1. SpringBoot project 빌드
- Gradle, java 11
- dependencies

1. Lombok – 코드 간결화, 로깅 기능.
2. Spring Web – MVC 프레임워크 사용을 위해
3. Mustache – view페이지를 머스테치 템플릿 작성
4. Sprint Data JPA – JPA로 CRUD기능을 활용위해
: 일단 빌드 시에는 보류 (DB 접속정보 없으면 어레나기 때문에)
5. MYSQL DRIVER – DB로 MYSQL을 사용합니다.
6. Spring Configuration Processor
🌿 spring-boot-configuration-processor
@ConfigurationProperties를 사용하기 위한 의존성이다.클래스에 @ConfigurationProperties를 지정하게 되면 application.yml 파일의 값을 읽어와서 멤버변수에 자동으로 할당한다.
이 때 application.yml의 key와 일치하는 멤버변수가 연결되는데 application.yml 파일의 key값이 user-id 과 같이 중앙 하이픈(-)이 포함된 경우 카멜표기법으로 변환된 key가 멤버변수와 연결된다.
2. Mustache 이용해보기
1) 기본 패키지에 controller package 생성
2) 📄 MustacheController.class 생성
@Controller
public class MustacheController {
@GetMapping(value = "/hi")
public String mustacheCon(Model model) {
model.addAttribute("username", "hoon"); //view에 값을 넘긴다
return "greetings"; //greetings라는 이름의 view를 리턴
}
}3) resources - templates 디렉토리에 greetings.mustache 생성
- Greetings.mustache 페이지에서는 username 변수를 사용한다. (변수는 이중 중괄호로 표시)
- 이 변수를 사용하려면 Model을 거쳐야하는데,
controller에서 값을 바인딩해서 model을 mustache 파일에 넘겨줄 것이다. - Mustache 프레임워크는 mustache 파일을 찾아서 view로 쓴다.
📄 greetings.mustache
<!--content-->
<div>
<h1>{{username}} HI! </h1>
</div>http://localhost:8080/hi
4) PathVariable을 받는 controller 만들기
📄 MustacheController.class
@GetMapping(value = "/hi/{id}")
public String mustacheConById(Model model, @PathVariable String id) {
model.addAttribute("username", id);
return "greetings";
}
🌿 한글 인코딩
한글이 깨지는 것을 해결하기 위해 인코딩 환경 설정
server:
servlet:
encoding:
charset: UTF-8
enabled: true
force: true
tomcat:
uri-encoding: UTF-8🦄 BootStrap
💡 주의할 점
부트스트랩은 모바일, PC, 태블릿 등 반응형이기 때문에 모양이 제한될 수 있다.
Grid 사용법을 익히고 커스터마이징해야 한다.
1. bootstrap 시작 코드
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<!-- JavaScript Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3"
crossorigin="anonymous"></script>
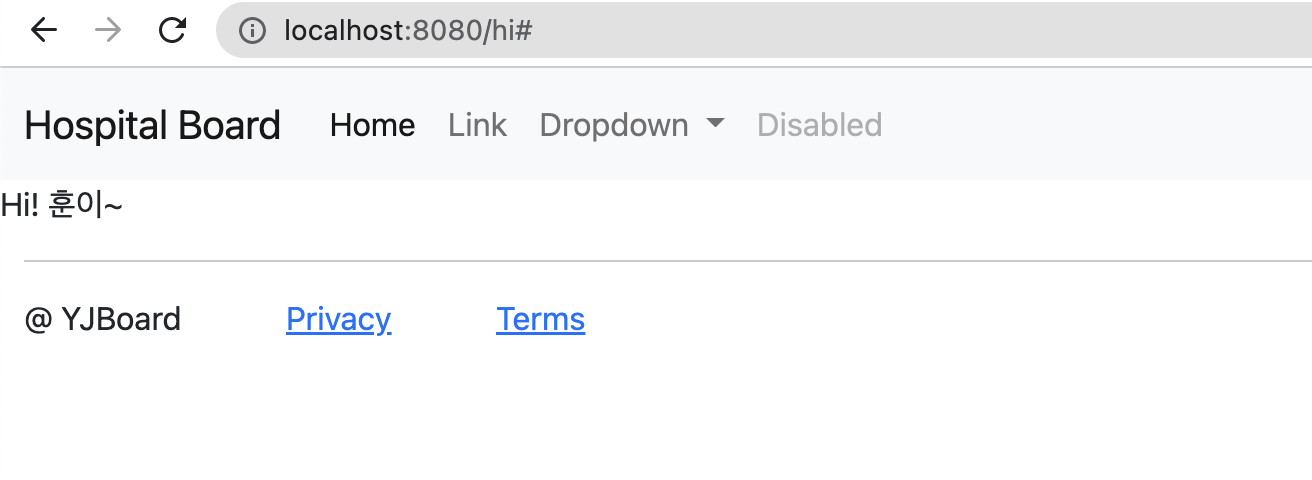
</head>2. navigation, footer 넣기
- 📄 navigation bar
<!--Navigation--> <nav class="navbar navbar-expand-lg bg-light"> <div class="container-fluid"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> Dropdown </a> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="#">Action</a></li> <li><a class="dropdown-item" href="#">Another action</a></li> <li><hr class="dropdown-divider"></li> <li><a class="dropdown-item" href="#">Something else here</a></li> </ul> </li> <li class="nav-item"> <a class="nav-link disabled">Disabled</a> </li> </ul> <form class="d-flex" role="search"> <input class="form-control me-2" type="search" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-success" type="submit">Search</button> </form> </div> </div> </nav> - 📄 footer
<!--footer--> <footer class="mb-5 container-fluid"> <hr> <p> @ YJBoard <a href="localhost:8080" class="m-5">Privacy</a> <a href="#">Terms</a></p> </footer>
3. 네비게이션바, 사이트 정보 파일 나누기
코드가 너무 길어서 보기 힘들어서 네비게이션 바와 사이트 info를 변수로 지정해서 사용할 것이다.
- templates 안에 layouts 디렉토리 생성 - header.mustache, footer.mustache 생성
- header.mustache에는 contents 위로 다 잘라서 넣는다.
- footer.mustache에는 아래로 잘라서 넣는다.
- 결과 페이지인 greetings.mustache에서 header가 들어갈 부분은
{{>layouts/header}}, footer가 들어갈 부분은{{>layouts/footer}}변수를 넣어준다.