HTML 요소 생성하여 삽입하기
div 태그 안에 span 태그와 내용을 삽입하려고 한다.
1) span 태그를 생성하고 2) span 태그 안에 내용을 넣고 3) span 태그를 div 안에 넣어준다.
1) 요소 생성하기
var spanElement = document.createElement("span");2) 내용 넣기
spanElement.append("삽입된 문자열");3) 요소 삽입하기
document.querySelector("div").append(spanElement);연습1
<ul></ul>
<ol></ol>var things = ["dog", "cat", "elephant", "rat"];
var toDo = ["eat", "cleaning", "wash the dishes", "sleep"];
for (var i = 0; i < things.length; i++) {
var li = document.createElement("li");
li.append(things[i]);
document.querySelector("ul").append(li);}연습2
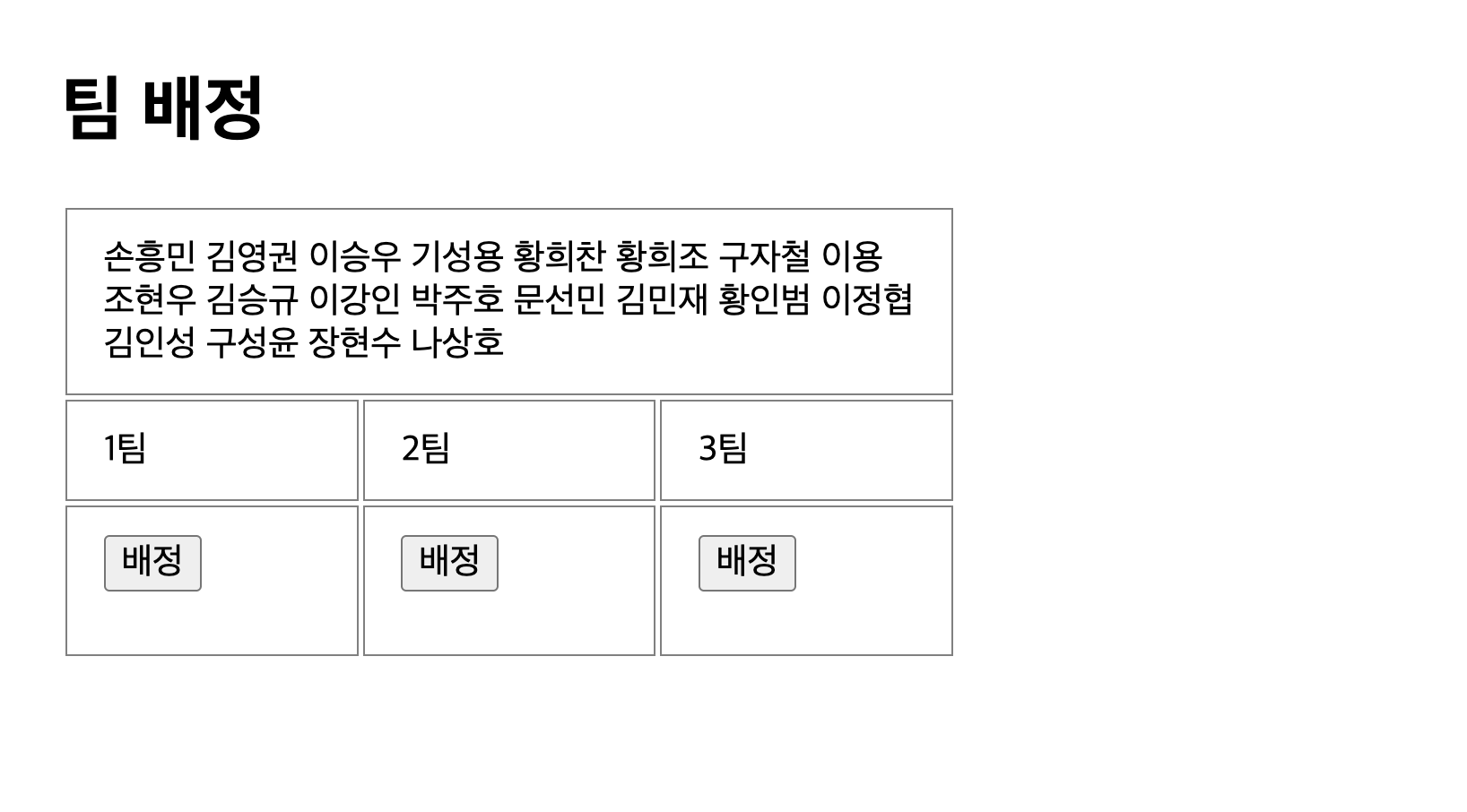
팀 배정 프로그램 만들어보기

위의 명단에서 버튼을 누르면 위의 목록에서는 빠지고 아래의 칸으로 들어오게 된다.

<body onload="showNoAssigned();">
<h1>팀 배정</h1>
<table>
<tr>
<td colspan="3" id="not_assigned"></td>
</tr>
<tr>
<td>1팀</td>
<td>2팀</td>
<td>3팀</td>
</tr>
<tr>
<td>
<button onclick="assignMem(1)">배정</button>
<ul id="team_1"></ul>
</td>
<td>
<button onclick="assignMem(2)">배정</button>
<ul id="team_2"></ul>
</td>
<td>
<button onclick="assignMem(3)">배정</button>
<ul id="team_3"></ul>
</td>
</tr>
</table>
</body>var members = [
'손흥민', '김영권', '이승우', '기성용', '황희찬',
'황희조', '구자철', '이용', '조현우', '김승규',
'이강인', '박주호', '문선민', '김민재', '황인범',
'이정협', '김인성', '구성윤', '장현수', '나상호'
];
//선수들 명단 출력하는 함수
//페이지 로드 시 함수 실행
function showNoAssigned () {
var memberString = '';
//첫 번째 선수 앞에 공백 안 들어가게 if문
for (var i = 0; i < members.length; i++) {
if (i === 0) {memberString = members[i];}
else {memberString = memberString + " " + members[i];}
}
document.querySelector("#not_assigned").innerHTML = memberString;
}
//선수가 아래 칸으로 옮겨오는 함수
//각 버튼에서 팀넘버를 가져와서 인자로 들어간다
function assignMem(teamNumber) {
//선수가 없으면 함수 아무일도 안 일어나게
if (members.length === 0) {return;}
var liEl = document.createElement("li");
liEl.append(members[0]);
document.querySelector("#team_"+ teamNumber).append(liEl);
members.splice(0, 1);
//console.log(members);
showNoAssigned();
}- 태그 안의 내용을 바꿀 때는 innerHTML이용. append는 태그째로 끼워넣을 때 이용.
