객체
객체의 개념
자바스크립트의 기본 타입(data type)은 객체(object)이다.
객체란 이름(name)과 값(value)으로 구성된 프로퍼티(property)의 정렬되지 않은 집합이다.
프로퍼티로 함수가 오는경우 함수를 메소드(method)라고 한다.
객체의 프로퍼티 참조
const name ="jake"; // 일반적인 변수의 선언
const object = {
"name":"bae",
"age" : 25,
"isExist" : true
}
console.log(name);
console.log(object);
console.log(object.name); // object["name"]
console.log(object.age); // object["age"]
console.log(object.isExist); // object["isExist"]
console.log(typeof object.isExist);
자바스크립트에서는 숫자, 문자열, 불리언, undefined 타입을 제외한 모든 것이 객체이다.
하지만 숫자, 문자열, 불리언과 같은 원시 타입은 값이 정해진 객체로 취급되어, 객체로서의 특징도 함께 가지게 된다.
객체의 메소드 참조
객체이름.메소드이름()
const person = {
"name" : "jake",
"age" : 25,
print : function(){
console.log(this.name, this.age); //this는 나 자신의 객체를 가리킨다.
}
}
person.print(); // jake 25객체의 생성
리터럴 표기를 이용한 방법
자바스크립트에서 객체를 생성하는 가장 쉬운 방법은 리터럴표기(literal notation)를 이용하는 방법이다.
const 객체이름 = {
프로퍼티1이름 : 프로퍼티1의값,
프로퍼티2이름 : 프로퍼티2의값
...
}각각의 프로퍼티는 이름과 갑을 콜론(:)으로 연결하고, 쉼표(,)를 사용해 다른 프로퍼티와 구분한다. 프로퍼티의 이름으로는 자바스크립트의 식별자(identifier)나 문자열을 사용할 수 있다.
생성자를 이용한 객체의 생성
new 연산자를 사용하여 객체를 생성하고 초기화할 수 있다.
이때 사용되는 메소드를 생성자(constructor)라고 하며, 이 메소드는 새롭게 생성되는 객체를 초기화하는 역할을 한다.
function Person(name,age,height,weight){
this.name = name;
this.age = age;
this.height = height;
this.weight = weight;
}
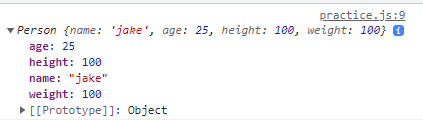
const jake = new Person("jake",25,100,100);
console.log(jake);
console.log(jake.age); //25
console.log(jake.name); //"jake"
프로토타입
상속(inheritance)
상속(inheritance)이란 새로운 클래스에서 기존 클래스의 모든 프로퍼티와 메소드를 사용할 수 있는 것을 의미한다. 상속을 통해 새로운 프로그램의 요구에 맞게 기존 클래스를 수정하여 재사용할 수 있다.
또한, 클래스 간의 종속 관계를 형성함으로써 객체의 관계를 조직화할 수 있는 장점이 있다. 따라서 상속은 다형성, 추상화, 캡슐화와 더불어 객체 지향 프로그래밍을 구성하는 중요한 특징 중 하나가 된다.
하지만, Java 같은 클래스 기반(class-based)의 객체 지향 언어와는 달리 자바스크립트는 프로토타입 기반(prototype-based)의 객체 지향 언어이며, 프로토타입 기반이기 때문에 상속의 개념이 클래스 기반의 객체 지향 언어와는 약간 다르다.
자바스크립트에서는 현재 존재하고 있는 객체를 프로토타입으로 사용하여, 해당 객체를 복제하여 재사용하는 것을 상속이라고 합니다.
프로토타입(prototype)
자바스크립트의 모든 객체는 프로토타입이라는 객체를 가지고 있다.
모든 객체는 그들의 프로토타입으로부터 프로퍼티와 메소드를 상속받는다.
이처럼 자바스크립트의 모든 객체는 최소한 하나 이상의 다른 객체로부터 상속을 받으며, 이때 상속되는 정보를 제동하는 객체를 프로토타입이라고 한다.
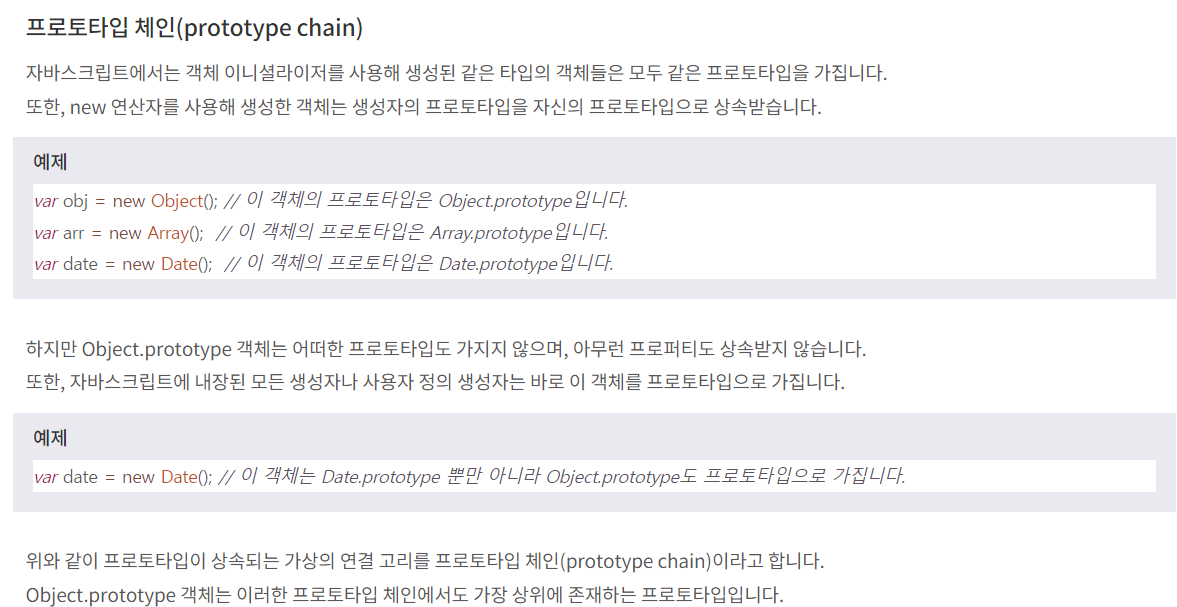
프로토타입 체인(prototype chain)

Object.prototype 객체는 프로토타입 체인에서 최상위에 존재하는 프로토타입이다.
따라서 자바스크립트의 모든 객체는 Object.prototype 객체를 프로토타입으로 상속받는다.
프로토타입 생성
프로토타입을 생성하는 가장 기본적인 방법은 객체 생성자 함수를 작성하는것이다. 생성자 함수를 작성하고 new 연산자를 사용해 객체를 생성하면, 같은 프로토타입을 가지는 객체들을 생성할 수 있다.
function Dog(color, name, age) { // 개에 관한 생성자 함수
this.color = color; // 색에 관한 프로퍼티
this.name = name; // 이름에 관한 프로퍼티
this.age = age; // 나이에 관한 프로퍼티
}
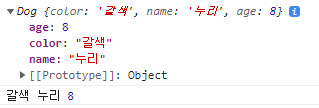
const myDog = new Dog("갈색", "누리", 8); // myDog객체는 Dog.prototype을 가진다.
console.log(myDog);
console.log(myDog.color, myDog.name, myDog.age);
객체에 프로퍼티 및 메소드 추가
이미 생성된 객체에 새로운 프로퍼티 및 메소드를 추가할 수 있다.
function Dog(color, name, age) {
this.color = color;
this.name = name;
this.age = age;
}
const myDog = new Dog("갈색", "누리", 8);
myDog.height = 100;
myDog.favorite = function(snack){
return "좋아하는 간식 : "+snack;
}
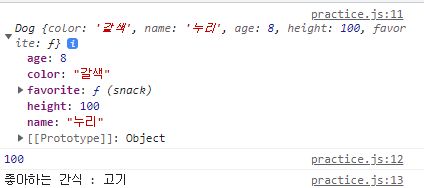
console.log(myDog);
console.log(myDog.height);
console.log(myDog.favorite("고기"));

새롭게 추가된 height 프로퍼티와 favorite() 메소드는 오직 myDog 인스턴스에만 추가되고, 이미 생성된 다른 Dog 객체나 차후에 생성되는 어떠한 다른 Dog 객체에도 추가되지 않는다.
객체 다루기
this 키워드
자바스크립트에서 this 키워드는 해당 키워드가 사용된 자바스크립트 코드 영역을 포함하고 있는 객체를 가리킨다.
예를들어, 메소드 내부에서 사용된 this 키워드는 해당 메소드를 포함하고 있는 객체를 가리킨다. 또한, 객체 내부에서 사용된 this 키워드는 객체 그 자신을 가리킨다. this는 변수가 아닌 키워드 이므로, 사용자가 임의로 가리키는 값을 바꿀 수 없다.
객체 생성자 함수 내부에서 사용된 this 키워드는 어떠한 값도 가지지 않으며, 단순히 새로운 객체로 대체된다.
객체 프로퍼티의 순회
자바스크립트에서 for/ in문을 사용하여 객체의 모든 프로퍼티를 순회할 수 있다.for/ in문은 객체의 모든 열거할 수 있는 프로퍼티를 손쉽게 순회할 수 있다.
1.
const dog = {
"name":"nuri",
"height":100,
"color":"brown"
}
for(const i in dog){
console.log(i); // name height color
}
2.
const dog = {
"name":"nuri",
"height":100,
"color":"brown"
}
for(const i in dog){
console.log(dog[i]); // nuri 100 brown
}
3.
const dog = {
"name":"nuri",
"height":100,
"color":"brown"
}
for(const i in dog){
console.log(dog.i); // undefined undefined undefined
}
4.
let dog = {
"name":"nuri",
"height":100,
"color":"brown"
}
for(let value of dog){
console.log(value);
}
// Error
// for/of 문은 반복 나열이 가능한 객체에서만 사용이 가능하다 String 또는 Array