set의 이용
여태까지는
set.position.y=1
set.position.z=1
등으로 직접 일일이 속성 값을 저장했다.
하지만 한 줄만에 바꾸고 싶다면? set을 이용하면 된다.
(마치 python의 map처럼...)
function draw() {
const delta = clock.getDelta();
mesh.position.set(-1,2,-5);
//mesh객체의 x,y,z포지션을 각각 -1,2,-5로 설정한다.
console.log(mesh.position.length());
renderer.render(scene, camera);
renderer.setAnimationLoop(draw);
}position.length(), position.distanceTo()등의 함수도 있는데 개체와 인자로 넣어준 객체 간의 거리를 나타낼 때 쓴다.
Vector3객체를 이용하면 이런 것도 가능하다.
mesh와 특정 지점의 거리를 나타내고 싶을 때
console.log(mesh.position.distanceTo(new THREE.Vector3(1,2,0)));
scale(크기)
크기 조정의 경우는 scale을 이용한다.
function draw(){
mesh.scale.x = 2; //x축 방향으로 2배가 커진다.
mesh.scale.y=0.5; //y축 방향으로 절반이 된다.
mesh.scale.set(0.5,1,2); //x축으로 절반,y축으로는 그대로,z축으로는 2배가 커진다.
}rotation(회전)
rotation 프로퍼티를 이용한다.
돌아가는 애니메이션을 만들려면
mesh.rotation.y= THREE.MathUtils.degToRad(45);
//y축으로 45도 회전만약 전처럼 회전하는 애니메이션을 만들고 싶다면?
draw함수를 이용해서 매 프레임마다 delta를 이용해여 회전각도를 갱신하면 된다.
function draw(){
const delta = clock.getDelta();
mesh.rotation.x += delta;
renderer.render(scene, camera);
renderer.setAnimationLoop(draw);
}reorder
회전을 하고 싶은데, 여러 축을 회전시킨다면 회전 순서에 착오가 생길 수 있다.
예시
x축으로 45도 회전, y축으로 10도회전을 한다고 치자.
x축으로 45도 회전을 먼저 하고나면, 축의 방향이 바뀌어서 원하는 결과가 나오지 않을 수 있다.
이 때는 reorder메서드로 회전하는 축의 순서를 정해줄 수 있다.
mesh.rotation.reorder('YXZ');
mesh.rotation.x=5;
mesh.rotation.y=1;
//y축먼저 5라디안 회전한다.그룹화
여러 메쉬로 만들어진 것들의 위치를 한꺼번에 움직여야할 때,매우 유용하다!
(ex-캐릭터 메쉬가 점프해야하면 일일이 모든 메쉬의 위치를 이동시키는 것보다, 캐릭터 메쉬 덩이들을 그룹화시키고 한 번 위치를 이동시키면 된다!)
다음은 그룹화 예제이다.
그룹화는 Group메서드를 이용한다.
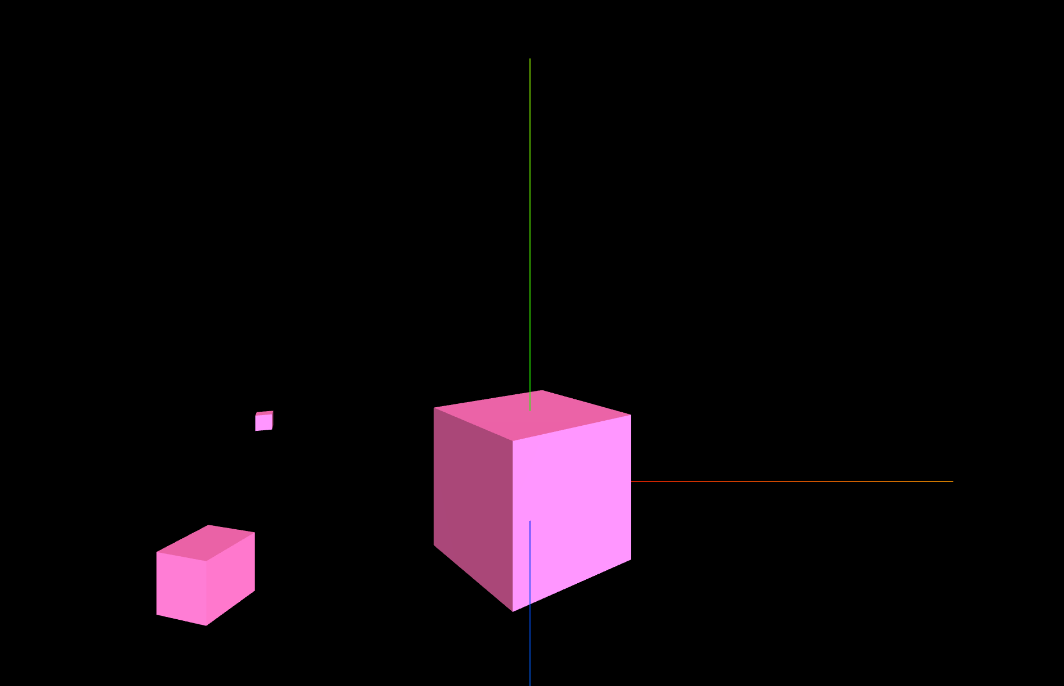
const geometry = new THREE.BoxGeometry(1, 1, 1);
const material = new THREE.MeshStandardMaterial({
color: 'hotpink'
});
//핫핑크 박스 메쉬를 생성한다.
const group1 = new THREE.Group();
const box1 = new THREE.Mesh(geometry,material);
const group2 = new THREE.Group();
const box2=box1.clone();
box2.scale.set(0.3,0.3,0.3);
group2.position.x=2;
const group3 = new THREE.Object3D();
const box3= box2.clone();
box3.scale.set(0.15,0.15,0.15);
box3.position.x=-3;
//그룹3개,박스3개를 만든 상황. 각 박스의 크기와 위치는 다르다.그룹의 추가는 add메서드를 이용한다.
group3.add(box3);
group2.add(box2,group3);
group1.add(box1,group2);
scene.add(group1);