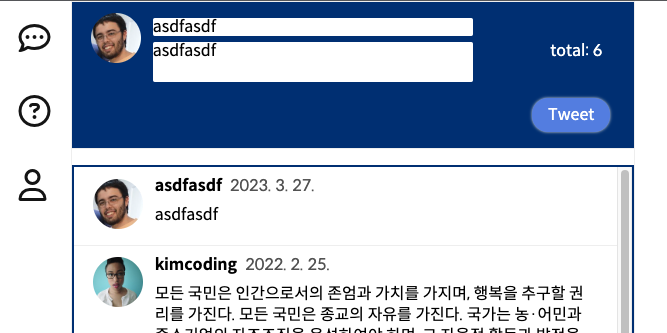
트위터 페이지 만들기 과제중 제목과 내용을 입력하고 버튼을 눌러 트윗을 추가하는 기능을 만들었다.
처음으로 기존 데이터 값과 바뀔 데이터 값을 입력받을 state를 만들어 주었다.
const [tweets, setTweets] = useState(dummyTweets);- 초기 값으로 과제 내에서만 사용중인 더미데이터를 넣어주었다.
다음으로 버튼을 만들어 주었다.
<button
className="tweetForm__submitButton"
onClick={handleButtonClick}
>
Tweet
</button>그리고 버튼 클릭시 작동하는 함수를 만들었다. 함수 내부에 tweet변수를 선언해 트윗작성시 username에 들어가 값이 저장된 저장 변수와 내용 장성시 글 내용이 저장된 값을 넣어서 할당을 했다.
const handleButtonClick = (event) => {
const tweet = {
id: tweets.length + 1, // 버튼을 누르면 하나씩 글이 올라올 것이기 때문에 지금 있는 더미데이터의 길이에 + 1을 해줬다.
username: username, // 유저이름 입력란에 입력된 값이 저장된 username 저장변수
picture: "https://randomuser.me/api/portraits/men/98.jpg",
content: msg, // 트윗 내용입력란에 작성된 값이 저장된 msg 저장변수
createdAt: new Date().toLocaleDateString("ko-kr"),
updatedAt: new Date().toLocaleDateString("ko-kr"),
};
};마지막으로 버튼을 눌렀을시 가장 첫번째로 글이 저장되야 되기 때문에 스프레드 문법을 이용해 더미데이터의 배열에 첫번째로 배열이 합쳐지게 해줬다.
const handleButtonClick = (event) => {
const tweet = {
id: tweets.length + 1,
username: username,
picture: "https://randomuser.me/api/portraits/men/98.jpg",
content: msg, /
createdAt: new Date().toLocaleDateString("ko-kr"),
updatedAt: new Date().toLocaleDateString("ko-kr"),
};
setTweets([tweet, ...tweets]); // 스프레드 문법을 이용해서 작성된 글을 첫번째 배열로 하고 뒤에 나머지 배열들을 합쳐주었다.
};