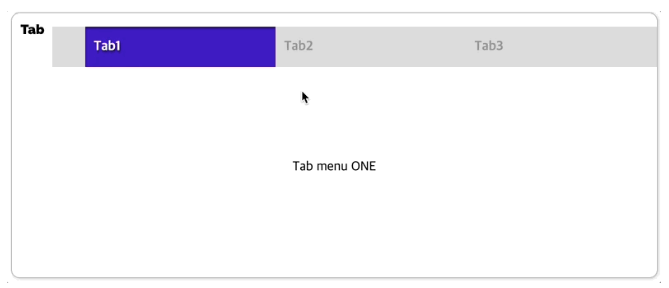
1. 탭

- 탭1, 2, 3을 누르면 누른 탭의 상태가 표시되고 내용도 함께 바뀐다.
export const Tab = () => {
const [currentTab, setCurrentTab] = useState(0);
// 내가 보고있는 탭의 상태를 저장하는 state를 만든다.
// 탭 내용을 배열로 관리하고 있기 때문에 인덱스 값을 사용하기 위해 초기값을 0으로 둔다.
// 탭 1번째를 보고있으면 상태가 0, 탭 2번째는 1, 탭3 번째는 2 로 상태를 변경 해준다.
const menuArr = [
{ name: 'Tab1', content: 'Tab menu ONE' },
{ name: 'Tab2', content: 'Tab menu TWO' },
{ name: 'Tab3', content: 'Tab menu THREE' }
];
const selectMenuHandler = (index) => {
setCurrentTab(index);
// menuArr의 특정 인덱스 값을 받고있음. 그 인덱스를 이용해 setCurrentTab을 바꿔주면
//currentTab의 값이 클릭 이벤트를 한 인덱스 값으로 변하게 된다.
};
return (
<>
<div>
<TabMenu>
{menuArr.map((ele, index) => {
return (
<li
key={index}
className={currentTab === index ? 'submenu focused' : 'submenu'}
onClick={() => selectMenuHandler(index)}
>
// ononClick 이벤트로 selectMenuHandler함수를 넣어주고 index를 받아야 하기 때문에
//map함수의 2번째 인자로 index를 받고 받은 index를 selectMenuHandler함수의 인자로 넣어준다.
// 여기서 넣어줄때 함수를 바로 넣어주는것이 아닌 함수 형태로 넣어줘야 하는데
//selectMenuHandler(index)만 넣어주게 selectMenuHandler() 함수 내부에리턴문이 없기 때문에 undefined가 나오게 되 무한루프에 걸리게 된다.
{ele.name}
</li>
);
})}
</TabMenu>
<Desc>
<p>{menuArr[currentTab].content}</p>
// 내가 보고있는 상태의 인덱스를 넣어주기 위해 currentTab를 넣어 currentTab번째 인덱스 배열을 보여준다.
</Desc>
</div>
</>
);
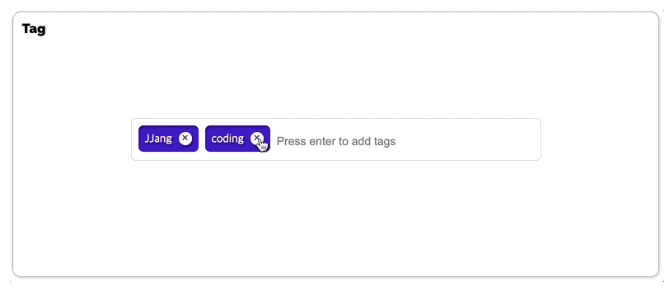
};2. 태그

- x버튼을 누르면 태그가 삭제되고 원하는 태그를 작성한 뒤
Enter를 누르면 태그가 추가된다.
export const Tag = () => {
const initialTags = ['Hello', 'World'];
const [tags, setTags] = useState(initialTags);
const removeTags = (indexToRemove) => {
setTags(tags.filter((el, index) => index !== indexToRemove));
};
// 삭제하고싶은 인덱스를 인자로 받아오고 있다.
// 원하는 인덱스를 지운다는것은 삭제하고싶은 인덱스를 제외하고 나머지를 남긴다와 같은 의미.
// filter를 이용해 인자로 받아온 indexToRemove과 인덱스가 다른 배열들만 남기기위해
// filter를 이용해 tags의 인덱스와 다른것들만 다시 남겨준다.
const addTags = (event) => {
// 이미 입력되어 있는 태그인지 검사하여 이미 있는 태그라면 추가하지 않는다.
// 아무것도 입력하지 않는 채 Enter 키 입력시 메소드를 실행하지 않는다.
// 태그가 추가되면 input창을 비워준다.
if(!tags.includes(event.target.value) && event.target.value ! == ''){ // tag의 값과 input에 값이 같지 않거나 빈 문자열이 아닐때
setTags([...tags, event.target.value]) // 스프레스 신텍스를 이용해 ...tag와 event.target.value를 추가 해준다.
event.target.value = '' // 태그가 추가되면 빈 문자렬로 바꿔준다.
}
return (
<>
<TagsInput>
<ul id='tags'>
{tags.map((tag, index) => (
<li key={index} className='tag'>
<span className='tag-title'>{tag}</span>
<span className='tag-close-icon' onClick={() => removeTags(index)}>
× // X버튼을 눌렀을때 생기는 이벤트함수 removeTags를 넣어주는데 index값을 받아야 하는 함수이므로 index를 넣어주고
// 무한루프에 걸리지 않게 함수형태로 넣어줘야 한다.
</span>
</li>
))}
</ul>
<input className='tag-input' type='text' onKeyUp={(event) => (event.key === 'Enter' ? addTags(event) : null)} // Enter가 눌렸을때 태그를 추가해줘야 하기 때문에 event.key 속성이 'Enter'와 같을때 addTags(event)를 실행 시켜 준다.
placeholder='Press enter to add tags' />
</TagsInput>
</>
);
};