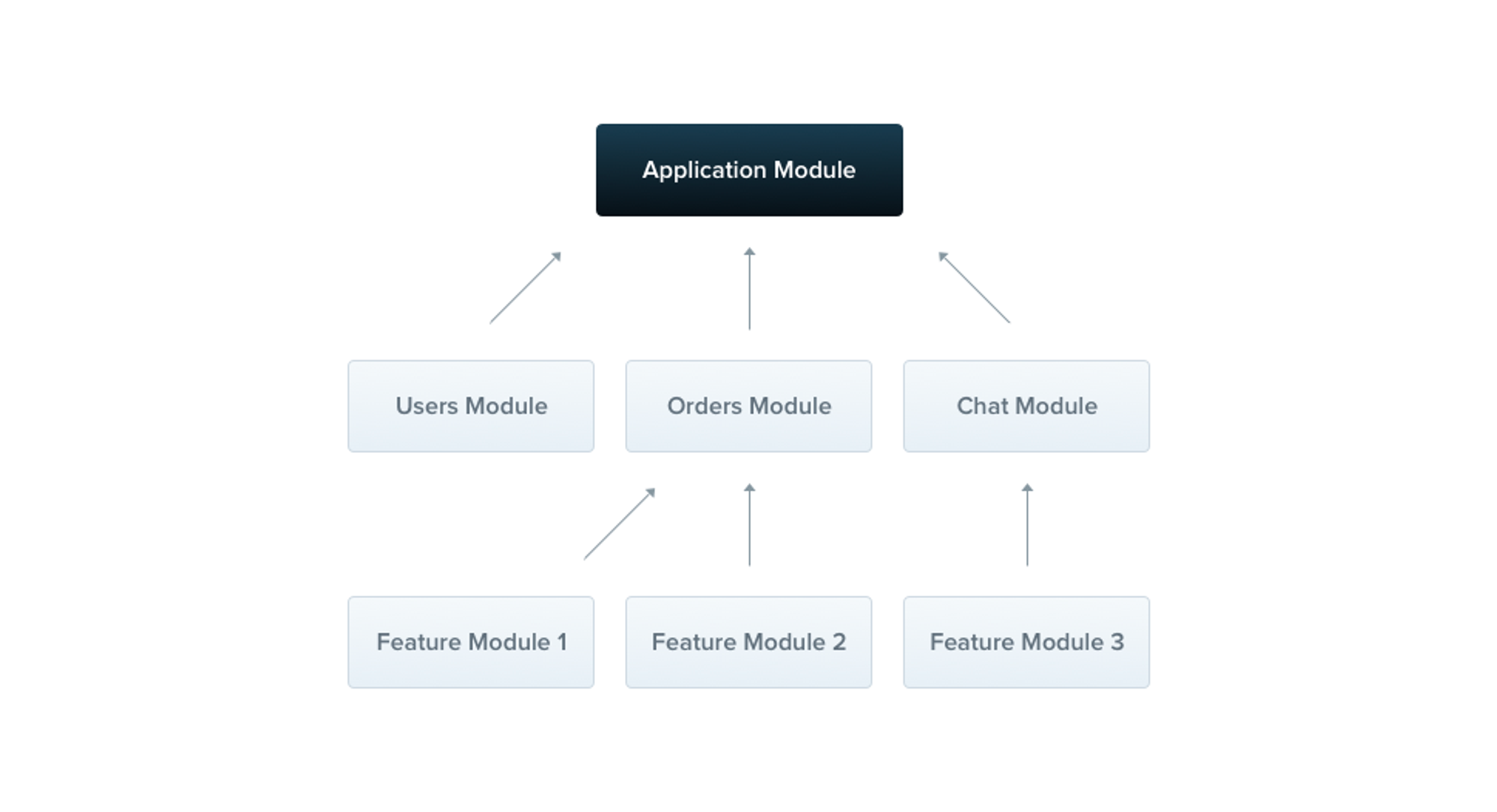
Modules이란?
- 응용 프로그램 그래프를 빌드하기 위해 사용하는 시작점.!
| providers | Nest 인젝터에 의해 인스턴스화되고 적어도 이 모듈에서 공유 될 수있는 공급자 |
|---|---|
| controllers | 인스턴스화해야하는 이 모듈에 정의 된 컨트롤러 세트 |
| imports | 이 모듈에 필요한 제공자를 내보내는 가져온 모듈 목록 |
| exports | 이 모듈에서 제공하며 이 모듈을 가져 오는 다른 모듈에서 사용할 수있는 공급자의 하위 집합 |
@@filename(cats/cats.module)
import { Module } from '@nestjs/common';
import { CatsController } from './cats.controller';
import { CatsService } from './cats.service';
@Module({
controllers: [CatsController],
providers: [CatsService],
})
export class CatsModule {}@@filename(app.module)
import { Module } from '@nestjs/common';
import { CatsModule } from './cats/cats.module';
@Module({
imports: [CatsModule],
})
export class AppModule {}위 예제 dir 구조
- src
- cats
- dto
- create-cat.dto.ts
- interfaces
- cat.interface.ts
- cats.service.ts
- cats.controller.ts
- cats.module.ts
- dto
- app.module.ts
- main.ts
- cats
@Global()
- 얘는 상위 모듈에 등록하지 않아도 global 모듈로 등록할 수 있게 해주는 데코레이터임!
import { Module, Global } from '@nestjs/common';
import { CatsController } from './cats.controller';
import { CatsService } from './cats.service';
@Global()
@Module({
controllers: [CatsController],
providers: [CatsService],
exports: [CatsService],
})
export class CatsModule {}Dynamic modules
- 동적 모듈이라는 기능이 있음
import { Module, DynamicModule } from '@nestjs/common';
import { createDatabaseProviders } from './database.providers';
import { Connection } from './connection.provider';
@Module({
providers: [Connection],
})
export class DatabaseModule {
static forRoot(entities = [], options?): DynamicModule {
const providers = createDatabaseProviders(options, entities);
return {
module: DatabaseModule,
providers: providers,
exports: providers,
};
}
}import { Module } from '@nestjs/common';
import { createDatabaseProviders } from './database.providers';
import { Connection } from './connection.provider';
@Module({
providers: [Connection],
})
export class DatabaseModule {
static forRoot(entities = [], options?) {
const providers = createDatabaseProviders(options, entities);
return {
module: DatabaseModule,
providers: providers,
exports: providers,
};
}
}import { Module } from '@nestjs/common';
import { DatabaseModule } from './database/database.module';
import { User } from './users/entities/user.entity';
@Module({
imports: [DatabaseModule.forRoot([User])],
})
export class AppModule {}동적 모듈을 다시 내보내려면 exports 배열에서 forRoot() 메소드 호출을 생략할 수 있음
import { Module } from '@nestjs/common';
import { DatabaseModule } from './database/database.module';
import { User } from './users/entities/user.entity';
@Module({
imports: [DatabaseModule.forRoot([User])],
exports: [DatabaseModule],
})
export class AppModule {}서버 분리할 때 좋을듯!
