이벤트 리스너(event listener)
이벤트 리스너란 이벤트가 발생했을 때 그 처리를 담당하는 함수를 가리키며, 이벤트 핸들러(event handler)라고도 한다.
지정된 타입의 이벤트가 특정 요소에서 발생하면, 웹 브라우저는 그 요소에 등록된 이벤트 리스너를 실행시킨다.
이벤트 리스너 등록
작성된 이벤트 리스너는 먼저 해당 객체나 요소에 등록되어야만 호출될 수 있다.
객체나 요소의 메소드에 이벤트 리스너를 전달하는 방법
addEventListener()
addEventListener() 메소드는 거의 모든 브라우저에서 지원하는 이벤트 리스너 등록을 위한 메소드.
대상객체.addEventListener(이벤트명,실행할 이벤트 리스너);
1. 이벤트 명 : 이벤트 리스너를 등록할 이벤트 타입을 문자열로 전달한다.
2. 실행할 이벤트 리스너 : 지정된 이벤트가 발생했을 때 실행할 이벤트 리스너를 전달한다.
<button type="button" id="btn1">버튼</button>
const btn1 = document.querySelector('#btn1');
1.
btn1.addEventListener('click',show);
//선택한 요소에 click이벤트에 대한 리스너 등록
//이벤트 리스너를 등록할때 () 괄호없이 등록한다.
function show(){
alert('btn1이 클릭됐습니다.');
}
2.
const btn1 = document.getElementById('btn1');
btn1.addEventListener('click',function(){
alert('btn1이 클릭됐습니다.');
});
여러 개의 이벤트 리스너 등록
addEventListener() 메소드를 사용하면, 하나의 객체에 여러 개의 이벤트 리스너를 등록할 수 있다.
const btn1 = document.querySelector('#btn1'); //id가 btn1인 요소 선택
btn1.addEventListener('click',show); //요소에 click 이벤트 리스너 등록
btn1.addEventListener('mouseover',mouseoverBtn); //요소에 mouseover 이벤트 리스너 등록
btn1.addEventListener('mouseout',mouseoutBtn); //요소에 mouseout 이벤트 리스너 등록
function show(){
alert('show');
}
function mouseoverBtn(){
btn1.innerHTML = "버튼 위로 들어옴";
}
function mouseoutBtn(){
btn1.innerHTML = "버튼 나감";
}이벤트 리스너 삭제
removeEventListener() 메소드를 사용하면, 등록된 리벤트 리스너를 손쉽게 삭제할 수 있다.
const btn1 = document.querySelector('#btn1');
btn1.addEventListener('click',remove);
btn1.addEventListener('mouseover',mouseoverBtn);
btn1.addEventListener('mouseout',mouseoutBtn);
function remove(){
btn1.removeEventListener('mouseover',mouseoverBtn);
btn1.removeEventListener('mouseout',mouseoutBtn);
}
function mouseoverBtn(){
btn1.innerHTML = "버튼 위로 들어옴";
}
function mouseoutBtn(){
btn1.innerHTML = "버튼 나감";
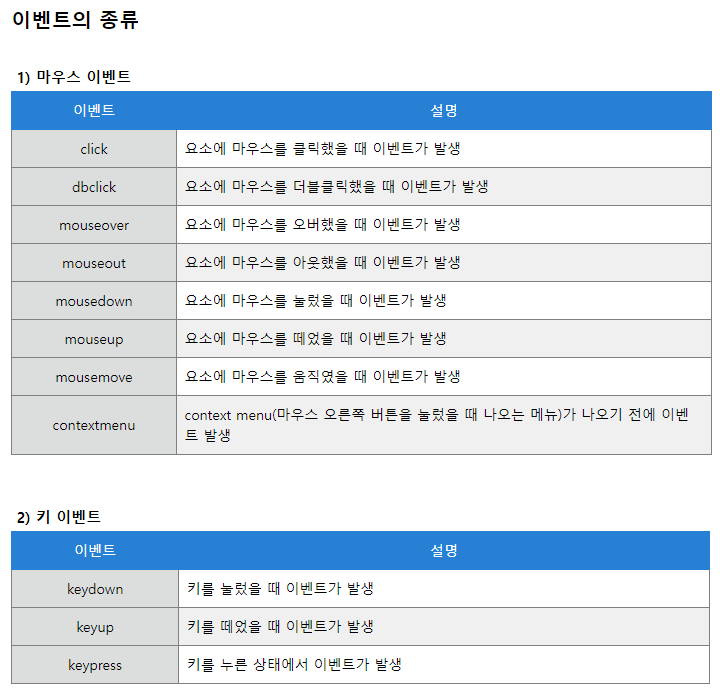
}이벤트 종류


이벤트 종류 출처 : https://jenny-daru.tistory.com/17
출처 : tcp school.com