- 서버와 클라이언트의 역할에 대해 이해한다.
- HTML, CSS의 기초 지식을 이해한다. 부트스트랩을 가져다 쓸 줄 안다!
- Javascript 기초 문법을 익힌다.
- 'PyCharm', 'JetBrain', 'AWS' 가입
- Html 뼈대, 기본적인 태그들 익히기
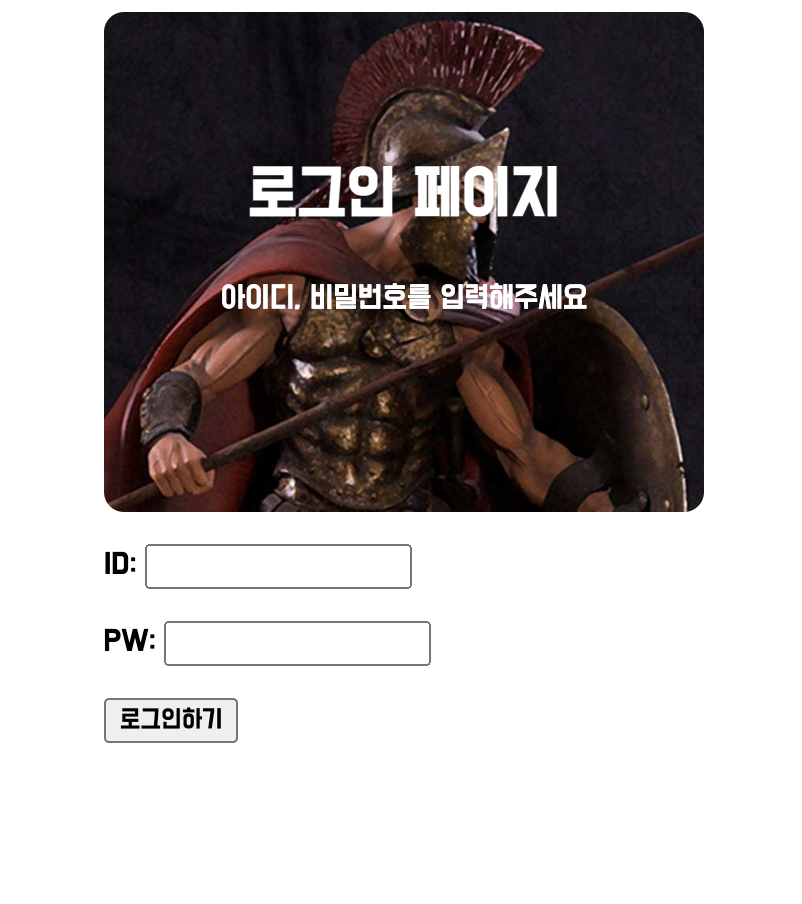
✍️ 로그인 페이지 만들기

🙋♀️ 배경 이미지 배치하기
정답 예시
.mytitle {
background: green;
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
border-radius: 10px;
padding-top: 50px;
}나의 오답
.mytitle {
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: 300px;
text-align: center;
color: white;
}box size가 아니라 background image size를 조절해버렸다. 그러니 아무리 사이즈를 조절해도 박스 크기가 늘어나지 않았던 것
🙋♀️ 가운데 정렬
공식
.wrap {
width: 80%;
margin: auto;
display : block;
}
width설정하고margin : auto;
그래도 안 되면display : block;
✍️ css 파일 분리하기
<link rel="stylesheet" type="text/css" href = "(css ).css">✍️ Bootstrap
🙋♀️ Bootstrap 시작 템플릿
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
- 위의 코드를 head 태그 사이에 붙여넣기
- 부트스트랩 컴포넌트 4.0 : 사이트에서 원하는 템플릿을 가져와서 알맞게 변형하여서 사용
