Expo를 이용해 React-Native프로젝트를 셋팅중 안드로이드 모바일 기기를 통해 프로젝트를 열었을때
TypeError: Invalid character in header content ["X-React-Native-Project-Root"]
위와같은 오류를 보게 되었다.
모바일기기 화면에는
Packager is not running at http://192.168.0.100.19001와 같은 메세지가 나오게 된다.
해결방법
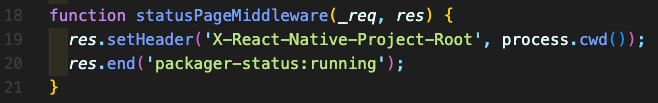
1. node_modules/@react-native-community/cli-server-api/build/statusPageMiddleware.js
우선 위의 경로의 파일을 열어준다.
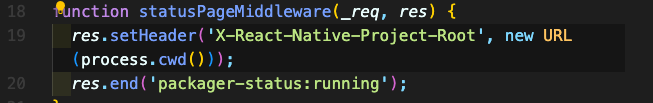
2. process.cwd() 를 new URL(process.cwd())로 수정

19번째 줄을을 보게되면 res.setHeader()의 2번째 인자로 process.cwd()이 들어가 있는데 이부분을

위와같이 수정해준다.
3. npm cache verify
터미널에 npm cache verify명령어를 입력해 캐시를 삭제해준다. 위 명령어는 cache 폴더의 내용을 확인하고, 가비지 데이터들을 수집하여 삭제하고 무결성을 확인함으로써 cache에서 꼬인 부분을 체크 및 해결하는 명령어 이다.
위의 순서로 해결이 되는경우도 있고 혹은
TypeError [ERR_INVALID_URL]: Invalid URL at new NodeError (node:internal/errors:400:5)
위와같은 오류가 나오는 경우도 있다.(나의 경우 TypeError [ERR_INVALID_URL]: Invalid URL요류가 생긴 경우였다.)
4. res.setHeader('X-React-Native-Project-Root', new URL(process.cwd(), 'file://'));
new URL의 2번째 인자로 'file://'를 넣어준다. 그 후 npm cache verify명령어를 입력해 캐시를 삭제해준다.
참고 - https://github.com/react-native-community/cli/issues/2279#issuecomment-1949931540
