배열(Array)
자바스크립트에서 배열은 이름과 인덱스로 참조되는 정렬된 값의 집합
배열을 구성하는 각각의 값을 요소(element)라고 하며, 배열에서의 위치를 가리키는 숫자를 인덱스(index)라 한다.
- 배열 요소의 타입이 고정되어 있지 않으므로, 같은 배열에 있는 배열 요소끼리의 타입이 서로 다를 수 있다.
- 배열 요소의 인덱스가 연속적이지 않아도 되며, 따라사 특정 배열 요소가 비어 있을 수도 있다.
- 자바스크립트에서 배열은 Array 객체로 다뤄진다.
배열의 기초
배열의 생성
JS
const arr = [2,4,"팔","십육",,true,false];
for(const value of arr){
console.log(value); // 2, 4, "팔", "십육", undefined, true, false
}
// Java와는 다르게 Javascript는 배열에 다른 타입을 가질 수 있다.
// 대괄호로 배열 선언JAVA
public class Main {
public static void main(String[] args) {
int[] arr = {1,2,3,4,5};
int[] arr = {1,2,3,,5}; // 컴파일 에러
int[] arr = {1,2,3,4,true}; // 컴파일 에러
for(int i = 0 ; i<arr.length ; i++){
System.out.println(arr[i]);
}
}
}
// Java는 한가지 자료형만 가질 수 있고, 배열내에 null이 존재할 수 없다.
// 중괄호로 배열 선언배열의 참조
배열의 각 요소를 참조하고 싶을 때는 [] 연산자를 사용한다.
배열의이름[index]
JS
const arr = [2,4,8,16,32];
arr[5] = 64;
arr[6] = 72;
arr[7] = "백이십팔";
arr[8] = arr.length;
for(const value of arr){
console.log(value); // 2, 4, 8, 16, 32, 64, 72, "백이십팔", 8 출력
// 배열의 요소 추가가 자유롭다.
// 배열의 요소를 추가하는 방법 Array[index]로 추가 및 변경
// Array.push(); 마지막 인덱스에 값이 추가된다.
}
JAVA
public class Main {
public static void main(String[] args) {
int[] arr = {2,4,8,16,32};
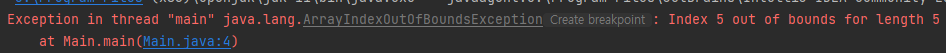
arr[5] = 64; // 예외 발생, 자바의 경우 배열의 길이를 추가, 변경이 불가능하다.
for(int i = 0 ; i<arr.length ; i++){
System.out.println(arr[i]);
}
}
}Array 객체
자바스크립트에서 배열은 Array 객체로 다뤄진다.
const arr = [2,"4",8,"16",32];
console.log(typeof arr); //object
for(const value of arr){
console.log(typeof value); //number, string, number, string, number
}배열의 활용
희소 배열
희소 배열이란 배열에 속한 요소의 위치가 연속적이지 않은 배열을 의미한다.
따라서 희소 배열의 경우 배열의 길이가 프로퍼티의 개수보다 크다.
const arr = new Array(); // 빈 배열 객체 생성
arr[99] = 99; // 배열의 인덱스 99에 값을 삽입한다.
// 100번째 요소를 삽입했기 때문에 배열의 길이는 100으로 늘어난다.
console.log(arr.length); // 100
console.log(arr[98]); // undefined다차원 배열
2차원 배열이란 배열의 요소가 1차원 배열인 배열을 의미한다.

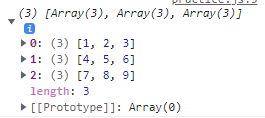
let arr = [[1,2,3],[4,5,6],[7,8,9]];
console.log(arr);
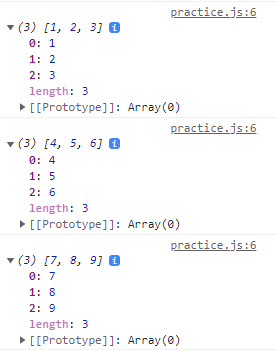
let arr = [[1,2,3],[4,5,6],[7,8,9]];
for(const i in arr){
console.log(arr[i]);
}