우리가 웹사이트에서 무언가를 했을대 웹 사이트는 서버에서 자료들을 json파일 형식으로 가져온다. 이때 만약 동기적으로 통신을 했다면 사용자들은 데이터들을 다 받기 전까지는 어떤 행동도 할 수 없을 것이다.
1. fetch api
fetch('https://jsonplaceholder.typicode.com/posts')
.then((response) => response.json())
.then((data) => console.log(data));
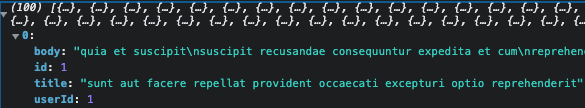
fertch메서드에 링크를 넣어주고 실행을 하면 data 매개변수를 통해서 웹서버가 리턴해준json형식의 데이터를javascript형식의 데이터로 변환된 결과를 보여준다.- 위 예시의 링크는 https://jsonplaceholder.typicode.com/
에서 참조 했다.
링크를 열어보면 json형식의 파일내용들이 있는데 링크의 파일과 console에 찍히는 값을 비교해보면


- 링크에서의 첫번째
json형식의 데이터들이fetch메서드를 통해서javascript형식의 데이터로 변환된 것을 보여준다.
데이터 관련 처리는 비동기적으로 처리하는 경우가 많다.
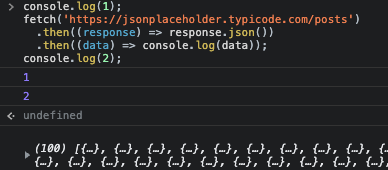
console.log(1);
fetch('https://jsonplaceholder.typicode.com/posts')
.then((response) => response.json())
.then((data) => console.log(data));
console.log(2);
- console에 1 2가 먼저 나오고 그 다음 데이터 파일들이 들어오는것을 볼 수 있다. 비동기적인 처리를 하는것을 알 수 있다.
2. then, catch
fetch메서드의 경우 리턴 값이 promise로 리턴이 된다. promise로 리턴이 되기 때문에 .then, .catch 메서드도 사용 가능하다.
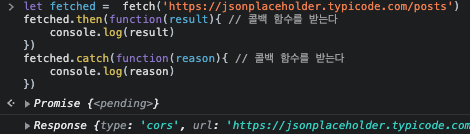
let fetched = fetch('https://jsonplaceholder.typicode.com/posts')
fetched.then(function(response){ // 콜백 함수를 받는다
console.log(response)
})
fetched.catch(function(reason){ // 콜백 함수를 받는다
console.log(reason)
}) 2-1 then
then의 경우 fetch를 통해서 실행한 결과가 성공했을때 then으로 전달된 콜백함수가 호출된다. 그리고 콜백함수가 호출 되면서 결과값이 있다면 첫번째 파라미터로 받을 수 있다. 이 객체는 resposse객체를 전달 받는다.

Response객체를 받은것을 볼 수 있다.
2-2 catch
then과 반대로 fetch를 통해 실행한 결과가 실패 했을때 catch의 콜백함수가 실행된다.
