깃블로그를 만들어야지 마음을 먹으니 또 마음에 드는 테마를 찾아 헤메게되었다. 깃블로그의 장점이 커스터마이징을 할 수 있다는 것이니, 벨로그에서 고쳤으면 했던 것들을 보완해 줄 수 있는 테마를 신중하게 골랐다. 그 중 chirpy가 카테고리 안에서 카테고리를 나눌 수 있으며, 포스트 목록에서 포스트의 크기가 크지 않아 마음에 들었다. 이 선택으로 하루 내내 에러와 싸우게 되었다... 에러와 싸우다 지쳐 리포지토리를 몇 번을 지우고, 블로그들을 전전하며 따라해봐도 실패하여 다른 테마를 찾다가 그래도 chirpy가 마음에 들어서 다시 시도하였다. 물론 처음부터 공식 doc을 보지 않고 블로그를 따라하려고 했다는 점은 깊이 반성할 수 있었다.
🗣 읽어보고 시작하자!
🗣 마음대로 하지말자!
Chirpy의 Getting Started를 기준으로 작성하였습니다. MacOS 기준입니다.
로컬 환경 준비
GitHub 페이지는 별도의 웹서버 없이 백그라운드에서 Jekyll에 의해 구동된다. 그리고 Jekyll은 Ruby 언어를 이용하여 개발되었다. 이를 이용하여 로컬에 git blog 전체를 저장하고 md (markdown)만으로 글 작성이 가능하다. gem은 Ruby의 패키지를 말한다. bundler는 패키지 관리 프로그램이다. gem은 RubyGems에 의해 관리되지만 패키지 의존성 문제로 bundler를 사용한다.
따라서 Ruby, Gem, Jekyll, Bundler를 설치한다.
-
맥에는 Ruby가 설치되어 있어 따로 설치하지 않았다.
-
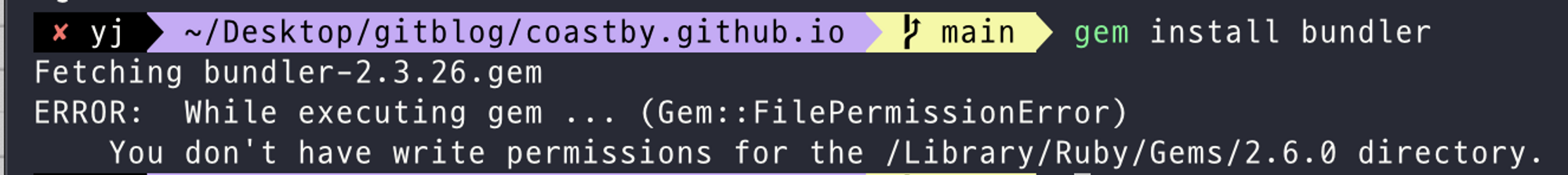
gem설치gem install bundler맥에는 System Ruby를 사용하고 있기 때문에 gem을 설치할 권한이 없어서 에러가 난다. rbenv를 이용해서 ruby 버전을 변경하여 문제를 해결한다. 👉 방법

-
jekyll설치gem install jekyll -
Jekyll 블로그가 github에서 렌더링되는데 필요한 의존성 패키지를 설치한다.
gem install github-pages
Chirpy 테마 가져오기
Chirpy starter를 이용하는 방법과 fork로 가져오는 방법이 있다.
- Chirpy starter : 업그레이드하기 쉬우며, 관련 없는 프로젝트 파일과 분리하여 작성에 집중할 수 있다.
- Fork : 커스텀에 편리하나 업그레이드하기 어렵다. Jekyll에 익숙하지 않고 프로젝트에 기여할 의사가 없으면 권장되지 않는다.
커스텀을 시도해보기 위해서 fork로 진행하였다.
-
Fork Chirpy에서 리포지토리 이름을
<GH_USERNAME>.github.io로 설정정하고 리포지토리를 만든다. -
로컬에서 아래 명령을 통해 소스를 clone 한다.
git clone https://github.com/[username]/[username].github.io.git -
프로젝트 루트 디렉토리로 들어가서 아래 명령어를 통해 chirpy를 초기화한다.
bash tools/init.sh그러면 다음과 같은 작업이 실행된다.
-
아래 파일과 디렉토리 삭제
.travis.yml_posts아래의 파일들
-
.github/workflows/pages-deploy.yml.hook에서 .hook 삭제하고 이를 제외한 .github내 다른 폴더와 파일들 삭제 -
Gemfile.lock을.gitignore에서 삭제 -
변경을 저장하기 위해 자동적으로 commit 생성
-
-
dependencies 설치
첫 구동을 하기 전에 루트 디렉토리로 이동하여 아래 명령어를 통해 의존성을 설치한다.bundle
로컬에서 실행해보기
원격으로 올리기 전에 먼저 보고 싶다면 아래 명령어를 실행하고 http://127.0.0.1:4000 으로 들어가본다.
bundle exec jekyll s배포
-
배포하기 전에 _config.yml에서
url에 https://[username].github.io 형식으로 입력한다. -
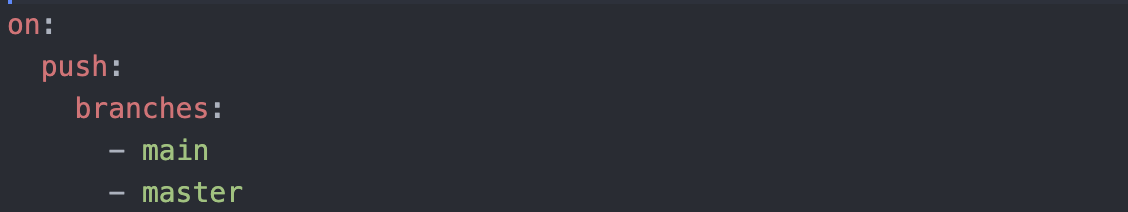
.github/workflows/pages-deploy.yml파일이 있는 지 확인하고 on.push.branches 에 리포지토리의 디폴트 브랜치 이름이 동일한지 확인한다.


-
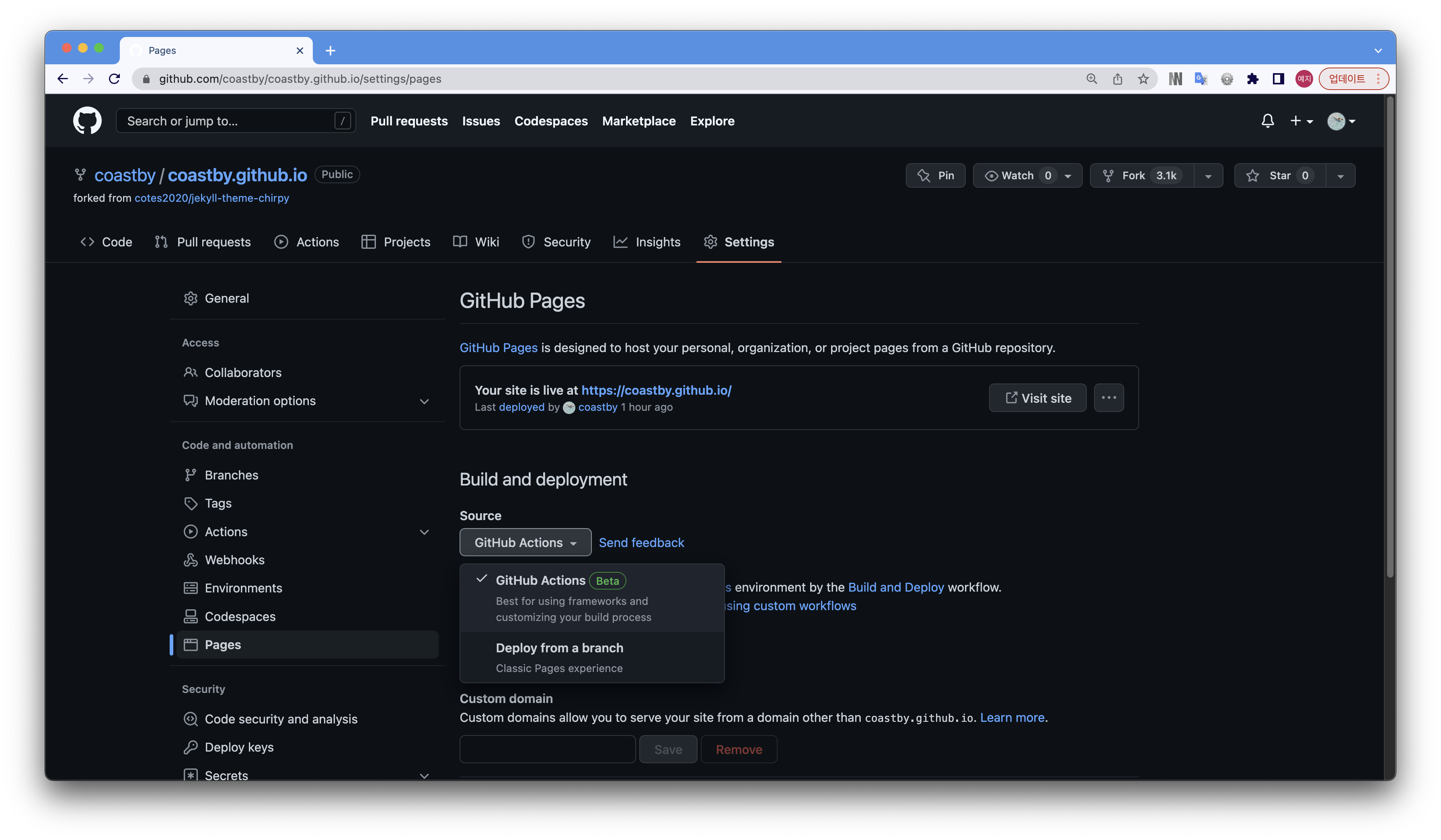
⭐️⭐️⭐️⭐️⭐️ GitHub repository에서 Settings > Pages > Build and deployment 아래의 Source에서
GitHub Actions를 선택한다.
이 부분을 빼먹어서 리포지토리를 몇 번을 지우고 만들었는지...

-
_config.yml에서 필요한 부분 설정한 후 add, commit, push를 한다.
lang: ko
timezone: Asia/Seoul
title: 블로그 제목
tagline: title 아래에 부연설명
description: 블로그 서브 타이틀
url: ‘https://username.github.io’
github: username: github_username
twitter: username: twitter_username
social: name: 하단에 있는 네임, 기본작성자 바꾸기
social: email: 이메일 넣기
social: links: SNS 링크넣기
google_analytics: 구글 애널리틱스 연결
google_analytics: pv: 구글 애널리틱스 GA 연결
avatar: 프로필 사진 넣기
disqus: shortname: 닉네임 넣기
paginate: 10 한 목록에 몇개의 글을 표시할 지 -
(아무것도 없지만) 완성!

🚫 만났던 에러
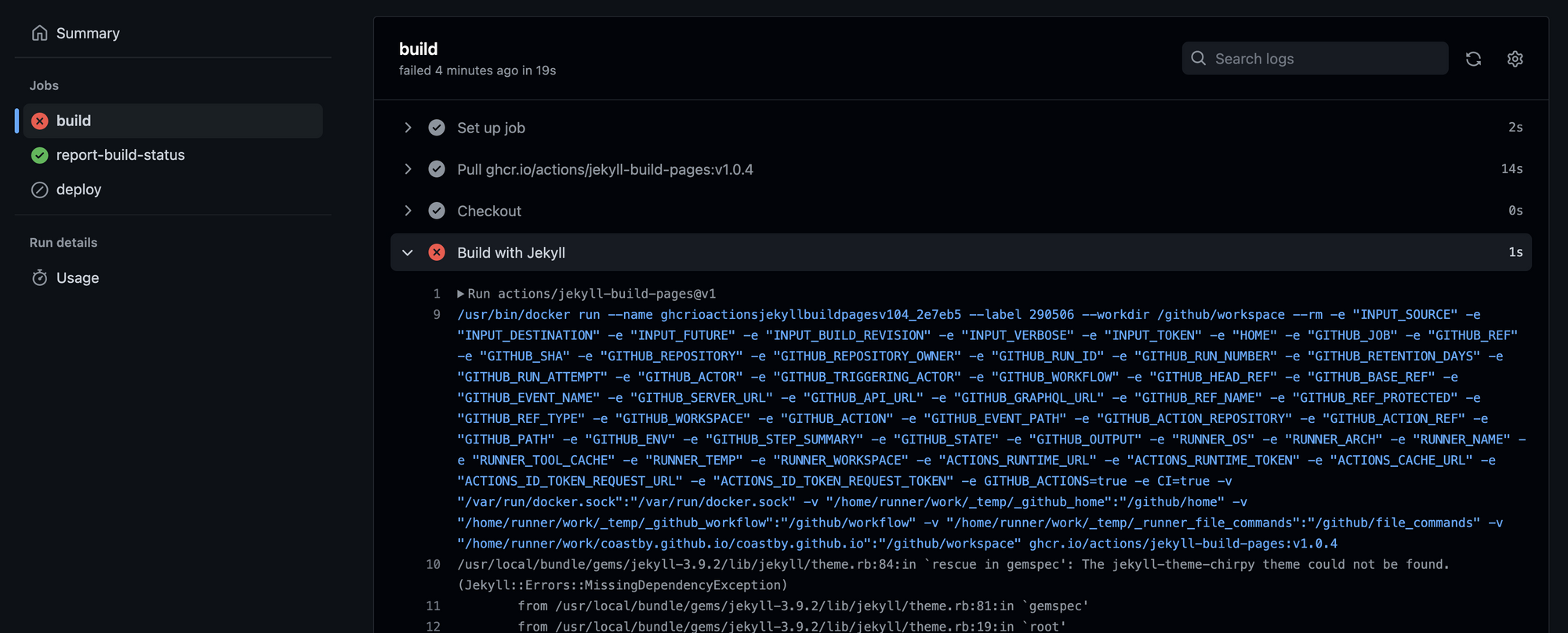
zip 파일로 설치를 하여도, forking을 하여도 아래의 에러를 세네번은 만났었던 것 같다. 지우기도 하고, 초기화 방법을 바꿔보아도 같은 에러가 계속 나타났다. 결국은 위에서 배포 source를 변경하는 방법으로 해결되었다.

/usr/local/bundle/gems/jekyll-3.9.2/lib/jekyll/theme.rb:84:in `rescue in gemspec': The jekyll-theme-chirpy theme could not be found. (Jekyll::Errors::MissingDependencyException)
...
/usr/local/lib/ruby/2.7.0/rubygems/dependency.rb:311:in `to_specs': Could not find 'jekyll-theme-chirpy' (>= 0) among 148 total gem(s) (Gem::MissingSpecError)
Checked in 'GEM_PATH=/github/home/.gem/ruby/2.7.0:/usr/local/lib/ruby/gems/2.7.0:/usr/local/bundle', execute `gem env` for more information
...
Logging at level: debug
Configuration file: /github/workspace/./_config.yml
Theme: jekyll-theme-chirpy
github-pages 227 | Error: The jekyll-theme-chirpy theme could not be found.