스프링으로 웹을 개발하는 3가지 방식
- 정적 컨텐츠 : 파일 자체를 웹 브라우저에 전달
- MVC와 템플릿 엔진 : 서버에서 html파일로 변환 후 전달
- API : JSON과 같은 데이터 구조 포맷, clinet에게 전달함. server끼리 통신시 사용
MVC (Model, View, Controller)
예전에는 MVC의 분리 없이 하나로 통합하였지만 유지보수에 어려움이 생김 => 분리
Model: 비즈니스 로직, 서버와 관련된 일을 담는 곳
View: 화면과 관련된 일을 처리
Controller: 화면(View)와 비즈니스 로직(Model)을 연결시키는 다리
Controller
hello-spring/src/main/java/hello/hellospring/controller/HelloController.java
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!!");
return "hello";
}
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam(value = "name", required = ") String name, Model model) {
model.addAttribute("name", name);
return "hello-template";
}
}- @RequestParam("name") String name, Model model
웹에서 받아온 String 객체를 Model에 담음 =>그 Model은 View에서 렌더링할때 사용됨. - model.addAttribute("name", name);
파라미터로 넘어온 name을 Model에 저장.
=> URL상에서 파라미터 name을 요청해야함 (ex: ocalhost:9090/hello-mvc?name=값). 저렇게 GET으로 안 넣으면 화이트 라벨이 뜬다
Http 메소드
서버에 요청을 하는 메서드. 요청에는 자원은 보내야 하는 경우가 존재한다.
- GET
클라이언트의 데이터를 URL 뒤에 붙여서 보낸다.
데이터는 key 와 value 쌍으로 넣어야 한다.
- POST
GET은 URL에 데이터를 붙여서 보내는 반면,
POST방식은 URL에 붙여서 보내지 않고 BODY에다가 데이터를 넣어서 보낸다.
참고로 두 방식의 메서드 모두 클라이언트측에서 볼 수 있다. GET방식은 URL에 데이터가 표시되어 좀 더 쉽게 볼 수 있을 뿐.
=> 따라서 두 방식 모두 암호화를 해야한다.
Model
hello-spring/src/main/resources/templates/hello-template.html
<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>
</html>달러 $는 뭔가여?
모델에서 값을 꺼내는거임. 모델에서 name이라는 key값을 꺼내 value로 치환해줌
thymeleaf (템플릿 엔진)을 사용하여 html을 가져옴
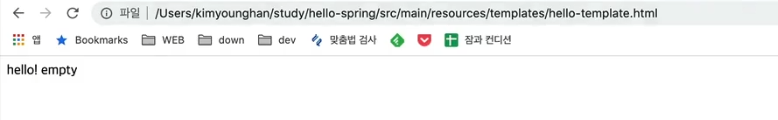
해당 내용을 절대경로 형식으로 복사하여 실행하면

다음처럼 hello empty가 뜬다.
thymeleaf를 장착한 html파일은 작성 후 서버 없이 바로 열어봐도 구현이 가능함
하지만, 템플릿 엔진 동작시 Model의 키 값이 name인 데이터에서 값을 꺼내 'hello ' + ${name}이라는 값으로 치환된다.
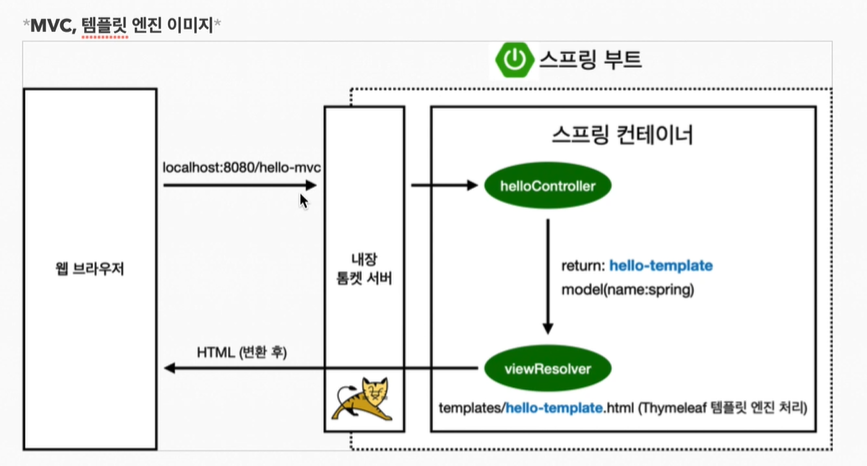
MVC 및 템플릿 엔진 구조

1. 브라우저에서 local:8080/hello-mvc로 요청.
-
톰캣에서 요청을 받아 컨테이너로 넘김.
-
컨테이너는 가장먼저 Controller를 살피며 hello-mvc에 맵핑된 @GetMapping()가 있는지 확인하고 맵핑된 helloMvc() 메서드를 호출함.
-
리턴 값인 hello-template을 보내고, 동시에 Model에 키(name), 값(spring)의 데이터를 넣어 spring한테 보냄.
-
src/main/resources/template에서 View에 해당하는 hello-template.html을 찾아주고 템플릿엔진(thymeleaf)를 연결 시켜주는 뷰 리졸버(viewResolver)가 동작함.
-
템플릿엔진(thymeleaf)은 html파일을 받아 View 템플릿을 변환 후 브라우저에게 넘겨줌.(정적은 변환 없이, 동적은 변환하고 넘김)