👉 목표 : 내비게이션에서 메뉴를 선택하면 화면 구성이 바뀌도록 구현하려고 한다.
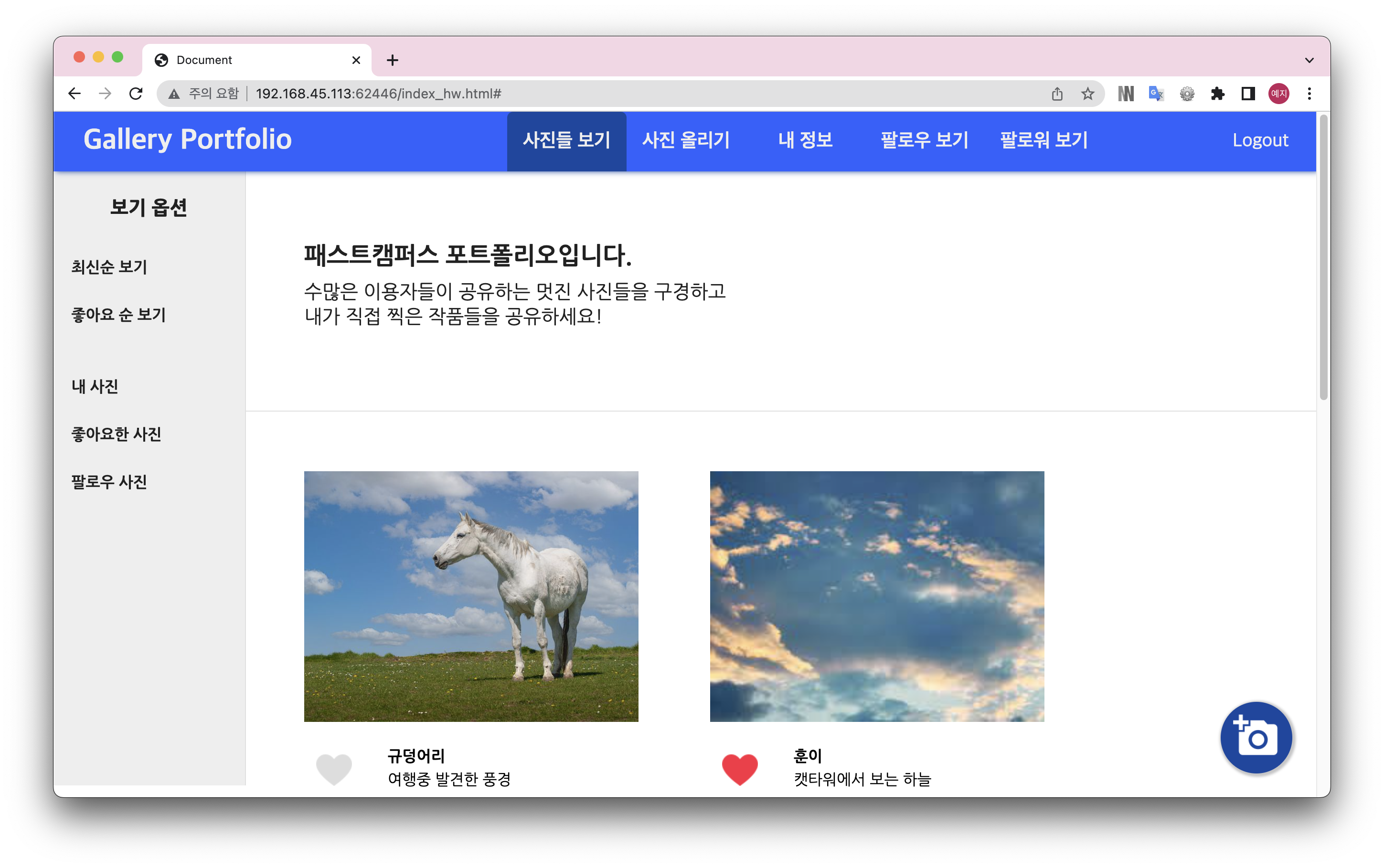
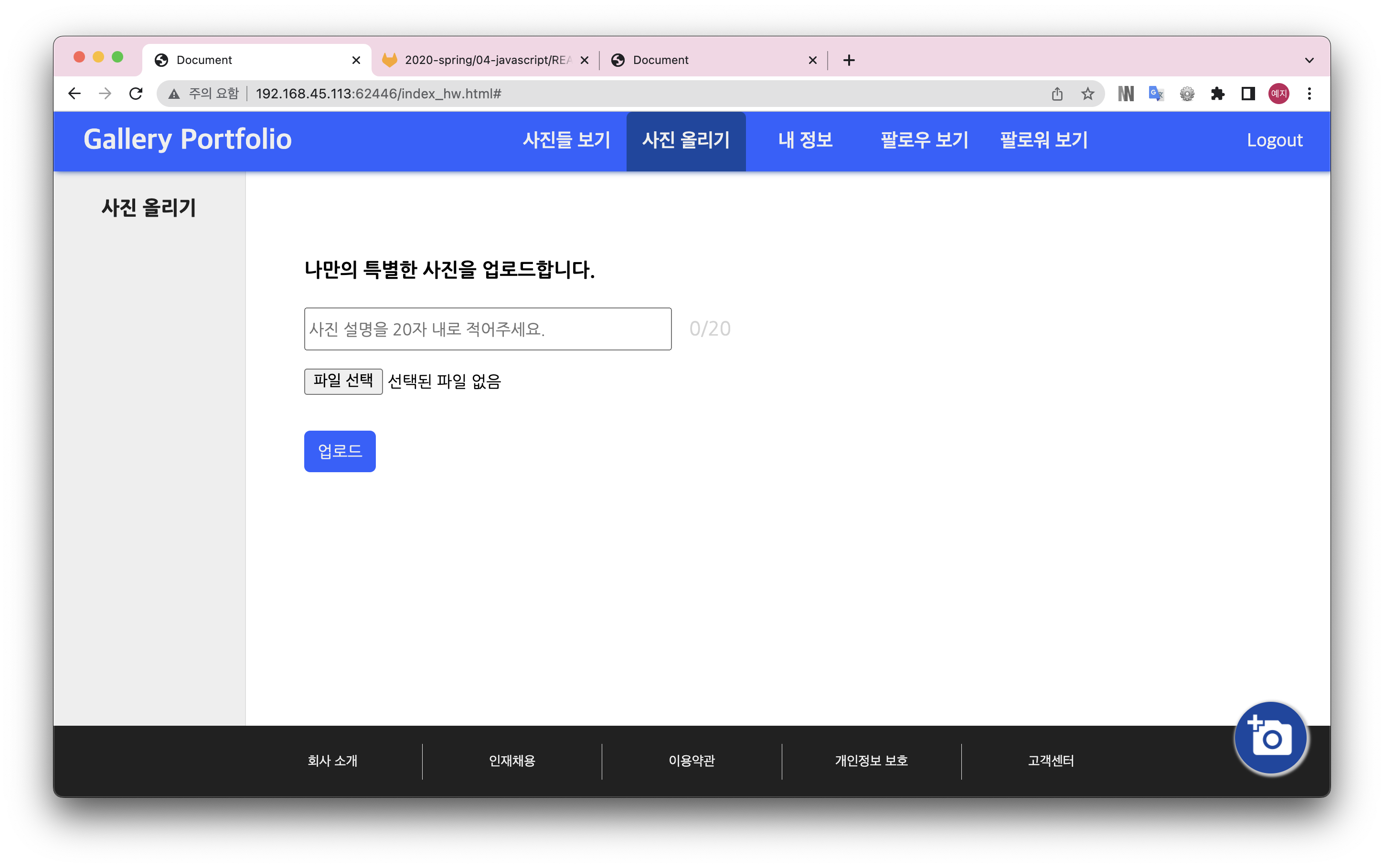
아래 캡쳐와 같이 내비게이션에서 메뉴를 선택하면 화면의 메인화면과 사이드바의 구성이 바뀌도록 하려고 한다.


[HTML]
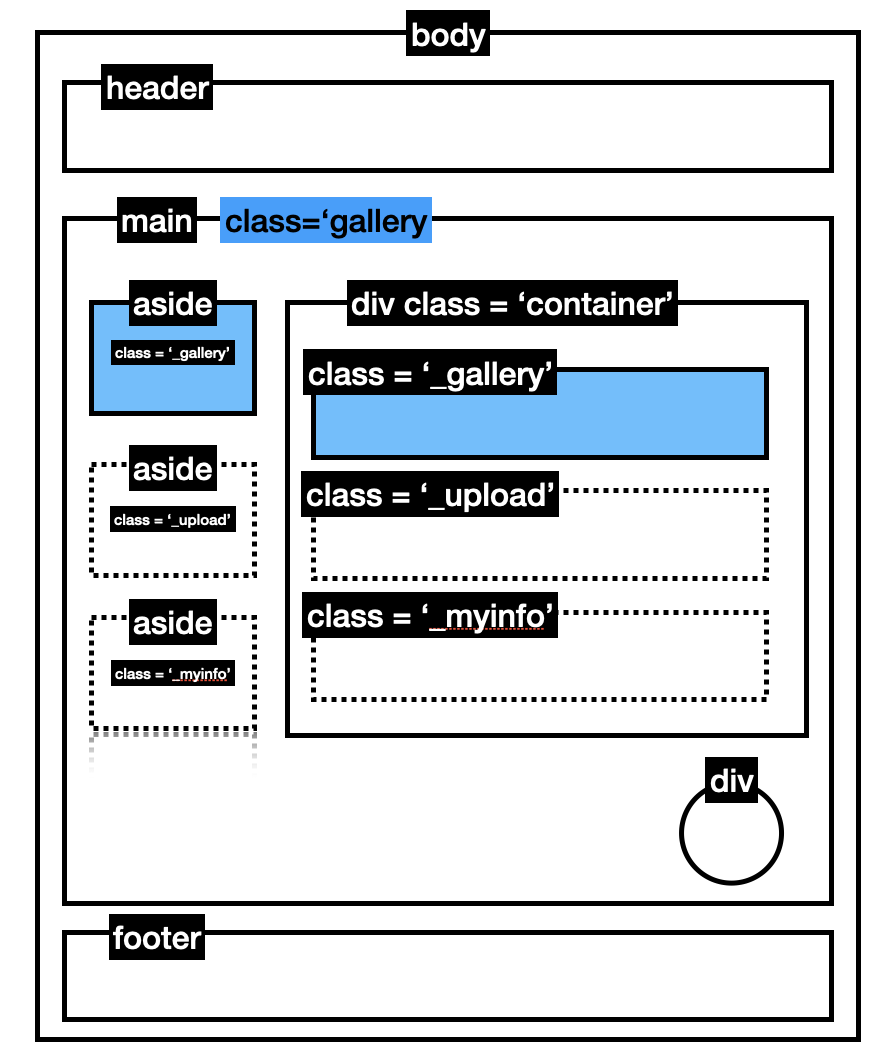
1) 구조만들기
아래와 그림에서 보이는 구성 중 main 안에 있는 내용들이 메뉴에 따라서 바뀔 것이다.

2) 클래스 지정하기
같은 화면에 보일 내용들은 같은 클래들로 지정을 해준다. 나는 aside를 세개를 만들고 각각 클래스 지정을 해주었는데 강사님은 aside는 하나를 만들고 안에 있는 내용들에 클래스를 지정해주었다. 메인의 클래스는 일단 메인 화면인 gallery로 지정을 해두었다.


3) 결과

[CSS]
선택자로 원하는 화면을 보여줬다 숨겼다 할 수 있다.
/* 다 숨긴다. */
main .page,
main .sidebar {display: none;}
/* 클래스의 조건이 맞을 때만 보여준다. */
main.gallery ._gallery,
main.upload ._upload,
main.myinfo ._myinfo {
display: block;
}[Javascript]
1) 메뉴를 클릭하면 함수가 동작한다.
2) 구현 요소
2-1) 선택한 탭의 색이 바뀐다.
2-2) 메인의 클래스를 바꾼다. (> CSS 조건에 의해 클래스에 맞는 화면이 보여진다.)
1) 함수를 생성하여 onclick 이벤트로 넣어준다.
사실상 제일 마지막에 넣어줄 것이다.
함수가 실행되면서 인수를 가져가는데 앞에서 클래스 이름으로 지정한 단어들을 사용한다. 이 단어들을 이용하면 쉽게 클래스의 이름을 바꾸거나 지정할 수 있다.
<nav>
<ul>
<li class="gallery on" onclick="setNew('gallery')">사진들 보기</li>
<li class="upload" onclick="setNew('upload')">사진 올리기</li>
<li class="myinfo" onclick="setNew('myinfo')">내 정보</li>
<li>팔로우 보기</li>
<li>팔로워 보기</li>
</ul>
</nav>2) 함수를 만든다.
function setNew (_menu) {
var menus = document.querySelectorAll('nav li');
menus.forEach(function (menu) {
menu.classList.remove('on');
})
document.querySelector('nav .' + _menu).classList.add('on');
document.querySelector("main").className = _menu;
}2-1) 탭에 색이 바뀐다.
css에서 on 클래스일 때 스타일을 지정해둬서 메뉴 리스트에서 on을 모두 제거하고 가져온 인자에 해당하는 클래스를 가진 메뉴에 on 클래스를 넣어준다.
2-2) 화면이 바뀐다.
화면은 main의 클래스만 바꿔주면 css에 따라서 보이는 화면이 바뀔것이다. 따라서 main의 클래스를 변수로 가져온 인자를 대입해준다.
✋ querySeletor()안에 변수 넣기
querySelector() 안에 CSS의 선택자를 넣는다.이때 변수가 포함된 선택자를 넣고싶으면 변수가 들어간느 부분을 제외한 부분을 ' ' (작은 따옴표)로 묶어주고 +로 연결해준다.
var id = 'odumak';
$('[index=' + id + ']');
var id = 'odumak';
$('#'+id);
var id = 'odumak';
$('.'+id);
var id = 'odumak';
$('[index=' + id + '_01]'); ===> X
var id = 'odumak';
$('#' + id + '_01'); ===> X
var id = 'odumak';
$('.' + id + '_01'); ===> X