에디터 라이브러리 중에 가장 많이 쓰이는 React Draft Wysiwyg를 사용중 dropdown이 나오지 않는 에러를 발견했다.
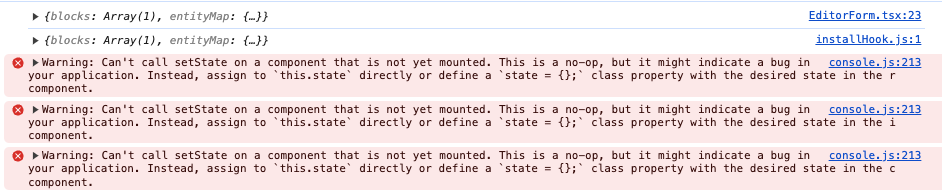
오류메시지
- Warning: Can't call setState on a component that is not yet mounted. This is a no-op, but it might indicate a bug in your application. Instead, assign to
this.statedirectly or define astate = {};class property with the desired state in the r component.

1. react-draft-wysiwyg/dist/react-draft-wysiwyg.css import 확인
import { Editor } from "react-draft-wysiwyg";
// import "react-draft-wysiwyg/dist/react-draft-wysiwyg.css";
import "../../node_modules/react-draft-wysiwyg/dist/react-draft-wysiwyg.css";
import { EditorState, convertToRaw } from "draft-js";
import { useState } from "react";
import draftToHtml from "draftjs-to-html";최초에는 react-draft-wysiwyg의 기본 css를 잘못 불러들었나 싶어 공식문서의 import방식으로 직접 파일을 찾아 들어가 보았다. 하지만 import문제는 아닌것으로 생각되는 이유가
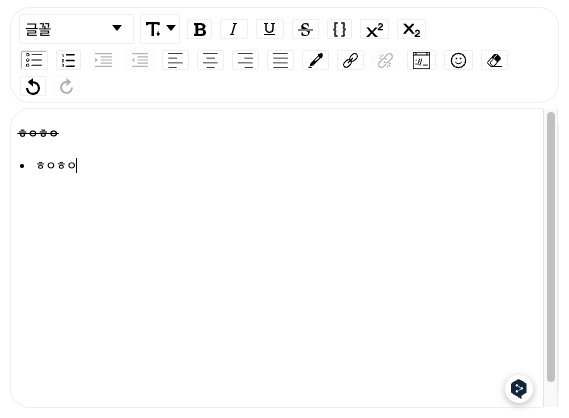
react-draft-wysiwyg.css가 import 되었기 때문에 기본 Ui가 잡혔다.- dropdown을 제외한 나머지 버튼의 옵션들이 작동을 한다.
이렇게 생각이 들었다.

- inline옵션에서의 버튼들은 잘 작동하는것이 확인됬다.
2. toolbar의 옵션을 수정
다음으로는 toolbar의 옵션을 수정해보는 것이었는데 역시나 dropdown은 동작하지 않았다.
toolbar={{
options: ["fontFamily", "fontSize", "inline", "list", "textAlign", "colorPicker", "link", "embedded", "emoji", "remove", "history"],
fontFamily: {
inDropdown: false,
options: ["Arial", "Georgia", "Impact", "Tahoma", "Times New Roman", "Verdana"],
},
fontSize: {
inDropdown: true,
options: [10, 14, 18, 24, 30, 36, 48, 60, 72, 96],
},inDropdown의 옵션을 비교를 위해 2개를 다르게 넣어봤지만 역시나 동작을 하지 않았다.
3. <React.StrictMode> 삭제
현재 프로젝트의 index.tsx에 있는 <React.StrictMode>컴포넌트를 삭제 해서 개발단계가 끝났을때 어떻게 나올것인지 확인 해본다.
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
import { BrowserRouter } from "react-router-dom";
const rootElement = document.getElementById("root");
if (rootElement) {
ReactDOM.createRoot(rootElement).render(
// <React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
// </React.StrictMode>
);
}
- dropdown이 잘 나오는것을 확인할 수 있다.
하지만 <React.StrictMode>컴포넌트를 사용하지 않는다는것은 아래와 같은 장점을 사용하지 않는다는 것이기 때문에 사용에 유의해야 한다.
- 안전하지 않은 생명주기를 사용하는 컴포넌트 감지: React 16.3 이후로 deprecated된 생명주기 메소드를 사용하는 컴포넌트를 찾아내어 경고한다.
- 예상치 못한 부작용 감지: 코드에서 예상치 못한 부작용을 일으키는 부분을 찾아낸다. 생명주기 메서드들이 두 번 호출되는 것을 감지하여, 이를 통해 부작용(side effect)이 예상치 못한 방식으로 발생하는 것을 방지할 수 있다.
- 레거시 문자열 ref 사용 감지: 오래된 문자열 ref 사용을 감지하여 경고한다.
- 프로젝트 내의 레거시 context API 사용 감지: 레거시 context API를 사용하는 것을 감지하여 경고를 띄운다.
참고 링크 : https://stackoverflow.com/questions/70276271/react-draft-wysiwyg-dropdown-options-not-working
