연산자
자바스크립트는 여러 종류의 연산을 위한 다양한 연산자를 제공한다.
산술 연산자
산술 연산자는 사칙연산을 다루는 가장 기본적이면서도 많이 사용하는 연산자입니다.
+ : 값을 더한다.
- : 값을 뺀다.
* : 값을 곱한다.
/ : 값을 나눈 몫을 반환한다. ex) 6/5 =1, 6/3 = 2
% : 값을 나눈 후 몫을 제외한 나머지만을 반환한다. ex) 6/5 = 1, 6/3 = 0
대입 연산자
대입 연산자는 변수에 값을 대입할 때 사용하는 이항 연산자이며, 피연산자들의 결합 방향은 오른쪽에서 왼쪽이다.
= : 왼쪽 피 연산자에 오른쪽 피연산자의 값을 대입한다. ex) x=10, y=20 -> x=y -> x의값은 20이다.
+= : x = x+1 -> x += 1
-= : x = x-2 -> x -= 2
*= : x = x*3 -> x *= 3
/= : x = x/4 -> x /= 4
%= : x = x%5 -> x %= 5
증감 연산자
증감 연산자는 피연산자를 1씩 증가 혹은 감소시킬 때 사용하는 연산자이다.
++x : 선위 증가자, 연산을 하기 전 피 연산자의 값을 1 증가시킨 후 연산을 진행한다.
x++ : 후위 증가자, 연산 후 피 연산자의 값을 1 증가시킨다.
--x : 선위 감소자, 연산을 하기 전 피 연산자의 값을 1 감소시킨 후 연산을 진행한다.
x-- : 후위 감소자, 연산 후 피 연산자의 값을 1 감소시킨다.
const x = 10;
console.log(--x + 1); // 10
console.log(x-- + 1); // 11
const y = 5;
console.log(++y * 2); // 12
console.log(y++ * 2); // 10비교 연산자
비교 연산자는 피 연산자 사이의 상대적인 크기를 판단하여 참(true)과 거짓(false)을 반환한다.
== : 피 연산자 사이의 값을 비교하여 같으면 참(true)을 반환한다.
=== : 피 연산자 사이의 값과 타입을 비교하여 값과 타입이 같을 경우 참을 반환한다.
!= : 피 연산자 사이의 값을 비교, 값이 다르면 참(true)을 반환한다.(같을 경우 false)
!== : 피 연산자 사이의 값과 타입을 비교한다. 값 또는 타입이 다르면 참(true)을 반환한다.
동등 연산자(==, equal)와 일치 연산자(===, strict equal)는 모두 두 개의 피연산자가 서로 같은지를 비교해준다.
const x = 10; // Number
const y = "10"; //String
console.log(x == y); // true
console.log(x === y); // false
console.log(x != y); // false, 값이 같기 때문에 false 반환
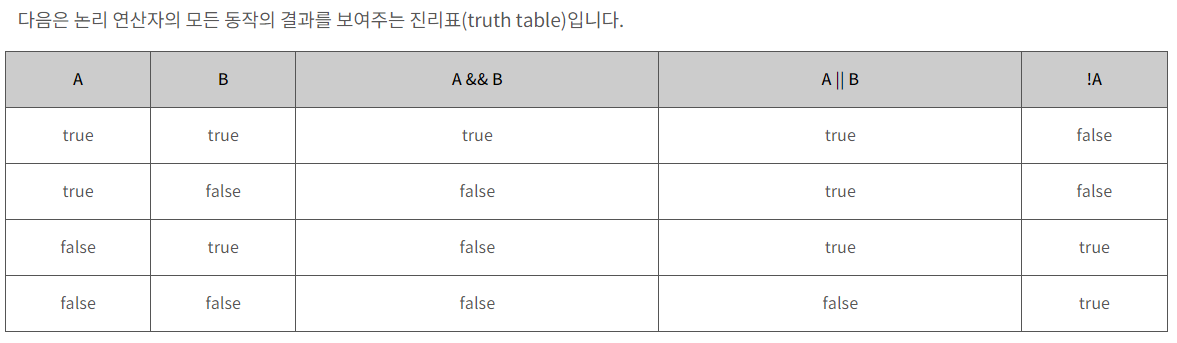
console.log(x !== y); // true, 타입이 다르기 때문에 true 반환논리 연산자
논리 연산자는 주어진 논리식을 판단하여, 참(true)과 거짓(false)을 반환한다.
&& : 논리식이 모두 참이면 참을 반환한다.(논리 AND 연산)
|| : 논리식 중에서 하나라도 참이면 참을 반환한다.(논리 OR 연산)
! : 논리식의 결과가 참이면 거짓을, 거짓이면 참을 반환한다.(논리 NOT 연산)

const x = 10;
const y = 20;
console.log(x < y); // true
console.log(!(x < y)); // false
console.log(x == y && x < y); // false && true -> false
console.log(x == y || x < y); // false || true -> true
console.log(x == y || x > y); // false || false -> false기타 연산자
문자열 결합 연산자
자바스크립트에서 덧셈(+) 연산자는 피연산자의 타입에 따라 두 가지 다른 연산을 수행한다.
- 피연산자가 둘 다 숫자이면, 산술 연산인 덧셈
- 피연산자가 하나라도 문자열이면, 문자열 결합
const x = 10;
const y = 20;
const z = "월";
const day = "요일";
console.log(x+y); // 30
console.log(x+z); // 10월
console.log(z+day); // 월요일삼항 연산자
삼항 연산자는 유일하게 피연산자를 세 개나 가지는 조건 연산자이다.
표현식 ? 반환값1 : 반환값2
물음표(?)앞의 표현식에 따라 결괏값이 참이면 반환값1을 반환하고, 결괏값이 거짓이면 반환값2를 반환한다.
const x = 10;
const y = 20;
console.log(x>y ? "참" : "거짓"); // 거짓
console.log(x<y ? x : y); // 10 > 참이기 때문에 x의값 10
console.log(x>y ? x : y); // 20 > 거짓이기 때문에 y의값 20typeof 연산자
typeof 연산자는 피연산자의 타입을 반환한다.
console.log(typeof 1); // number
console.log(typeof "1"); // string
console.log(typeof true); // boolean
console.log(typeof null); // object
console.log(typeof undefined); // undefinedinstaneof 연산자
instanceof 연산자는 피연산자인 객체가 특정 객체의 인스턴지인지 아닌지를 확인한다.
피연산자가 특정 객체의 인스턴스이면 참(true)을 반환하고, 특정 객체의 인스턴스가 아니면 거짓(false)을 반환한다.
const str = "문자열입니다.";
str instanceof String; // true
str instanceof Object; // true
str instanceof Number; // false
str instanceof Boolean; // false