1. 콜백함수
콜백 함수란 함수에 파라미터로 들어가는 함수를 뜻한다.
용도로는 javascript에서 순차적으로 코드를 실행하고 싶을때 사용한다.
document.querySelector('.button').addEventListener('click', function(){
})예로 addEventListener함수를 사용할때 매개변수 자리에 함수가 들어가 있는것을 볼 수 있다. addEventListener함수는 첫번째 매개변수 자리에 입력할 수 있는 몇가지 카테고리가 있는데 위 예시는 클래스명 .button을 클릭 했을때 안에 들어오는 함수를 실행 시켜 달라는 순차적으로 진행 되는 함수 이다.
2. 특징
외부에서 만든 함수도 콜백함수로 넣을 수 있다.
function first (fuc){
console.log(1)
fuc()
}
function second(){
console.log(2)
}- 첫번째 함수에 매개변수를 넣어서 함수 안에 매개변수 fun에 괄호를 넣어 함수(콜백함수)로 받게 만들었다.
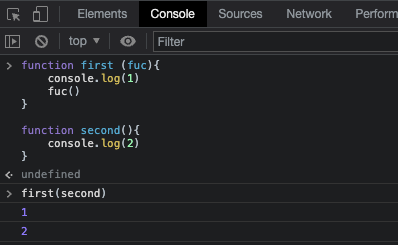
그래서 첫번째 first 함수 매개변수 자리에 다른 외부함수 second를 넣어서 출력 해보면
function first (fuc){
console.log(1)
fuc()
}
function second(){
console.log(2)
}
first(second)
콘솔창에 1 2가 순차적으로 출력 되는것을 볼 수 있다.
