[수업 목표]
1. Flask 프레임워크를 활용해서 API를 만들 수 있다.
2. '모두의책리뷰' API를 만들고 클라이언트에 연결한다.
3. '나홀로메모장' API를 만들고 클라이언트와 연결한다.
✍️flask란?
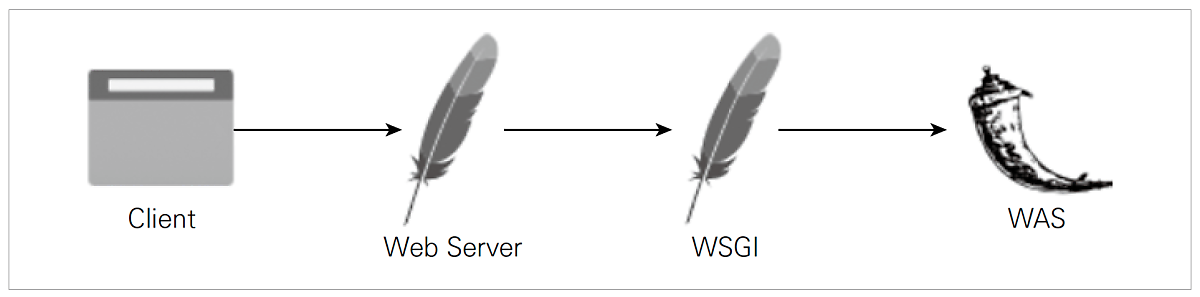
웹 서버와 웹 어플리케이션 서버
웹 서버가 모든 일을 다 처리하는 줄 알았다면 잘못된 지식입니다.
웹 서버는 웹 브라우저와 같은 클라이언트로부터 http 요청을 받아 html, css, js, image와 같은 정적 페이지를 반환합니다. 이러한 웹 서버의 종류로는 아파치Apache, 엔진엑스NGINX 등이 있습니다.
그렇다면 웹 애플리케이션 서버(WAS)는 어떤 역할을 할까요? 웹 서버가 정적인 파일들을 반환한다면 웹 애플리케이션 서버는 동적인 콘텐츠를 반환합니다.
DB를 조회해서 데이터를 넘겨주거나 다양한 서버 로직들을 처리해 반환합니다. 이러한 웹 애플리케이션 서버의 종류로는 플라스크Flask, 장고Django 등이 있습니다.
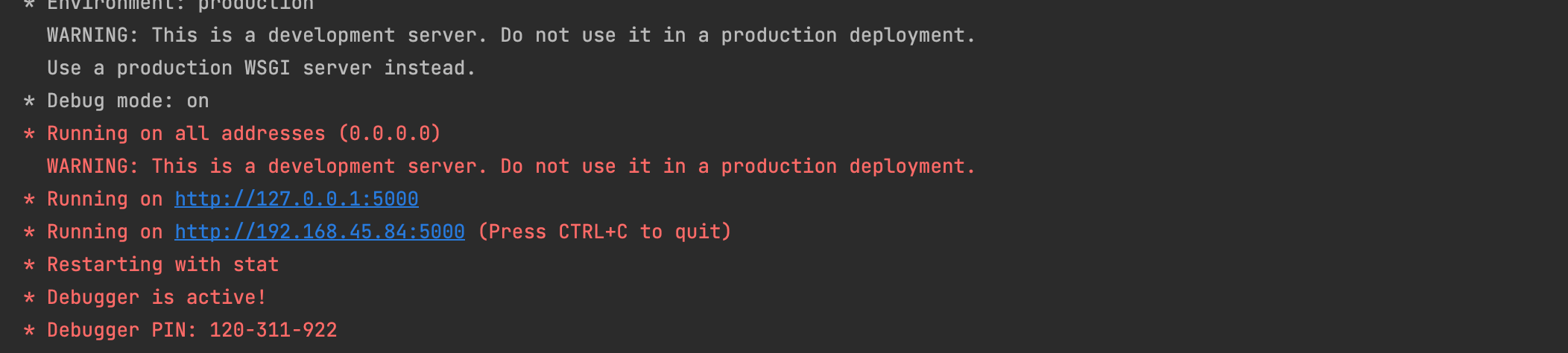
그렇다면 웹 애플리케이션 서버만 필요한 게 아닐까라고 생각할 수도 있겠지만, 아닙니다. 다음과 같은 플라스크 경고 메시지를 보면 그 이유를 알 수 있습니다.
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.이 메시지를 번역하면 다음과 같습니다. ‘이것은 개발 서버입니다. 이것을 프로덕션 환경에 사용하지 마십시오. 대신 프로덕션에는 WSGI 서버를 사용하세요.’
지금까지
flask run명령으로 동작한 서버는 플라스크의 내장 서버로 웹 서버와 WSGI서버의 기능을 모두 포함한 것이다. 다만 내장 서버는 기능이 단순하고 대량 요청이나 동시 요청 처리를 효율적으로 하지 못하므로 운영 환경에는 적합하지 않다.
웹 서버는 플라스크 또는 장고의 파이썬 코드들을 이해하지 못합니다.
따라서 웹 서버와 프레임워크는 통신을 할 수 없습니다. 그래서 만들어지게 된 것이 바로 WSGI (Web Server Gateway Interface)*입니다. WSGI는 파이썬 코드들을 웹 서버가 이해할 수 있게 도와줍니다.
웹 브라우저가 웹 서버에 요청을 보내면 웹 서버는 WSGI를 통해 웹 애플리케이션 서버를 사용할 수 있습니다. WSGI 종류로는 mod_wsgi, gunicorn 등이 있습니다.

flask 특징
플라스크는 마이크로 웹 프레임워크*로서 특정 도구나 라이브러리가 필요하지 않습니다. 데이터베이스, 폼 검사 또는 타 프레임워크에서 제공하는 기능들이 빠져 있습니다. 대신 플라스크 는 플라스크 자체에서 구현된 것처럼 애플리케이션 기능을 추가할 수 있는 확장을 지원합니다. 이 책에서는 플라스크 확장 모듈을 이용해서 대규모 애플리케이션을 만드는 법을 배웁니다.
플라스크는 자유도가 높습니다. 타 프레임워크는 파일 이름과 위치가 고정된 반면 플라스크는 어떠한 규격도 제공하지 않습니다. 유저 스스로 프레임워크 구조를 설계해야 하고 파일 이름과 위치도 직접 만들어야 합니다. 이후 2장에서 플라스크의 이상적인 구조를 살펴보겠습니다.
flask 도입사례
해외에서는 넷플릭스Netflix, 레딧reddit , 리프트Lift등에서 플라스크를 사용하며 국내에서는 스포카spoqa, 윌라Welaaa 등에서 사용 중입니다.
플라스크 도입 사례 정리 : https://stackshare.io/flask
참고 : [Flask의 특징과 도입 사례] 웹, 웹서버, 웹 애플리케이션 서버 그리고 플라스크
로컬 개발환경
👉 나중에 또 이야기하겠지만 헷갈리면 안되는 것!
우리는 컴퓨터가 한 대 잖아요... 그래서 같은 컴퓨터에다 서버도 만들고, 요청도 할 거예요. 즉, 클라이언트 = 서버가 되는 것이죠.
이것을 바로 "로컬 개발환경"이라고 한답니다
✍️flask 시작하기
1) 프로젝트 열기
✋ 플라스크에서 프로젝트는 하나의 웹 사이트라고 생각하면 된다.
PyCharm - File - New project - 폴더 선택2) flask 패키지 설치
PyCharm - preferences - python interpreter
`flask` 검색 후 install3) 'app.py' 만들기
파일 이름은 아무렇게나 해도 상관없지만,
통상적으로 flask 서버를 돌리는 파일은 app.py라고 이름 짓습니다!
- flask 시작 코드
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)^+⇧+R(Run app) 실행 시 아래와 같은 글자가 보이면 성공

✋ 오류가 나고 작동이 되지 않았다. (캡쳐는 못 했는데 port 5000이 이미 사용되고 있다는 에러)
그러나 바로 밑에 해결방법이 나와있어서 따라서 하니 해결되었다.맥 - system - preferences - 공유 - airplay 수신모드 해제
- "http://127.0.0.1:5000" 주소로 들어가면 해당 사이트가 나온다.
4) URL 나눠보기
- @app.route('/) 부분을 수정해서 URL을 나눌 수 있다.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
@app.route('/mypage')
def mypage():
return 'This is My Page!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)
# url 별로 함수명이 같거나, route('/')내의 주소가 같으면 안됩니다5) 기본 구조 만들기
Flask 서버를 만들 때, 항상,
프로젝트 폴더 안에,
ㄴstatic 폴더 (이미지, css파일을 넣어둡니다)
ㄴtemplates 폴더 (html파일을 넣어둡니다)
ㄴapp.py 파일
이렇게 세 개를 만들어두고 시작하세요.
(꼭 참고!! venv는 실제로는 보이지만, 안보인다~라고 생각하세요!)
6) html 파일 불러오기
- index.html 파일을 templates 폴더 안에 만들기
- html 파일을 불러오기
# flask 내장함수 render_template를 이용합니다. 바로 이게 프레임워크의 위력!
from flask import Flask, render_template
app = Flask(__name__)
## URL 별로 함수명이 같거나,
## route('/') 등의 주소가 같으면 안됩니다.
@app.route('/')
def home():
return render_template('index.html')
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)