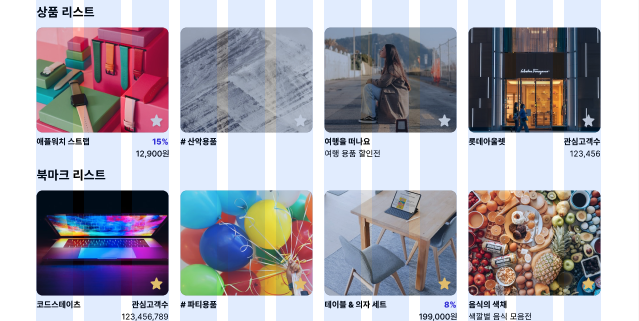
API를 가져오기전 테스트를 위해 더미데이터를 이용해 상품리스트를 만들었다.
배치는 부트스트랩 라이브러리를 이용해 할 계획을 갖고 있었다.

- figma로 만들어진 페이지의 가이드라인을 따라 배치를 할 계획이었다.
우선 테스트로 사용할 더미데이터를 만들었다.
const dummydata = [
{
id: 86,
type: "Brand",
title: null,
sub_title: null,
brand_name: "칼하트",
price: null,
discountPercentage: null,
image_url: null,
brand_image_url:
"https://images.unsplash.com/photo-1622408298915-24d322badf9e?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1631&q=80",
follower: 6287,
},
{
id: 23,
type: "Product",
title: "뉴발란스990",
sub_title: null,
brand_name: null,
price: "229000",
discountPercentage: 25,
image_url:
"https://images.unsplash.com/photo-1667453799963-5509cd48986a?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=930&q=80",
brand_image_url: null,
follower: null,
},
{
id: 79,
type: "Exhibition",
title: "멍냥이도 꿀잠이 필요해",
sub_title: "반려동물을 위한 수면용품",
brand_name: null,
price: null,
discountPercentage: null,
image_url:
"https://images.unsplash.com/photo-1541781774459-bb2af2f05b55?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=2060&q=80",
brand_image_url: null,
follower: null,
},
{
id: 63,
type: "Category",
title: "원피스",
sub_title: null,
brand_name: null,
price: null,
discountPercentage: null,
image_url:
"https://images.unsplash.com/photo-1496747611176-843222e1e57c?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1773&q=80",
brand_image_url: null,
follower: null,
},
];
export default dummydata;
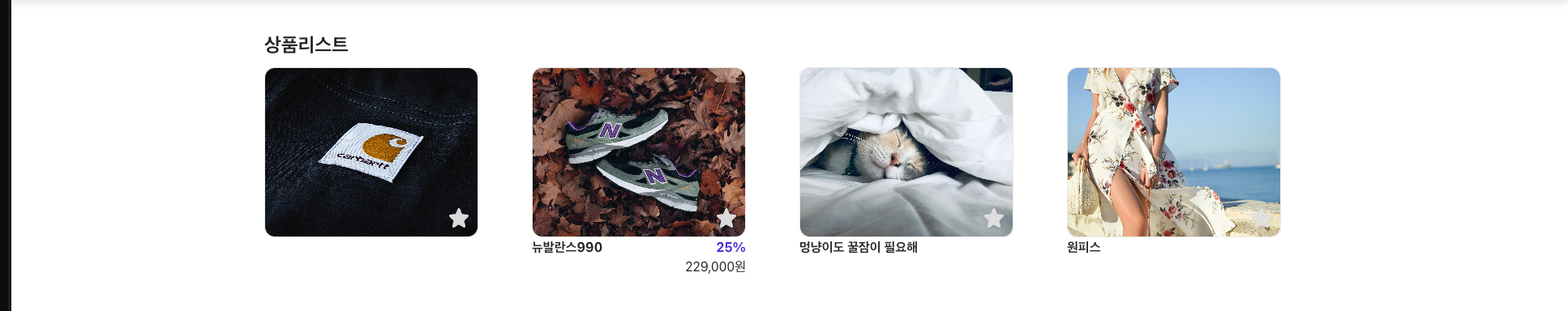
그 후 map함수를 이용해 데이터에 맞는 컴포넌트들을 나오게 했다.
import bookstar from "../img/Bookmark.svg";
const Shoppinglist = function Shoppinglist({ Col, data, idx }) {
return (
<Col sm>
<div className="shopping-items">
<div className="shoppinglist-img">
<img
className="shoppingimg"
src={
data[idx].image_url === null
? data[idx].brand_image_url
: data[idx].image_url
}
alt=""
/>
<img src={bookstar} alt="" className="bookstar" />
</div>
<div className="shoppinglist-text">
<div className="shop-title">{data[idx].title}</div>
<div className="shop-right">
<div className="shop-percent">
{data[idx].discountPercentage === null
? null
: data[idx].discountPercentage + `%`}
</div>
<div className="shop-price">
{data[idx].price === null
? null
: Number(data[idx].price)
.toString()
.replace(/\B(?=(\d{3})+(?!\d))/g, ",") + `원`}
</div>
</div>
</div>
</div>
</Col>
);
};
export default Shoppinglist;- 자료구조는 정확하게 파악하지 못해서 파악된 부분만 삼항연산자를 이용해 나와야할 부분과 나오지 말아야 할 부분을 만들어 줬다. img도 마찬가지로 두 img 중 하나가 무조건 나와야 하기 때문에 brand_image와 image중 하나가 나오도록 해줬다.
배치를 하고나니 양쪽여백을 맞추기가 매우 힘들었다. 부트스트랩을 이용해서 그런지 양쪽 margin값을 수정하기 매우 힘들었다.

배치를 display:flex속성을 이용해 만들었다면 좀 더 수정하기 편했지 않았을까 하는 생각이 든다. 아니면 className으로 css수정을 하는게 아닌 id값으로 수정을 하면 될것 같다.
