✍️ 서버-클라이언트 통신 이해하기
[용어정리]
👉 API (application program interface)
1) 응용프로그램을 개발하기 위한 함수의 집합. 운영체제 (OS)나 시스템, 애플리케이션 (앱), 라이브러리 등을 활용하여 응용 프로그램을 작성할 수 있게 하는 다양한 인터페이스를 의미한다.
2) 프로그램과 프로그램이 상호작용을 하기 위해 연결해주는 인터페이스.
👉 OpenAPI란?
플랫폼 기능 또는 콘텐츠를 외부에서 웹 프로토콜(HTTP)로 호출하여 사용할 수 있게 개방한 API. 이미 갖춰진 정보와 인터페이스를 일정 수준으로 개방된 상태에서 가져와 다양한 방법으로 활용할 수 있다.
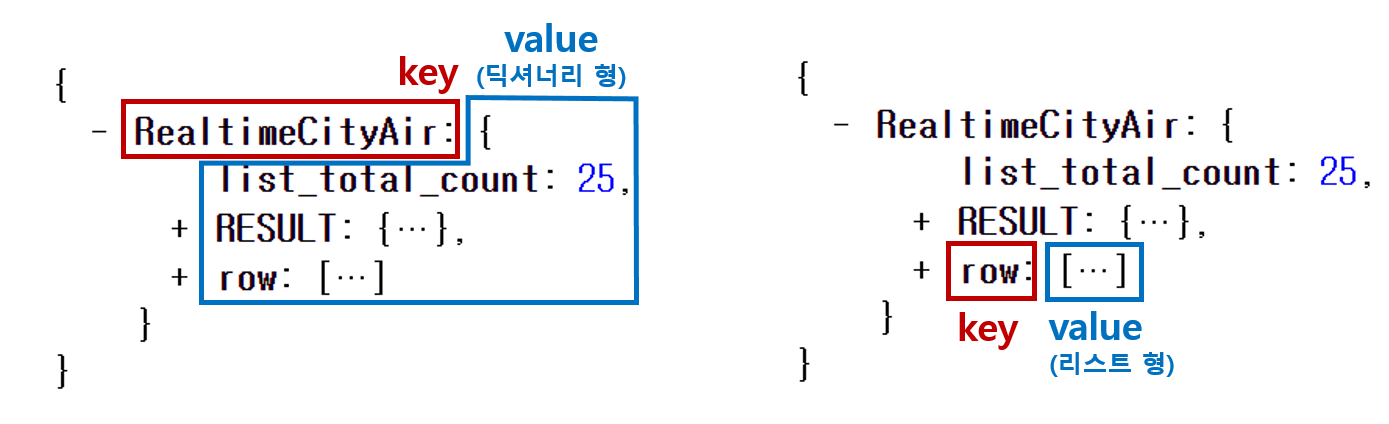
👉 JSON (JavaScript Object Notation)
일반적으로 서버에서 클라이언트로 데이터를 보낼 때 사용하는 양식. 클라이언트가 사용하는 언어에 관계 없이 통일된 데이터를 주고받을 수 있도록, 일정한 패턴을 지닌 문자열을 생성해 내보내면 클라이언트는 그를 해석해 데이터를 자기만의 방식으로 온전히 저장, 표시할 수 있게 된다. 데이터 구조는 속성(name)과 값(value) 한 쌍으로 구성되며, “속성: 값” 형식으로 데이터 객체를 표현한다.
서버→클라이언트 (JSON)
- 크롬 extension JSONView를 설치하면 JSON을 더 이쁘게 볼 수 있다.
https://chrome.google.com/webstore/detail/jsonview/gmegofmjomhknnokphhckolhcffdaihd/related?hl=ko - JSON은 Key:Value 형식으로 자료형 Dictionary와 유사하다.

클라이언트→서버 (GET 요청)
클라이언트의 요청
- GET : 통상적으로 데이터 조회 (read)를 요청할 때
- POST : 통상적으로 데이터 생성 (create), 변경 (update), 삭제 (delete)를 요청할 때
GET
GET 방식으로 데이터를 전달하는 방법
? : 여기서부터 전달할 데이터가 작성된다는 의미
& : 전달할 데이터가 더 있다는 뜻
예시) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
위 주소는 google.com의 search 창구에 다음 정보를 전달합니다!
q=아이폰 (검색어)
sourceid=chrome (브라우저 정보)
ie=UTF-8 (인코딩 정보)✍️ Ajax
👉Ajax란?
1) W3Schools
What is AJAX?
AJAX = Asynchronous JavaScript And XML.
AJAX is not a programming language.
AJAX just uses a combination of:
- A browser built-in XMLHttpRequest object (to request data from a web server)
- JavaScript and HTML DOM (to display or use the data)
AJAX is a misleading name. AJAX applications might use XML to transport data, but it is equally common to transport data as plain text or JSON text.
AJAX allows web pages to be updated asynchronously by exchanging data with a web server behind the scenes. This means that it is possible to update parts of a web page, without reloading the whole page.

1. An event occurs in a web page (the page is loaded, a button is clicked)
2. An XMLHttpRequest object is created by JavaScript
3. The XMLHttpRequest object sends a request to a web server
4. The server processes the request
5. The server sends a response back to the web page
6. The response is read by JavaScript
7. Proper action (like page update) is performed by JavaScripthttps://www.w3schools.com/js/js_ajax_intro.asp
2) MDN
AJAX를 소개합니다.
Asynchronous JavaScript + XML(AJAX)은 그 자체가 특정 기술은 아닙니다. 2005년 Jesse James Garrett이 처음 만들어낸 말로, HTML 또는 XHTML, CSS, JavaScript, DOM, XML, XSLT, 그리고 제일 중요한 XMLHttpRequest 객체를 비롯해 기존의 여러 기술을 사용하는 "새로운" 접근법을 설명하는 용어입니다.
이렇게 다양한 기술을 AJAX 모델로서 결합했을 때, 웹 어플리케이션은 전체 페이지를 새로 고칠 필요 없이 사용자 인터페이스에 빠르고 점진적인 업데이트를 적용할 수 있습니다. 덕분에 어플리케이션은 보다 빨라지고, 사용자 행동에 대한 반응성도 좋아집니다.
AJAX의 X가 XML을 의미하긴 하지만, 요즘은 더 가벼운 용량과 JavaScript의 일부라는 장점 때문에 JSON을 더 많이 사용합니다. JSON과 XML 양쪽 모두 AJAX 모델에서 정보를 담을 때 사용합니다.
👉 Ajax는 jQueary를 임포트한 페이지에서만 동작 가능하다.
→ Javascript로도 구현할 수 있으나 jQuery를 사용하는 것이 더 편하다.
Ajax 기본 골격
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})GET 요청은, url뒤에 아래와 같이 붙여서 데이터를 가져갑니다.
http://naver.com?param=value¶m2=value2
POST 요청은, data : {} 에 넣어서 데이터를 가져갑니다.
data: { param: 'value', param2: 'value2' },
다른 요청도 존재하지만 보통 보안 상의 이유로 위의 두개를 대부분 이용한다.
Ajax 통신 연습
미션 : 모든 구의 미세먼지 값을 찍어보자
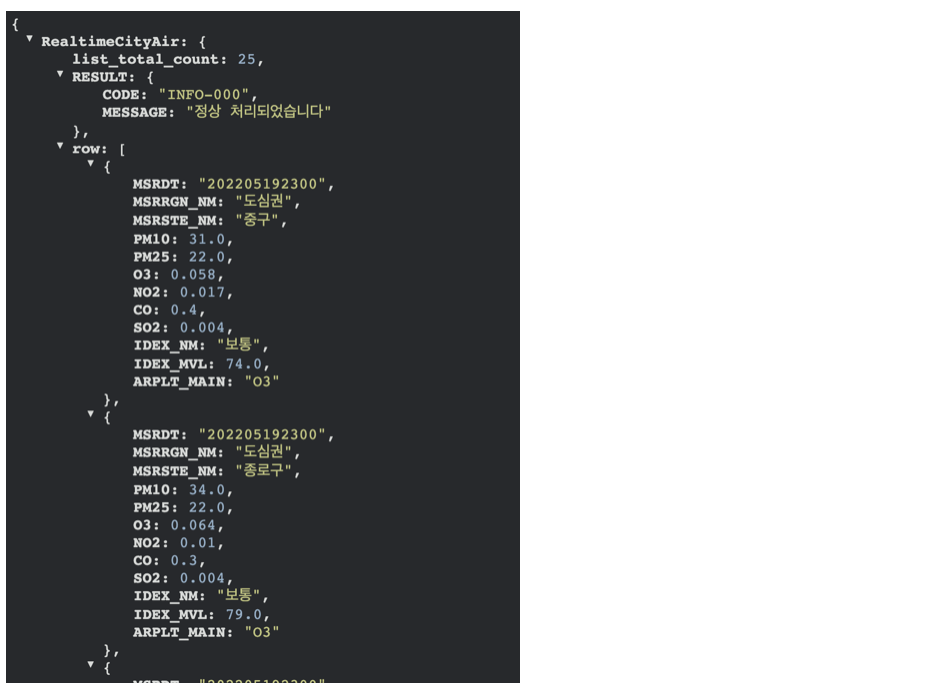
1. jquery가 임포트되어있는 페이지에서 ajax의 골격으로 response를 불러온다.
2. 필요한 데이터 및 값을 변수로 바꿀 수 있다. (딕셔너리, 리스트 형태 자료값 불러오기)
3. for문을 이용하여 리스트 전체에서 값을 추출한다.
1. jquery가 임포트되어있는 페이지에서 ajax의 골격으로 response를 불러온다.
미세먼지 OpenAPI : http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99

$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
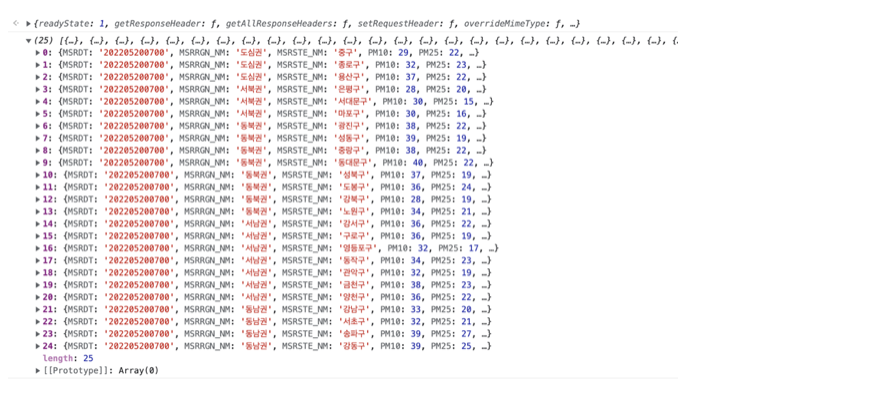
})2. 필요한 데이터 및 값을 변수로 바꿀 수 있다. (딕셔너리, 리스트 형태 자료값 불러오기)
👉 종로구의 미세먼지 데이터만 가져와보자
"response"는 딕셔너리 자료형이며 "RealtimeCityAir"라는 key 안에 원하는 정보인 "row"가 있다.
따라서 response > RealtimeCityAir > row 순서로 불러낸다.
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function(response){
let mise_list = response["RealtimeCityAir"]["row"];
}
})✓ Result

👉 종로구의 '구'와 '미세먼지' 데이터를 가져와보자
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function(response){
let mise_list = response["RealtimeCityAir"]["row"];
let jongro_gu = mise_list[1]["MSRSTE_NM"];
let jongro_mise = mise_list[1]["IDEX_MVL"];
console.log(jongro_gu, jongro_mise);
}
})✓ Result

3. for문을 이용하여 리스트 전체에서 값을 추출한다.
일단 리스트 하나씩 빼오는 for문 공식
for (i = 0; i < mise_list.length; i++) {
let mise = mise_list[i];
}✋ 실수 했던 것! for문 조건 나열할 때 세미콜론(;)이 아니라 쉼표(,)로 함리스트에서 종로구 이름과 미세농도 빼오듯이 불러내면서 콘솔에 하나씩 찍어주면 끝
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function(response){
let mise_list = response["RealtimeCityAir"]["row"];
for (i = 0; i < mise_list.length; i++) {
let mise = mise_list[i];
let mise_value = mise["IDEX_MVL"];
let mise_gu = mise["MSRSTE_NM"];
console.log(mise_value + ":" + mise_gu);
}
}
})Ajax Quiz
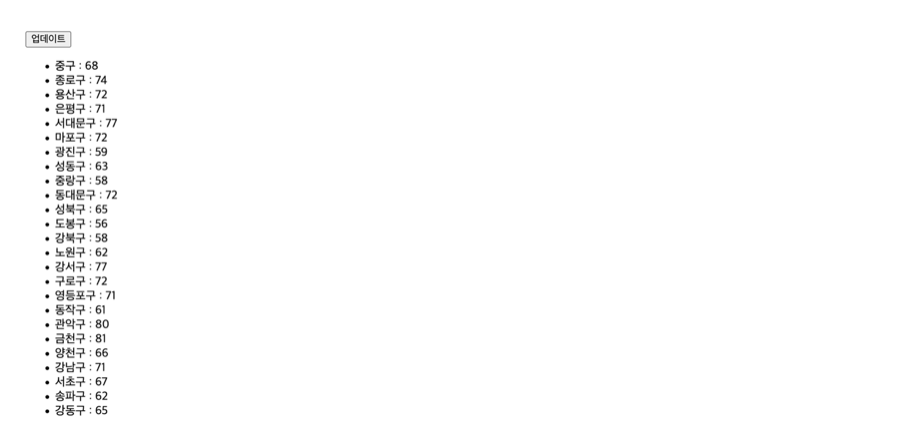
☀️ 업데이트 버튼 누르면 미세먼지 농도 리스트가 나오게 하기 (+ 70 이상인 곳은 빨간글씨)

👉 for 문을 이용하여 리스트를 돌면서 html 형태로 하나씩 추가되게 한다.
- 앞에서 사용한 for 문
- html을 추가하는 함수
- if문을 이용하여 70이상인 곳은 빨간글씨 css속성을 가진 태그를 넣기
// onclick 함수를 만들고 원하는 list의 <ul> 태그에 아이디('names-q1')를 만들어 준다.
// api를 가져올 ajax 뼈대를 입력하고 아래에 원하는 함수를 입력한다.
// 앞서 했던 것처럼 for문을 만들며 <ul>태그에 하나씩 추가를 시키도록 한다.
// 계속 추가되지 않게 누르면 리스트가 비워지도록 .empty()함수도 추가해 준다.
function q1() {
// 여기에 코드를 입력하세요
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function (response) {
let rows = response["RealtimeCityAir"]["row"];
for (let i = 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM'];
let gu_mise = rows[i]['IDEX_MVL'];
let temp_html = `<li>${gu_name} : ${gu_mise}</li>`
$('#names-q1').append(temp_html);
}
}
})
}👉 미세먼지 농도가 70 이상이면 빨간글씨로 나오게 하기
✋ 나는 여기서 if문에 .append까지 다 넣어버렸는데 정답 예제에서는 temp_html이 만들어지는 곳만 조건을 넣었다. 코드를 줄이기 위해서는 정답처럼 하는 방법이 좋을 것 같다.
나의 풀이
function q1() {
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function (response) {
let mise_list = response["RealtimeCityAir"]["row"];
for (i = 0; i < mise_list.length; i++) {
let mise = mise_list[i];
let mise_value = mise["IDEX_MVL"];
let mise_gu = mise["MSRSTE_NM"];
if (mise_value > 70){
let temp_html = `<li class="bad">${mise_value} : ${mise_gu}</li>`;
$('#names-q1').append(temp_html);
} else{
let temp_html = `<li>${mise_value} : ${mise_gu}</li>`;
$('#names-q1').append(temp_html);
}
}
}
})
}정답 예제
function q1() {
// 여기에 코드를 입력하세요
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function (response) {
let rows = response["RealtimeCityAir"]["row"];
for (let i = 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM'];
let gu_mise = rows[i]['IDEX_MVL'];
let temp_html = ''
if (gu_mise > 70) {
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
} else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`
}
$('#names-q1').append(temp_html);
}
}
})
}추가 퀴즈
👉 고양이 사진 넣기
- url을 받아와서
- 이미지의 src 속성의 값을 바꿔주기
function q1() {
$.ajax({
type: "GET",
url: "https://api.thecatapi.com/v1/images/search",
data: {},
success: function(response){
let imgurl = response[0]['url'];
$("#img-cat").attr("src", imgurl);
}
})
}👉 환율 정보 페이지에 나타내기
- 페이지 로딩 후 호출하는 함수
- 환율 정보 가져오기
- 정보 페이지에 나타내기
$(document).ready(function () {
get_rate();
});
function get_rate(){
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rate",
data: {},
success: function (response) {
let now_rate = response['rate'];
$('#now-rate').text(now_rate);
}
})
}