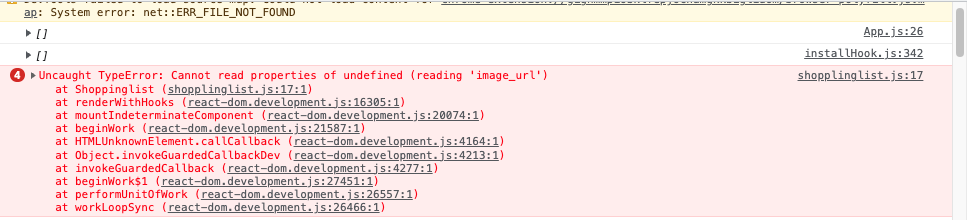
더미데이터로 작업하던 데이터들을 API통신을 이용해 받아와 교체하는 작업을 진행했다. 처음에는 잘 들어오나 싶었지만 다른 기능구현 도중 갑자기 들어오는 데이터의 이미지를 찾을 수없다는 에러가 나왔다.

다시 더미데이터를 넣고 페이지를 확인해 봤는데 크게 이상이 없었고 들어오는 데이터가 어떻게 나오는지 콘솔창으로 확인 해보았다.


어쩨서인지 어떤경우는 들어오고 어떤경우는 안들어오는 상황이 생겼다.
function App() {
const [maindata, setMaindate] = useState([]);
useEffect(() => {
axios("http://cozshopping.codestates-seb.link/api/v1/products").then(
(res) => {
setMaindate(res.data);
}
);
}, []);
return (
<div className="App">
<Header />
<Routes>
<Route
path="/"
element={<Main maindata={maindata} />}
/>
<Route
path="/products/list"
element={<Productslist maindata={maindata} />}
/>
</Routes>
<Footer />
</div>
);
}- axios라이브러를 이용해 데이터를 가져왔다.
API데이터를 react파일로 가져올때 페이지의 렌더가 데이터가 들어오는 것 보다 빠르다면 한번씩 생기는 에러인 것 같다. 그래서 처음부터 로딩상태의 관리가 필요했다.
function App() {
const [maindata, setMaindate] = useState([]);
const [isLoading, setIsLoading] = useState(true);
useEffect(() => {
setIsLoading(true);
axios("http://cozshopping.codestates-seb.link/api/v1/products").then(
(res) => {
setMaindate(res.data);
setIsLoading(false); // 데이터를 잘 가져 왔다면 isLoading의 상태를 false로 바꿔준다.
}
);
}, []);
return (
<div className="App">
<Header />
<Routes>
<Route
path="/"
element={isLoading ? null : <Main maindata={maindata} />}
// isLoading의 상태가 false이면 데이터가 잘 들어온 상태 이므로 데이터를 이용한 컴포넌트를 보여준다.
/>
<Route
path="/products/list"
element={isLoading ? null : <Productslist maindata={maindata} />}
/>
</Routes>
<Footer />
</div>
);
}
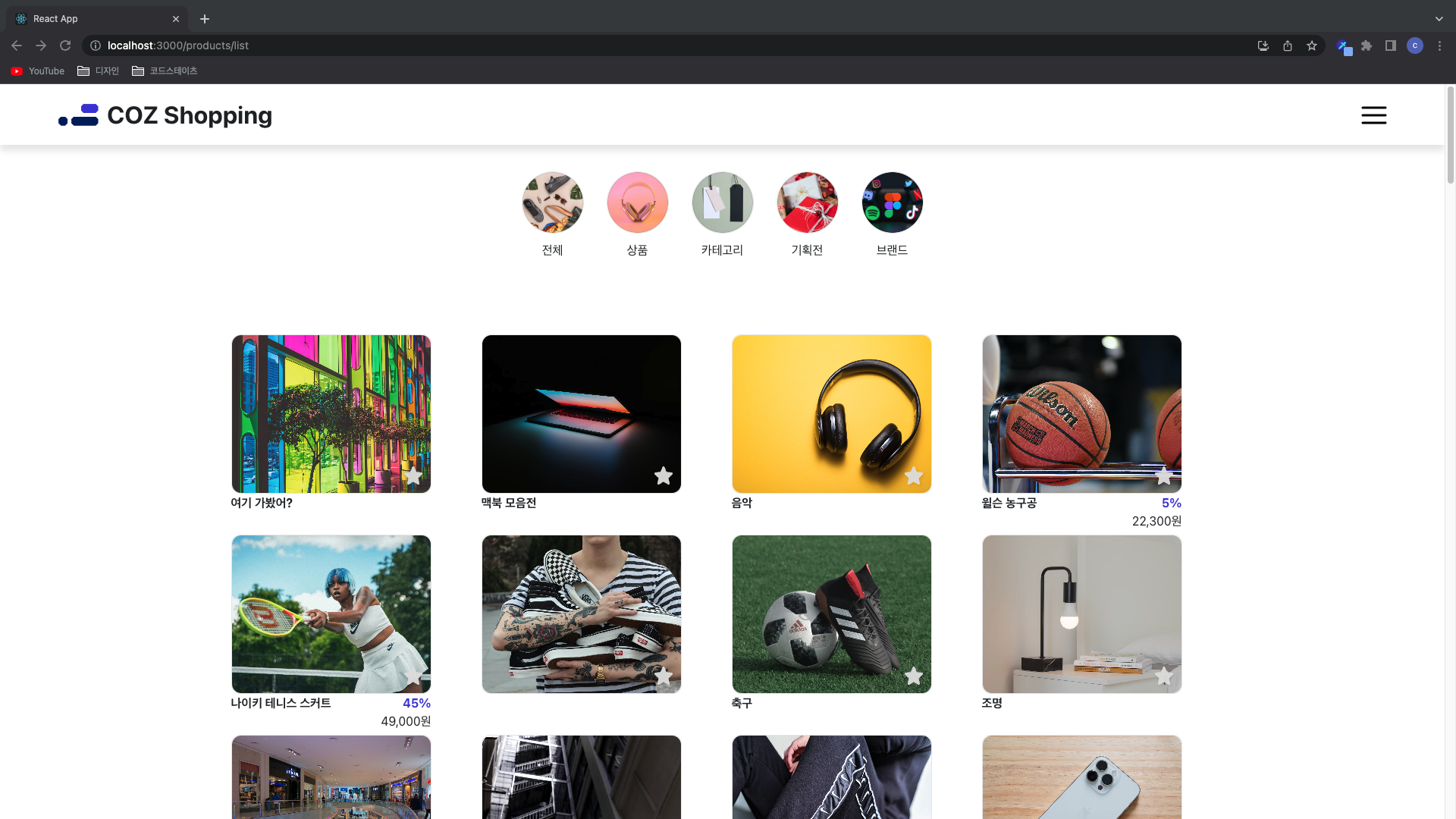
이번에는 로딩 상태를 null로만 표시 했지만 저 부분도 유저친화적으로 로딩 컴포넌트를 만들어 보여주는것이 좀 더 직관적이 표현 방식일 것이다.