팀 빌딩 시간과 간단한 github사용 방법을 다시 복습 한 뒤 오늘은 프로젝트에 관한 정의서 작성 시간을 가졌다. 짧은 프로젝트 기간중에 1/3의 시간 가까이 사용해야한다는 생각에 처음에는 의아해 했지만 백앤드 개발자와 처음으로 프로젝트에 관해서 얘기를 하다보니 소통하는데 어려움을 많이 겪었다.
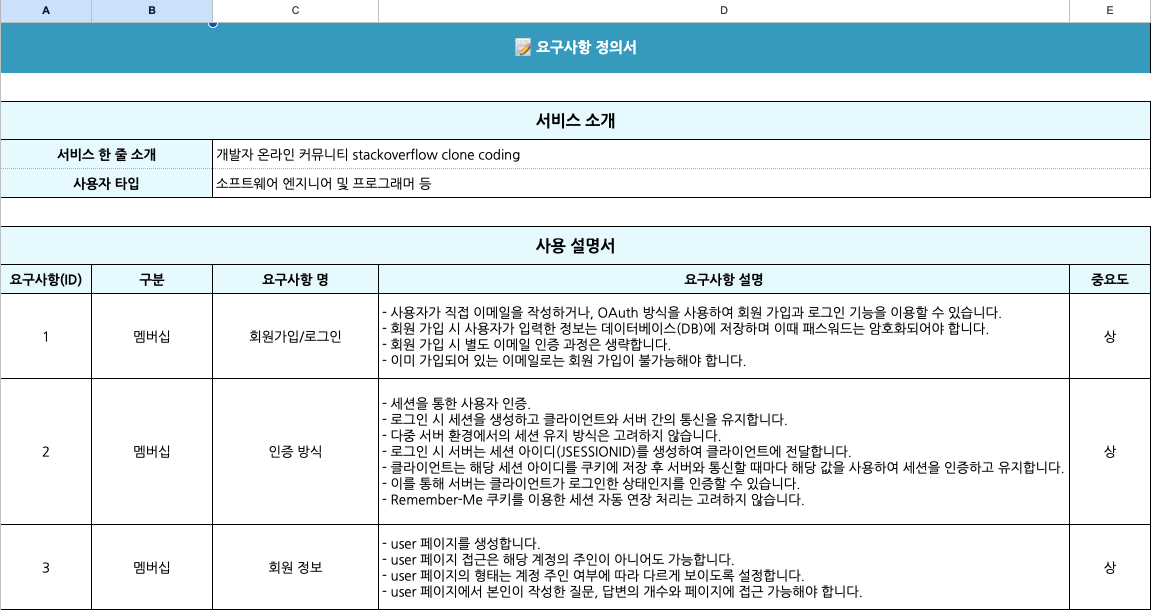
요구사항 정의서
Pre-Project로는 개발자들의 질문답변을 하는 Stack Overflow사이트를 만드는 것이다. 팀원들과의 상의와 학습자료를 토대로 이번 프로젝트 기간동안 구현하고자 하는 기능들을 어떤식으로 넣어야 할 지에 관해 작성 했다.

이 이외에도 많은 부분을 추가해 요구사항 정의서를 완성했다.
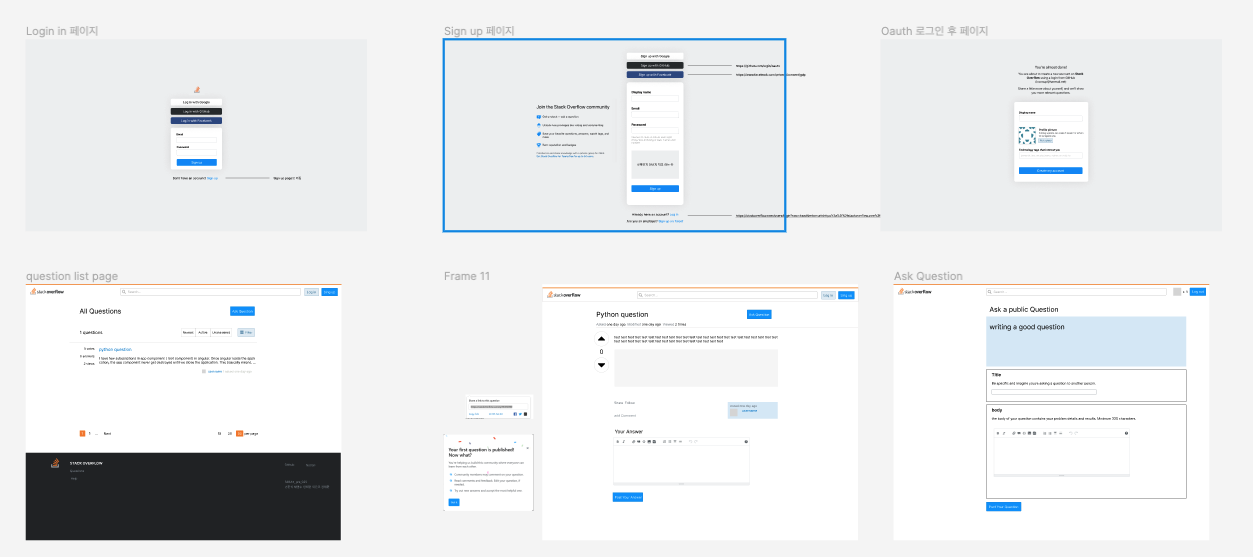
화면 정의서
API정의서를 작성하기 앞어 화면 정의서를 보면서 작성하면 훨씬 더 직관적으로 소통이 가능할것으로 판단하여 프론트엔드 팀원들과 함께 Figma를 이용해 간단한 목업을 만드는 작업을 진행 하였다.

목업 작업을 하면서도 빼야될 부분과 넣어도 될 부분들을 상의를 통해 진행중이고 프로젝트 진행중에도 추가되고 빠질것 같다.
API 명세서
백엔드 분들과 만들어진 화면정의서를 보면서 API명세서를 작성 했는데 소통하는데 어려움을 많이 느꼈다. 아직 HTTP메서드를 듣거나 데이터를 어떤것을 받아야하는지 감이 안잡힌것도 있고 단어들이 생소해서 그런것 같다.
- Oauth
- token
- path
- Request
- Response
- page
API명세서에 작성될 부분들을 조금더 자세하게 학습하고 다음 회의에 참여하도록 해야겠다.
